スポンサーリンク
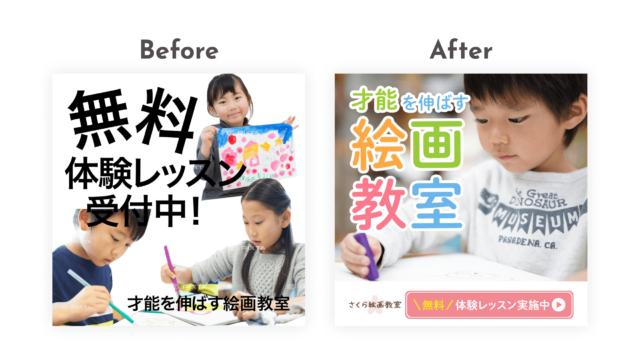
この記事でご紹介するPhotoshop tipsは、本の表紙を加工したい時などにとっても便利!
こんな風に、テキストに角度をつけて、奥行きを持たせる方法をご紹介します。

Photoshopなら簡単にできるよ!
加工前の写真

こちらの写真を使います。
本のタイトルをつけてあげましょう。
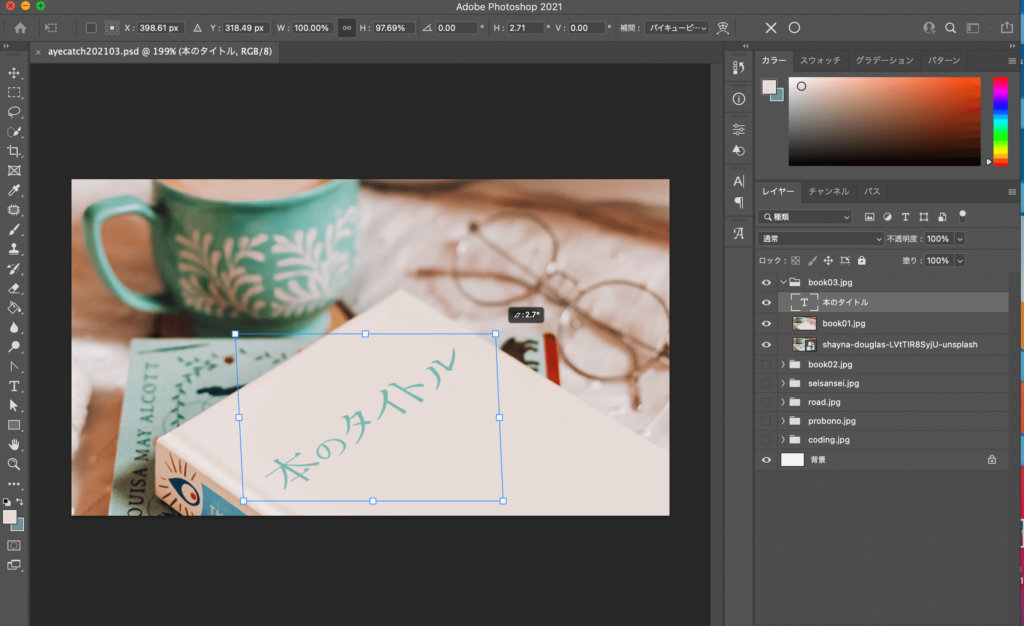
まずは普通にテキストを入れてみる

テキストを入れて、command(windowsの場合はctrl)+Tで角度を変えてみますが、
これだけだとなんだか違和感がありますよね。
command(ctrl)を押しながら変形するだけ
奥行きをもたせる方法は簡単です。
command(windowsの場合はctrl)+Tを押して、自由変形の状態にした上で、
キーボードのcommand(windowsの場合はctrl)を押しながら変形するだけ!

ぐいーっと調整したら完成です。
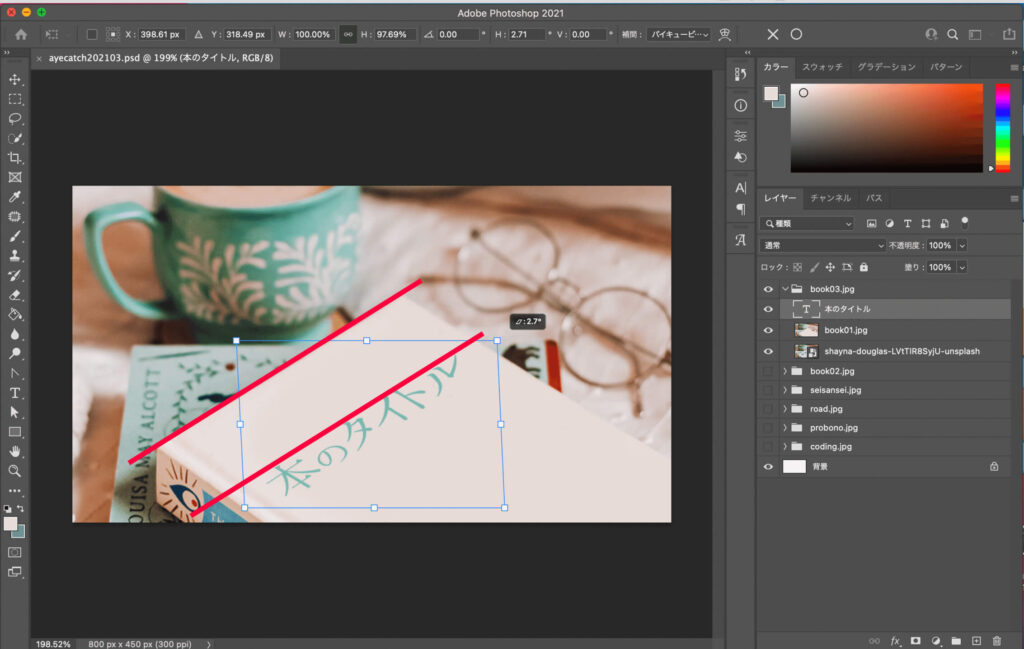
綺麗に作るコツ
コツは、本のラインと、テキストのラインが平行になるようにすること。
こうすることで、自然な加工に仕上がります。

平面じゃないものを加工するときも、この方法を覚えておけば安心です!

デザインが物足りないときの簡単Photoshopテクニック「テキストや図形に水彩風のエフェクトをかける」今回は、バナーデザインでよく使う、一瞬でデザインの物足りなさを解消するPhotoshopテクニックをご紹介します!
これからご紹介するステップに沿っていけば、めちゃくちゃ簡単!
なのに、一瞬でクオリティが爆上がりするので、私もよく使っている手法です。...
スポンサーリンク
スポンサーリンク

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!
なんちゃってwebデザイナーではなく、市場価値の高い、仕事に困らないデザイナーになるためのロードマップです!