デザインの勉強を初めてみたは良いけど、
このまま続けてデザインスキルが高まるのか不安…
少しでも速くデザイン力を向上させて、デザインに自信が持てるようになりたい!!
この記事では、そんな不安の解決策として
デザイン力を最短最速で高めるために重要なポイントを3つご紹介します。
1:参考を探してからデザインする
2:コーディングはやらない
3:プロからフィードバックをもらって完成まで持っていく
私自身、この3つのポイントを押さえていたおかげで、
「まだデザイナー歴そんなに浅いの!?」と驚かれる事がよくあるくらい、
短期間でデザイン力を高める事に成功しました。
特に1つ目のポイントは、めちゃくちゃ重要かつ、
今日からでも取り組めるポイントですので、
ぜひ取り入れて、周りに一気に差をつけていただけたらと思います!
ポイント1:参考を探してからデザインする

多くの初心者さんがやってしまいがちなのが、
「自分の頭の中だけでデザインをする」ということ。
自分の頭の中だけでデザインしてしまうと、
いつまで経ってもデザインの引き出しが増えず、
いつまで経ってもデザイン力が向上しません。
参考探しはデザイナーにとって当たり前

webサイト制作の案件を担当することになった時、
上司であるベテランデザイナーから、
「じゃあ、参考になりそうなサイトいくつか見繕っといて!」と指示を受けました。
それくらい、「デザイン作業に入る前に参考を探す」のは、
デザイナーにとって当たり前のステップです。
ちょっとしたバナーなどは参考を探さずに作ってしまうこともありますが、
それは過去に何百個もバナーを作ってきて、自分の中にデザインの引き出しがたくさん貯まっているから。
まだデザインの引き出しが少ない初心者のうちは、
どんな些細なデザインでも、必ず参考を探してからデザインする癖をつけましょう!
参考の探し方

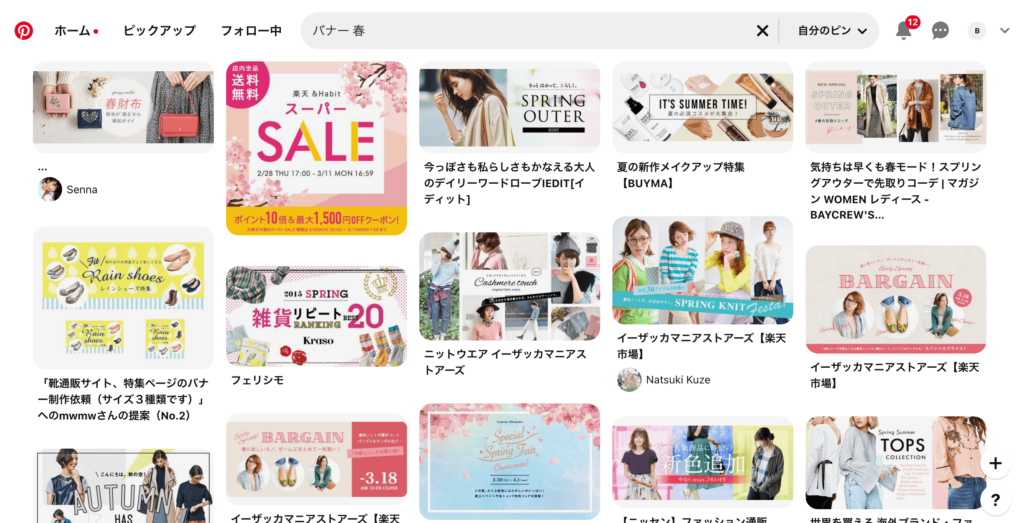
1番の基本はPinterest!
デザイナーで使わない人はいない、というくらい必須のサービスなので、真っ先に会員登録(無料)です!
Pinterestなら、例えば「バナー 春」と検索するだけで
春テイストのバナーがずらっと…!!

画像引用元:Pinterest
これから作るデザインに合いそうなものや、
同じテーマのデザインをいくつかピックアップします。
参考は複数あった方がうまくいきます!
例えばサイトのデザインをする際は、
最低でも5〜10くらいの参考サイトをピックアップします。
注意したいポイントとしては、
レイアウト(写真や文字の配置)の参考と
テイスト(色や雰囲気)の参考は、
絶対に別のものを選ぶようにしましょう。
レイアウトもテイストも同じものを参考にしたら、
ただの丸パクリになってしまいかねないので、お気をつけを…!

参考探しこそ時間をかけるべし

参考探しにもコツがいるので、
初めのうちはなかなか良い参考が見つけられなかったり、
実際に作ってみたら微妙で、再度別の参考を探し直したり、といった事が当然起こります。
1枚のバナーを作るのに、2時間も3時間も参考探しにかかってしまう…。
なんてこともあると思います。
でも大丈夫!それくらい時間をかけても良いくらい、参考探しは重要です。

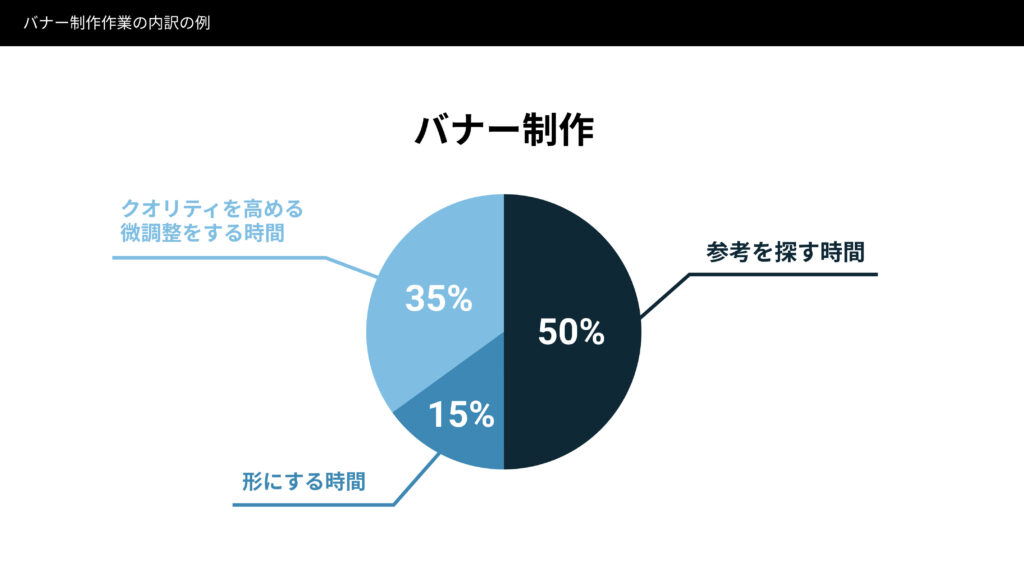
上記の時間配分はあくまで一例ですが、
初心者さんにとっては、参考探しに半分の時間をかけるのは全く大袈裟じゃないです!
「形にする時間」は、Photoshopなどのデザインソフトに慣れれば慣れるほど短くなっていきます。
初めのうちはここも時間がかかると思いますが、慣れの問題なので心配ご無用。
「クオリティを高める微調整をする時間」で、
ここで初めて参考からは離れて、自分のオリジナリティで
足し算引き算をして調整していくイメージです。
ポイント2:コーディングはやらない

「デザイン力」を高めるためには、コーディングは不要です。
デザインのための勉強方法と、コーディングのための勉強方法は、
まったく別の次元と言ってもいいくらい違います。
初学者の方がいきなり両方やろうとしてしまうと、結局どちらも中途半端で、
「特に強みのない、全体的にスキルの低いwebデザイナー」になってしまう可能性が高いです。
また、少しでもコーディングが出来てしまうと、
デザイナーとして採用されたのにコーディングしかやらせてもらえず、
結局デザインはいつまで経っても出来ずじまい…なんて話を、実際によく聞きます…。
中途半端より一点突破

最も効率的に、最短でスキルを身に付けたいなら、一点突破。
まずはデザインに集中して、デザイン力を一人前に高めてから、
やっぱりコーディングもやりたい!と思ったタイミングでコーディングを始めれば大丈夫です。
もちろん、webサイトやLPのデザインなどをする際に、
HTML・CSSの知識があった方がいいのも確かです。
それも最低限、ドットインストールやprogateを一周するくらいでまずは充分です。
WixやSTUDIOなど、ノーコード(コーディングなし)でサイトを制作できるサービスも増えてきています。
コーディングが出来なくても基本的なサイトは作れますが、
デザインが出来ないとオリジナルのサイトは作れません…!
デザインに特化して貴重人材に

私はデザイナーとして2社経験してきましたが、
コーディングが出来なくて困ったことはほとんどないどころか、
デザインに特化していたおかげで採用されています。
デザインもコーディングもどちらも中途半端な人材より、
どちらかが飛び抜けている方が、貴重な人材になれます。
もちろん、両方飛び抜けてたら超貴重人材ですが、
いきなりそこを目指すのは大変かつ、時間もかかります。
https://okojodesign.com/webdesign/262/
ポイント3:プロからフィードバックをもらって完成まで持っていく

自分が作ったアウトプットに対してのフィードバックをもらう機会がないと、
永遠に「微妙なデザイン」のまま、それが素晴らしいデザインだと信じ込んでしまったり、
ずっと自分のデザインに自信が持てなかったりする、悲しいデザイナーが出来上がってしまうかも…。
もちろん、お客さんが満足してくれたり、
お客さんの課題を解決する事が出来たのなら、それが正解で良いのですが、
本来はもっと良くできる、100点に出来るはずのものを、
ずっと70点のまま、それが100点だと信じ続けてしまっていたら。
70点を100点にする術を知らないデザイナーになってしまいます。
また、自分で作ったデザインを客観視することって、ベテランでも難しいです。
初心者の方には、けっこう厳しい。ほぼ無理レベル。
客観的な視点で、70点を100点に持っていくまでの、このあと一歩をどれだけ粘れるか!
ここに、デザイン力の差が出てきます。
重要なのは何度でも修正する事

そして、プロからフィードバックをもらう事だけが大切なのではなく、
もらったフィードバックを元に修正し、
OKがもらえるまで何度でもフィードバックをもらい続ける事が重要です。
ひとつひとつのフィードバックがプロの視点。
妥協せずに最後の最後まで付き合ってもらいましょう。
繰り返していくうちに次第に受けるフィードバックも減っていき、
修正の回数も減っていきます。
一発OKを何度も繰り返せるようになってきたら、そろそろ一人前…!
そうなってからコーディングの勉強を始めれば良いと思います。
プロからフィードバックをもらう方法

とはいえ独学の方やこれから転職を目指している方は、
なかなかプロにフィードバックをもらうのは難しいですよね。
思いつくのは、
・ココナラやMENTAなどで添削サービスを売っているベテランデザイナーに依頼
・添削サービス付きのオンラインコミュニティやスクールに入会
ですが、ある程度のお金がかかりますし、
OKが出るまで何回も付き合ってもらえるかは分かりません…。

一番良いのは、ベテランデザイナーがいる会社に就職すること。
就職するためのポートフォリオは、
単発でお金をかけてでも、プロに添削してもらうのがいいかもしれません。
論理的なデザインフィードバックをもらおう

デザイン初学者同士でフィードバックをし合う機会があるかもしれませんが、
プロでない方や、複数の人からフィードバックをもらう時は注意しましょう。
というのも、プロでない方のデザインフィードバックは、個人的な感想になってしまいがちだからです。
その通りに修正してしまうと、その人の好みの作品に仕上がるだけになってしまいます。
一方でプロのデザイナーは、フィードバックをする時は論理的に説明します。
論理的なフィードバックを吸収していけば、必ず次の作品にも活きてきます。

ただ、「文字が読みにくい」「言いたい事が伝わってこない」「買う気が起きない」などのユーザー目線のフィードバックに関しては、
デザイナーでない方からの意見も聞き入れるべき場合が多いです!
そう言われてしまう場合は、プロのデザイナーにフィードバックをもらう以前の問題なので、
今一度、参考をよく観察して、作り直すことをおすすめします。
まとめ

以上、最短最速でデザイン力を高めるためのポイントを3つご紹介しました。
1:参考を探してからデザインする
2:コーディングはやらない
3:プロからフィードバックをもらって完成まで持っていく
もちろん、この3つを実践して、
今日からいきなりデザイン力が高まるかと言われると、そんな事はありません。
だけど、この3つを続けられたら、確実にあなたのデザイン力は一定のレベルを超えます。
「中途半端」なスキルを持った自称webデザイナーがどんどん増えてきている世の中で、
その一定のレベルを超えたデザイナーは、ほんの一握りです。
ぜひ、今回ご紹介したポイントを参考にして、
デザイン力を最短最速で高めてくださったら嬉しいです!
https://okojodesign.com/webdesign/262/

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!