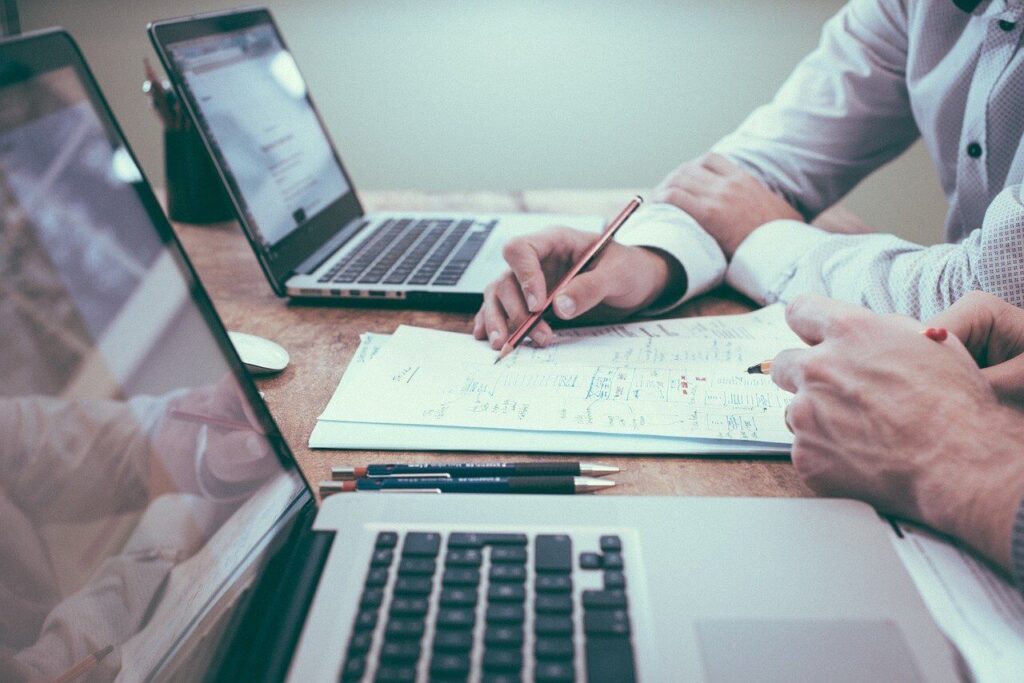
私自身、一般的な文系大学に通っていましたが、新卒でwebデザイナーとして就職することが出来ました!
同じ大学の友達でデザイナーになった人は、当然ひとりもいません。
この記事では、「将来のためになにかスキルを身に付けたい!」と思っている大学生の方に向けて、次のポイントをご紹介していきます!
・新卒未経験でwebデザイナーになるためのロードマップ
・私の実体験を元に、成功するためのアドバイス
・webデザイナーの将来性
webデザイナーとは

webデザイナーのお仕事内容は、大きく分けると次の2つです。
・バナーやwebサイト、LPのデザイン
・webサイトやLPのコーディング
バナーやwebサイト、LPのデザイン
PhotoshopやIllustrator、XDなどのデザインソフトを使って、見た目を作っていくお仕事です。
初めは小さなバナー広告のデザインからスタートして、
少し慣れてきたら、ホームページや、LP(ランディングページ)という広告ページのデザインに挑戦する、という流れが一般的です。
webサイトやLPのコーディング

HTMLやCSSといった、プログラミングのような言語を使用して、
デザインしたものをweb上で表現できる形にするお仕事です。
どちらか一方が出来れば大丈夫
多くのwebデザインスクールでは、デザインとコーディングの両方を学ぶことが多いですが、
両方少しやってみて、どちらか気に入った方を極めていくのがおすすめです。
多くの会社では、デザインとコーディングは分業していることがほとんどなので、
まずはどちらかに一点集中したほうが、就職の際も有利になりますよ。
ちなみに私はコーディングは一切やらず、デザインに一点集中しました!
https://okojodesign.com/webdesign-2/1175/
大学生からwebデザイナーを目指すと有利な理由
最近では、社会人になってから、webデザイナーへのキャリアチェンジを目指す人が増えてきています。
そんな中、大学生のうちからwebデザイナーを目指すのは、めちゃくちゃ有利です…!
スキルを身に付ける時間がたっぷりある

社会人に比べて、大学生の大きな強みは時間がたっぷりあること!
特に大学3〜4年生は授業が減ってきて、バイトや遊び三昧な人も多いのではないでしょうか。
その時間をwebデザインの勉強に充てれば、短期間でスキルを身につけることも可能です。
ポテンシャル採用してもらえる可能性が高い
大学生のもう一つの強みは「若さ」です。
たとえ未経験でも、その若さなら伸び代を考慮して採用してもいいかな、と思っている可能性が高くなります。
また、インターンシップなどの機会も大学生の方が充実しているので、
実務経験を積みながら学べるチャンスがたくさんあります。
Adobeソフトが学割で安く購入できる

webデザインの勉強に欠かせないのが、PhotoshopなどのAdobeソフト。
このソフト、結構お高いんです。
全てのソフトを使用できるコンプリートプランだと、なんと月に6,000円以上…。けっこう痛い出費です。
ところが、学生なら同じコンプリートプランを月に2,000円で使用可能!
これくらいなら、ちょっとご飯を我慢すれば十分払える金額ですよね。
学割最強。
新卒未経験でwebデザイナーを目指すロードマップ

実際に私が新卒未経験でwebデザイナーになった体験を元に、おすすめのロードマップをご紹介します。
Step1:オンラインスクールやオンラインサロンでデザインの基礎を学ぶ
Step2:ポートフォリオを作成する
Step3:企業のインターンで実務経験を積む
Step4:インターン先にそのまま就職、もしくは就職活動をして別の企業に就職
Step1:オンラインスクールやオンラインサロンでデザインの基礎を学ぶ

完全未経験、Photoshop?なにそれ?みたいな状態でも大丈夫。
まずはオンラインスクールやオンラインサロンで、基礎を学びましょう。
その前に少しだけPhotoshopを触ってみたり、HTML/CSSについて調べてみたりして、
どちらの方がより興味が持てそうか検討しておくと、この後のスクール選びで役に立ちます。
独学はおすすめしません
ゼロの状態から完全に独学だと、ほぼ確実に挫折しますし、圧倒的に効率が悪いです。
独学をおすすめしない理由は、こちらの記事で詳しく解説しています。

オンラインスクールやオンラインサロン、どこが良いの?

最近はwebデザインを学べるスクールやコミュニティがたくさん増えてきていて、
どこを選んだらいいのか迷いますよね。
人それぞれ相性もあるので、絶対ここがいい!ということは出来ないのですが、
選ぶための判断基準を、こちらの記事で解説しています。

Step2:ポートフォリオを作成する

スクールで基礎を学んで、実際にいくつかアウトプットが出来たら、
ポートフォリオ(自分の作品集)を作成しましょう!
就職するにも、個人で仕事を受注するにも、デザイナーはポートフォリオがないとまったく相手にされません。
時々、未経験歓迎の求人にポートフォリオなしで挑む人がいるのですが、「未経験」と「未勉強」は別物ですよ。
自分で勉強して作成したポートフォリオがあって初めて、未経験の求人にも応募することが出来ます。
ポートフォリオの作り方
ポートフォリオの作り方は、大きく3つのタイプがあります。
①ポートフォリオサイトを作る
②ポートフォリオ作成サービスを使う
③オリジナルでデザインする
①ポートフォリオサイトを作る

コーディングも自信がある人向け。
ポートフォリオサイト自体が自身の作品として評価されるので、少し難易度が高めですが、
実際にサイトを作れる、という実績を示すには一番いい方法です。
②ポートフォリオ作成サービスを使う
MATCHBOXなどの、無料で簡単にポートフォリオを作成できるサービスもあります。
簡単に高クオリティのポートフォリオが作れるので、時間がない人にもぴったりです。
実際に私も転職活動の際に使用しましたが、問題なくスキルを評価してもらえました。
③オリジナルでデザインする

デザインが得意な人向けなのが、オリジナルでデザインすること。
ポートフォリオ自体を一つの作品として仕上げることで、自分の世界観や個性を表現することも出来ます。
ただ、ポートフォリオのデザインってバナーやサイトのデザインとはまた全然違うので、デザインがかなり得意な方でないと難しいかも。
ポートフォリオに入れるべき項目
ポートフォリオは、デザインしたバナーやサイトを貼り付けるだけでは不十分です。
次の項目も取り入れて、充実したポートフォリオを作成しましょう。
・デザインの意図、ポイント
・問題と解決策(実務案件の場合)
・結果(実務案件の場合)
・使用ツール
・制作期間
・担当範囲(実務案件の場合)
ポートフォリオを添削してもらおう

スクールでポートフォリオの添削をしてもらえるのが一番いいですが、
もしスクールを既に卒業してしまった…なんて場合は、裏技があります。
それは、転職エージェントの活用です。
大学生向けだと、インターンを紹介してくれるエージェントもあるので、活用しない手はありません。
本当に良いエージェントは、ポートフォリオの添削もしてくれます。
運がいいと、「社内のデザイナーにアドバイスもらってきました!」なんて手厚いサポートをしてくれる親身なエージェントに出会えることもあるので、
いくつか登録してみるのもいいかもしれません。
ベテランデザイナーに添削をお願いしてみるのもありです。
webデザイナーの就職にはポートフォリオが命。お金をかける価値は十分あります。
Step3:企業のインターンシップで実務経験を積む

ポートフォリオが出来たら、いきなり正社員としての就職活動ではなく、
インターンとして企業で実務経験を積むのがおすすめです。
なぜなら、正社員として入社するのと、インターンとして入社するのでは、ハードルがまったく違うから。
インターンであれば、企業も気軽に採用しやすいので、内定がもらいやすくなります。
webデザイナーのインターンは有給のところがほとんどなので、
アルバイトの代わりにインターンをすれば、1日8時間、正社員と同じように働くことも可能になりますよね。
ただ、平日に週3以上の勤務を求められることも多いので、授業が少ない大学3〜4年生でないと調整が難しいかもしれません。
また、インターンであれば、まったくスキルがない未経験者でも、無給ならいいよ、と働かせてくれるところもあります。
本当にここで学びたい!と思える企業があれば、初めは無給でも、学ばせてもらえるチャンスに飛び込むのもいいですね。
インターンで採用されるためのポイント

私が実際に採用してもらえた理由を元に、採用されるために重要なポイントをご紹介します。
ポートフォリオのクオリティ
ここさえ良ければ、ぶっちゃけ志望動機とか自己PRとかどうでもいいです。
未経験採用してもらうためには、「これだけのアウトプットは出来る人材です」というアピールが必要不可欠。
もし、なかなか内定をもらえない…と悩んでいる方は、高確率でポートフォリオに問題があります。
デザインを手段として考える

「デザインが大好きです!デザイナーになりたいんです!」という熱い気持ちも、もちろんプラスではあるのですが、
どちらかというと「デザインは手段だと考えています」という人の方が採用確率は上がる気がします。
なぜなら、「とにかくデザインがやりたい!」という人は、
という風に思われてしまう可能性があります。
デザインは好きだけど、あくまで手段です。
目的達成のために別の手段が必要であれば、デザイン以外のことも積極的に学んでいきたいです!
面接でこんな風に言える人は、好印象を持ってもらえるはずです!
受託制作をしている企業に応募する

webデザイナーとして企業で働く場合、大きく2パターンの企業から選択することになります。
①自社サービスを運営している企業
②受託で制作をしている企業
受かりやすいのは圧倒的に、②の受託で制作をしている企業です。
クライアントから依頼を受けて、webサイト制作などをおこなう会社であれば、
社員が増えれば増えるほど、その分受ける仕事を増やすことが出来ます。
そのため、未経験でも育ててくれる、という企業が比較的多くあります。
また、受託会社なら幅広いデザインに関わることが出来るので、webデザインを学ぶ場としても最適です。
①の自社サービスを運営している企業だと、限られたサービスにしか関われないため、
あらゆるテイストのデザインに対応する力を養うことが、難しくなる可能性があります。
一方で、より上流工程に関われる機会も増えやすく、UIデザイナーへのキャリアアップも目指せるのが良いところです。
もちろん、会社によっても様々で、①②ともに一長一短がありますが、
未経験でも採用されやすいのは、圧倒的に②の受託制作のタイプの会社です。
スカウト採用サービスを活用
おすすめなのは、Wantedlyというサービス。
プロフィールとポートフォリオを登録しておけば、企業からスカウトが送られてきます。
実際に私も、Wantedly経由でスカウトをいただいた企業に、インターンとして入社しました。
Step4:インターン先にそのまま就職、もしくは就職活動をして別の企業に就職

もし、インターン先が合わなかった場合や、より良い環境に就職できそうな場合は、別の企業に就職しましょう。
就職活動のポイントは、インターンに応募する時と基本的には同じです!
実務未経験でフリーランスはおすすめしない理由
実務経験が1年未満の状態でフリーランスになることはおすすめしません。
めちゃくちゃ頑張れる人ならいいのですが、大抵の人は確実に苦労します。
おすすめしない理由についてはこちらの記事で解説しています。

webデザイナーの将来性

以上、新卒未経験でwebデザイナーを目指すためのロードマップをご紹介してきました。
実際にこの通りにやっていけば、webデザイナーになることは決して難しくありません。
じゃあ、そんなwebデザイナーって、将来性はどうなの?目指す価値あるの?という疑問にお答えしていきます。
今はまだまだ需要はあるが、10数年後は微妙
今はまだまだ大丈夫です。
webサービスの需要はどんどん増えてきていて、webデザイナーの求人も溢れるほどある状態です。
スキルがあるwebデザイナーは、仕事に困ることはありません。
ただ、10数年後までこの状態が続くかは、正直微妙だと思っています。
webデザイナーからスタートして、キャリアアップが可能

10年間ずっとwebデザイナーをやる必要はありません。
webデザインのスキルがあると、他の職種にもキャリアチェンジや、キャリアアップがしやすくなります。
具体的には、
・webディレクター
・UIデザイナー
・UXデザイナー
・フロントエンドエンジニア
・webマーケター
などなど…
webデザインスキルは、基礎的なITスキルを身につけるのにもってこいのスキルです。
webデザインを入り口にすることで、数多くのキャリアステップが選択可能になりますよ。
https://okojodesign.com/webdesign/262/
webデザイナーになって良かったこと、辛かったこと

新卒未経験でwebデザインの世界に飛び込んでみましたが、
と思うことが本当にたくさんあります。
webデザイナーになって良かったことや、ぶっちゃけ話はこちらの記事で紹介しています。

まとめ

以上、新卒未経験でwebデザイナーになるためのロードマップをご紹介しました!
Step1:オンラインスクールやオンラインサロンでデザインの基礎を学ぶ
Step2:ポートフォリオを作成する
Step3:企業のインターンで実務経験を積む
Step4:インターン先にそのまま就職、もしくは就職活動をして別の企業に就職
また、この辺りも併せて解説してきました。
・オンラインスクールを選ぶ基準
・オンラインスクールの費用を無駄にしないための心構え
・ポートフォリオの作り方
・インターンに合格するためのポイント
ぜひ、この記事を参考にして、webデザイナーへの一歩を踏み出してくれたら、とっても嬉しいです。



これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!