私自身がそうであるように、コーディングが出来なくても、webデザイナーにはなれます。
むしろ、コーディング以外のデザイン分野ができる人材はとても不足しているので、デザインに特化するのは大いにアリ◎
この記事では、次の3つのポイントをご紹介していきます。
- デザイナーを目指すならコーディングは出来なくても大丈夫な理由
- ただし、デザイナーも最低限のコーディングスキルは身につけるべき理由
- 最低限のコーディングスキルを身につける方法
デザインとコーディングそれぞれの仕事内容などはこちらの記事で解説しています。

この記事でのコーディングとは

この記事で言うコーディングとは、webサイトを作る上で最低限必要な言語である
- HTML…見た目の骨組みを書くための言語
- CSS…見た目のスタイルを整えるための言語
- JavaScript…動的な処理を実行するためのプログラミング言語
を使って、webサイトを組み立てていく作業のことを言います。
デザイナーを目指すなら、コーディングは出来なくても大丈夫な理由
コーディングがまったく出来なくても、デザインスキルさえあれば、webデザイナーになることは難しくありません。
デザインスキルを最速で身につけられる
デザインとコーディングは学び方も仕事内容もまったく違うので、どちらも身につけるためには単純計算で2倍の時間がかかります。
まずはデザインに特化することで、スキルが身につくスピードは格段に速くなります。
1人でデザイン・コーディング両方できるのはとても強みになりますが、いきなりそこを目指す必要はありません。
後からコーディングを勉強する、でも遅くないですよ。
もちろん、私自身がそうであるように、コーディングをほとんど学習しないまま、ずっとデザインだけでやっていくことも可能です。
デザインに一点集中している人の方が採用されやすい
転職するときも、個人でお仕事を受けるときも、採用されやすいのは「どちらか一方はできなくてもいいから、どちらかが一定レベル以上できる人」。
どちらもある程度はできるんだけど、どちらも中途半端、な人は、採用される機会はとても少ないです。
なぜなら、現場では
- デザイン
- コーディング
を分担して、違う人が作業することがほとんどだから。
もちろん、デザイン・コーディング共に高レベルのスキルを持っている人は超貴重人材なので、売れっ子webデザイナーになれることは間違いないです。
ただ、その分、それ相応の覚悟や努力が必要になることは覚えておきましょう。
コーダーよりデザイナーの方が需要がある
タイトルだと語弊があるので補足すると、ここでいうコーダーとは、HTML・CSSと簡単なJavaScriptだけを実装する人のことです。
※高度なJavaScriptやPHPなどのスキルもあるフロントエンドエンジニアは含んでいません。
HTML・CSSと簡単なJavaScriptだけを利用した基礎的なコーディングは、
などのノーコード(コーディングなし)でサイトを制作できるサービスを使えば、ほとんど必要なくなってしまいます。
一方でデザイナーのスキルは、代替できるものがほとんどありません。
もちろん、簡単にデザインを作成できるサービスも増えてきていますが、オリジナルのデザインや、クオリティの高いデザインを作成するためには、まだまだデザイナーのスキルが欠かせません。
コーディングしかさせてもらえない可能性がある
これは業界あるあるだと思うのですが、
なんて話をよく聞きます。
デザイン経験が浅い人材にデザインを教えるのは、かなりの時間と労力がかかります。
その教育にコストをかけられる企業は多くないはず。
「コーディングがある程度できる人なら、コーディングをやらせておきたい」というのが企業の本音です。
もちろん、そのままコーディングを極めて、デザイナーではなくフロントエンドエンジニアにキャリアアップ、という道もあります。
コーディングの方が外注しやすい
コーディングは、デザインさえ決まっていれば、誰が作業しても基本的には同じように作れるし、海外の方にお願いすることも可能です。
(もちろん、スキルによってレベル感の違いは多々あります)
一方デザインは、デザイナーが違えばまったく違うデザインになります。
また、デザインの方が上流工程に近いため、クライアントのヒアリングや、要件の理解から入ることが多くなります。
そのため、外注せずに社内のデザイナーに担当してもらう場合が多いのです。
デザイナーも最低限のコーディング知識があった方がいい理由
これまで、コーディングができなくても大丈夫!という話をしてきましたが、まったく何もわからない!という状態でwebデザイナーになるのは避けましょう。
実装不可能なデザインを作ってしまう可能性がある
webサイトやLPのデザインをする時に、HTML/CSSでどのように表現できるのかをまったく知らないと、そもそも実装不可能なデザインを作ってしまう可能性があります。
不可能まではいかなくても、
- めちゃくちゃ実装工数がかかるデザイン
- 設計上問題のあるデザイン
を作ってしまうことで、対応工数増加や作り直し、あるいはデザインとは全然違うものが完成する、といった悲しいことが起きてしまいます。
コーディングしづらいデザインを作るとコーダーに嫌われる

実装不可能まではいかなくても、コーディングを考慮されていないデザインを作ってしまうと、ほぼ間違いなくコーダーさんに嫌われます。笑
- 余白の設定がバラバラだったり
- 画面サイズが違う場合が考慮されていなかったり
- hover時のデザインを考えていなかったり
もちろん、よしなにコーディングで調整してくれるコーダーさんもいますが、完成形はコーダーさんのデザインスキルに左右されてしまいます。
レスポンシブデザインに対応出来るようにするため

現在のwebデザインで必須になってくるのが、レスポンシブデザインです。
レスポンシブデザインとは、あらゆる画面サイズに自動で対応するwebサイトを構築する手法のことを言います。
例えばこのブログも、レスポンシブ化がされています。こんな風に、PCとSPでデザインのレイアウトが全然違いますよね。

レスポンシブなwebサイトがどのように実装されているのかをなんとなくでも知っておくと、デザインをする時にも役に立ちます。
コーダーとのコミュニケーションがスムーズになる

HTMLとCSSの最低限の知識があれば、コーディングをお願いする際や、あがってきたコーディングを確認後に修正依頼をする際に、スムーズなコミュニケーションを取ることができます。
実体験、webデザイナー1年目でコーディング知識ゼロだった頃の私は、
こんな感じでコーディング知識がある人からしたらはちゃめちゃなコミュニケーションをとってしまっていました。(反省…)
デザイナーが身に付けておくべき最低限のコーディングスキルって?
では、「最低限のコーディングスキル」って、どのレベルなんでしょう。
まずはこれだけやっておけば充分、これが出来ればOK、という私なりの基準をご紹介します。
progateのHTML&CSSコースを最低1周
まずは、progateというプログラミングをゲーム感覚で学べるサービスの、HTML&CSSコースを最低1周、できれば2〜3周しましょう!
(HTML&CSSは厳密にはプログラミング言語ではありません)

途中から有料になりますが、月額たったの980円なので、まずは最後までやってみてください。
webサイトやLPを1ページだけでも作ってみる

progateで最低限の知識が身についたら、実際に1ページだけコーディングをやってみるのがおすすめです!
progateでわかった気になってたけど、実際やってみたらめっちゃ大変やんけ…!
となる可能性大です。笑
自分が好きなサイトを選んで、模写してみるとやりやすいです。
そうすれば、実装方法がわからない〜!となったときも、次にご紹介するディベロッパーツールで、そのサイトから答えを得ることができます。
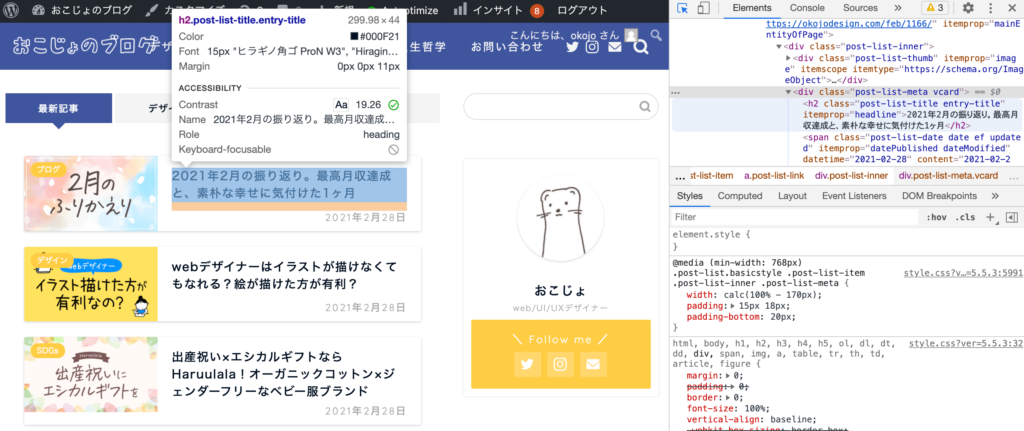
ディベロッパーツールを使えるようになる
ディベロッパーツールとは、GoogleChromeに標準装備されている、webページのコードを確認できるツールです。

これを使えば、コードがどうなっているのか確認できるだけでなく、画面上でコードを書き換えて、表示を試してみる、なんてことも出来ます。
ディベロッパーツールについては、詳しく解説されているこちらの記事を参考にしてみてください!
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
コミュニケーション能力

自分がデザインしたもののコーディングをお願いするコーダーさんと、密にコミュニケーションを取ることを忘れずに!
実装可能性を相談したり、細かい調整をお願いしたり。
ここのコミュニケーションが上手くいかないと、せっかく綺麗にデザインを作っても、完成形がガタガタに…なんてこともありますので…。
まとめ
以上、次の3つのポイントをひとつひとつ解説してきました。
- デザイナーを目指すならコーディングは出来なくても大丈夫
- ただし、最低限のコーディングスキルは身につけるべき
- 最低限のコーディングスキルを身につける方法
デザインのお仕事やってみたいけど、コーディングは苦手意識が…なんて方も、大丈夫!
まずはデザインに一点集中して、デザインスキルを高めてから、コーディングを軽く触ってみれば大丈夫ですよ。
デザインに一点集中していたおかげで、就職・転職活動では全然苦労せずに済みました〜!
未経験からwebデザイナーになるためのロードマップは、こちらにまとめいています。


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!