近年どんどん勢いに乗っているFigma。
私自身、XDからFigmaに乗り換えて、生産性爆上がりしたデザイナーの1人です。
そんなFigma大好き現役デザイナーが、
Figmaを使う13のメリットをご紹介します。
・Figmaが気になっている
・すでにFigmaを使い始めているが、まだ使いこなせていない
・別のプロトタイプツールで不便さを感じている
※この記事では、ツールの使い方の解説はしません。
Figmaのここが好き!
私なりの、Figma推しポイントをひとつずつご紹介していきます。
ブラウザで動く

デスクトップアプリを開かなくていいので、PCの画面が散らかりません。
当然、同じファイルを複数画面で開くことも可能なので、
モニターで全体像を映しておいて、手元のPCで細部の作業をする、なんてことも可能に。
そして動作も軽い。サックサク。
デザインファイルの管理・アクセスが楽
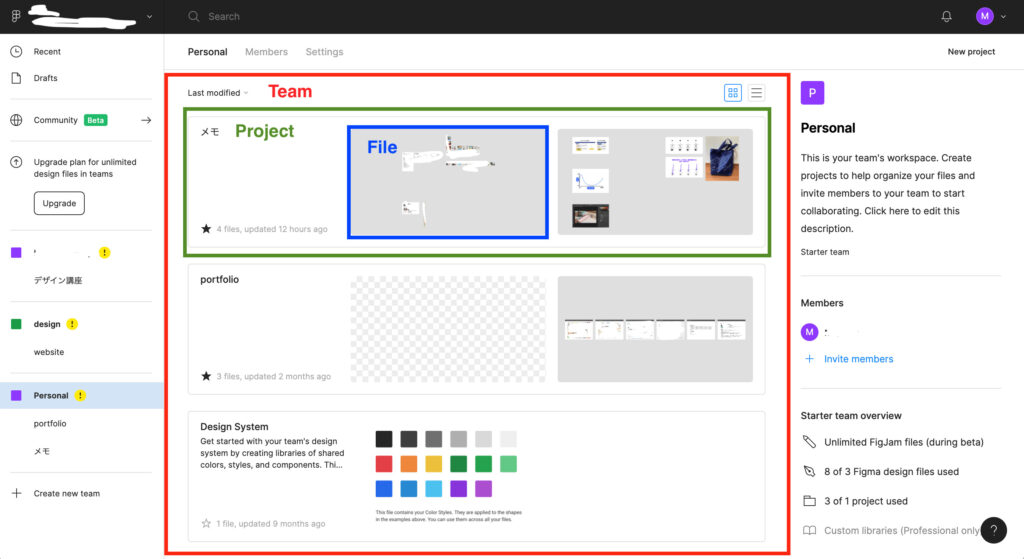
Figmaのデータは、
・チーム
・プロジェクト
・ファイル
・ページ
という4つの階層で管理することができます。

赤枠がチーム。緑枠がプロジェクト。青枠がファイル。
ファイルの中は、さらにページで分けることができます。

これによって、
・複数プロジェクトの管理
・過去のデータへのアクセス
が圧倒的に楽に、スムーズになります。
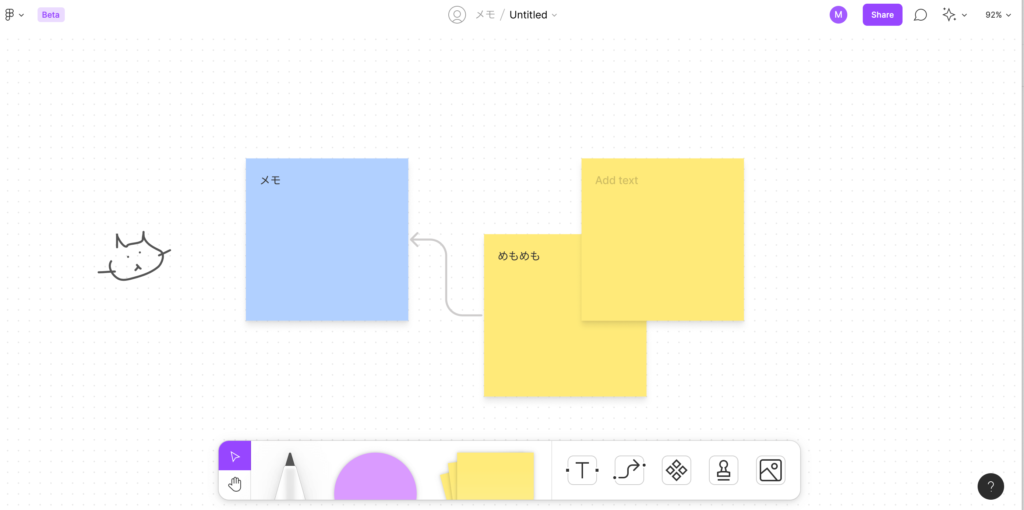
メモやアイデアも同一ツールで完結

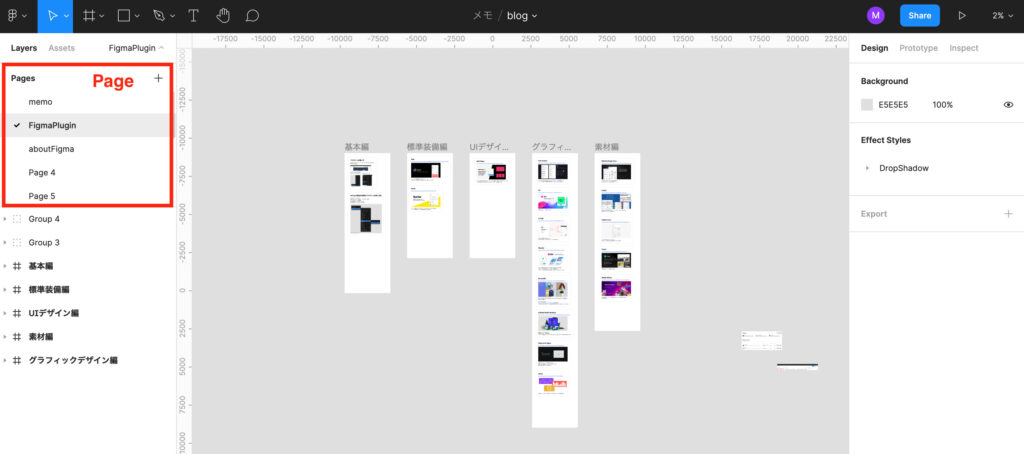
階層を細かく分けられるので、
デザインファイルだけでなく、ワイヤーやメモなどもFigmaで作成すれば、
すべて一つのツール内で管理することができます。
ひとつのファイル内に、「メモ」「ワイヤー」「デザイン」の3つのページを作ってしまうのも便利です。
ページの切り替えは一瞬でできます。
2021年に発表されたFigjamで、ホワイトボードも使えるようになりました。

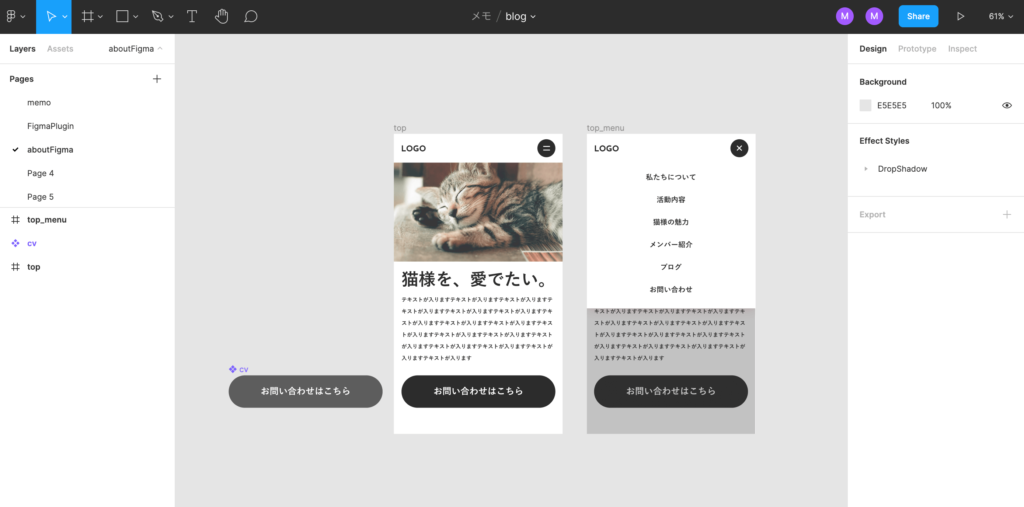
ファイルの全体像を共有できる
URLでプロトタイプの共有が可能なのはもちろんですが、
デザインファイル全体像も共有することができます。

そのため、枠外にメモを残しておくこともできますし、
確認する側も、全体像を見れた方が便利ですよね。
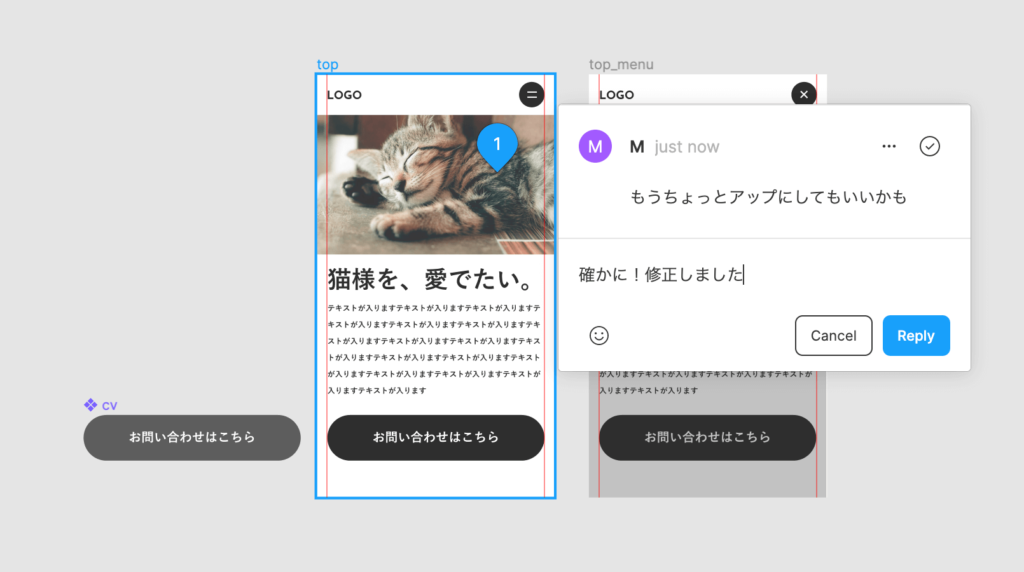
コメント機能を活用すれば、複数人での議論も簡単です。

Figmaを触ったことのない人に共有する際も、
ブラウザからアクセスできるので、手軽に確認・編集してもらえます。
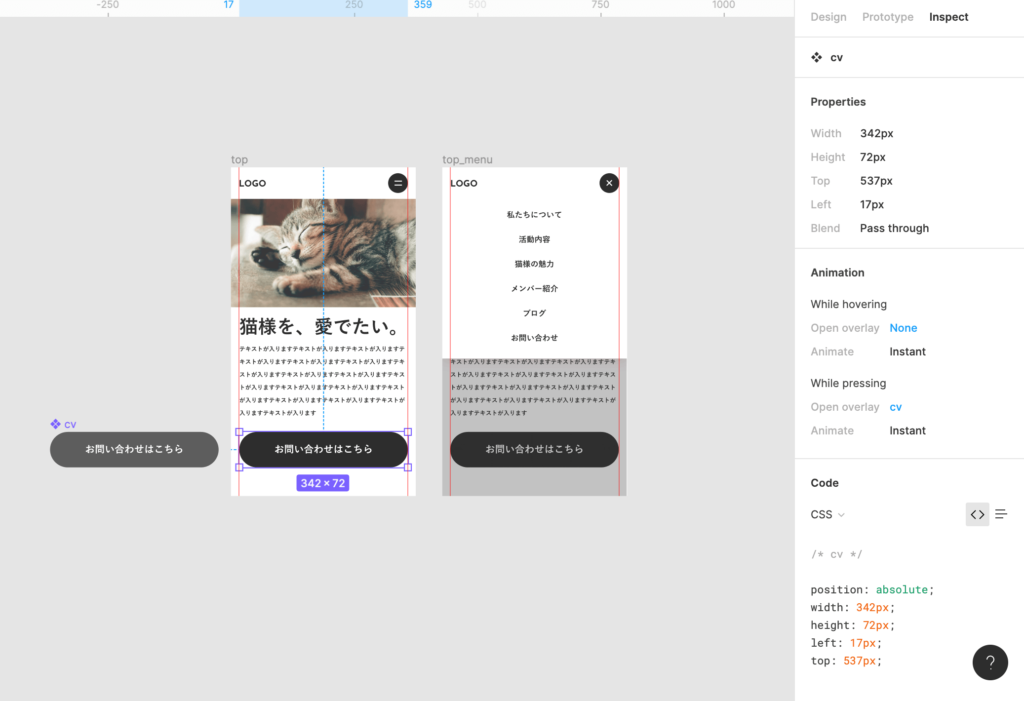
エンジニアへの共有も簡単
ハンドオフ機能が付いているので、エンジニアとの連携もスムーズです。
オブジェクトを選択した状態で右側のInspectタブを開くと、このように表示されます。

編集権限不要・閲覧権限のみで、書き出しや、ボタンの状態の切り替え(コンポーネントが用意されている場合)なども可能です。
共同編集でサクッと相談できる
共同編集者の様子をリアルタイムで確認することができます。

わざわざ画面共有をしなくても、
Figma上で、複数人で相談しながら進めることが可能です。
リモートワーク中、
チャットでやりとりするより、実際に作りながら話した方が速いな〜なんて時、
Figmaだとサクサク相談が進みます。
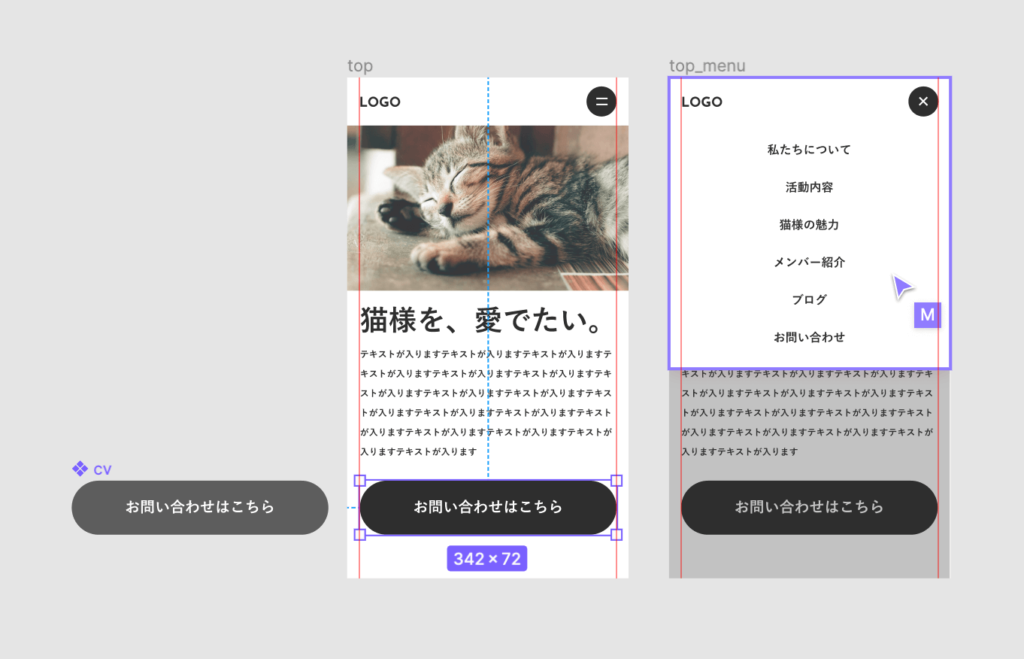
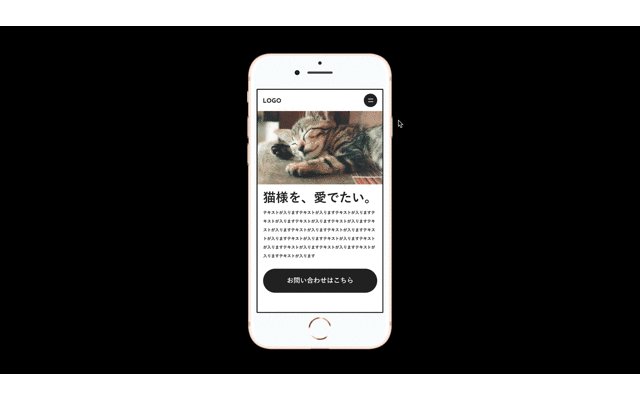
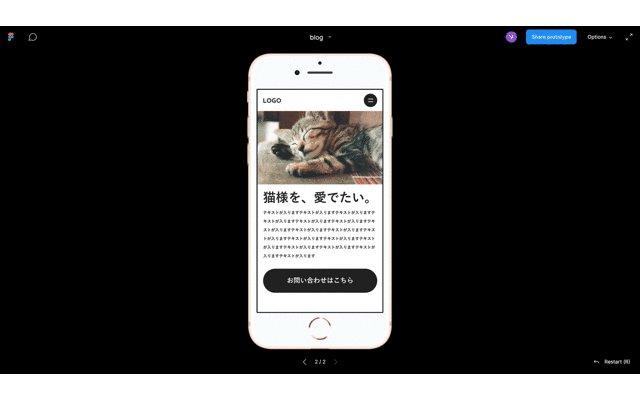
プロトタイプのアニメーションも簡単
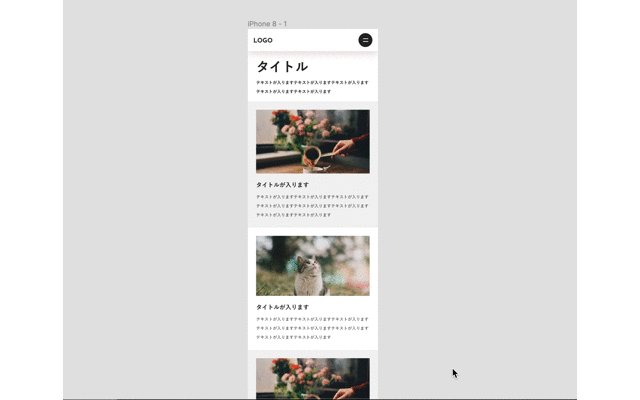
iPhoneやAndroid、iPadなど、デバイスの型を当てはめることができます。
例えばこんな風に。

よりユーザー体験を想像しやすいですよね。
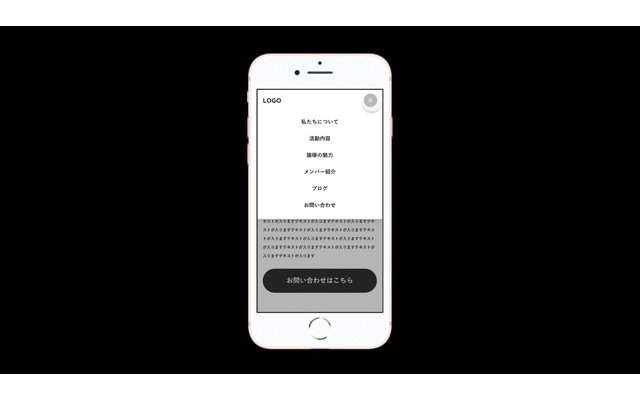
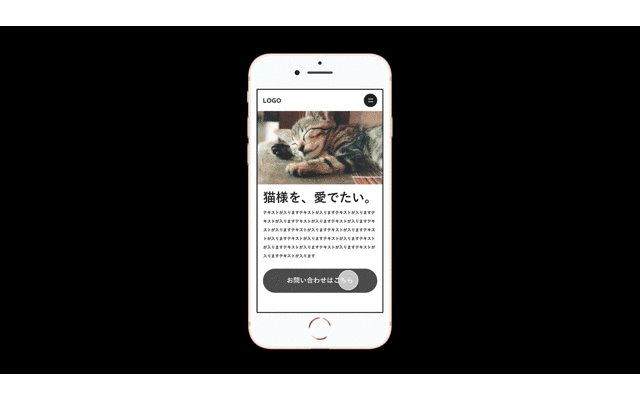
また、ハンバーガーメニューや、ボタンのhoverやtap時の挙動など、
アニメーションも簡単に追加できます。
(早送りされてしまってますが、実際はスムーズなアニメーションです。)

イージングも自在に調節可能です。
スマホアプリでリアルタイムプレビュー可能

Figma Mirrorという公式のアプリを使えば、
変更がリアルタイムで反映されるので、実機確認が超絶楽です!!
有線コードで繋ぐ必要もありません。
SPデザインを作るときは、常にFigma Mirrorを見ながら作っています。
ライブラリ活用で、コンポーネントを複数ファイルに展開

Figmaにはライブラリという機能があり、コンポーネントを登録しておくことができます。
パーツだけでなく、色やテキスト、シャドウなどのエフェクト、グリッドも登録可能。
ライブラリを呼び出せば、複数ファイルをまたいで使用可能に。
インスタンスの切り替えもワンクリックで簡単です。
また、コンポーネントやスタイルの名称を
「button/cv/default」のように「/」スラッシュで区切るとことで、
グループを分けて管理することも可能です。
オートレイアウトが神すぎる
Figmaの醍醐味はオートレイアウト!!
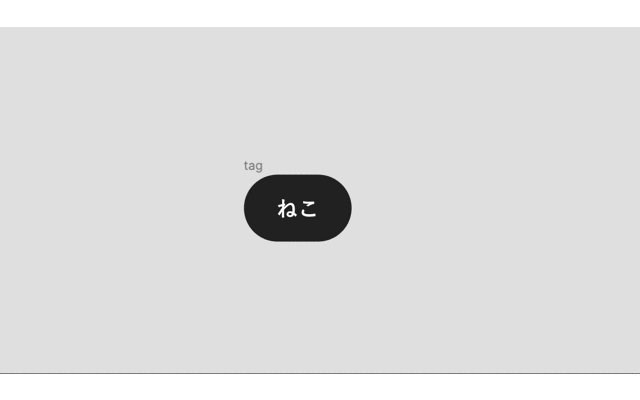
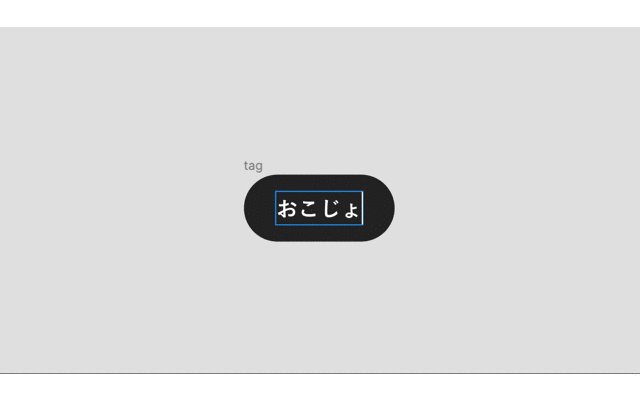
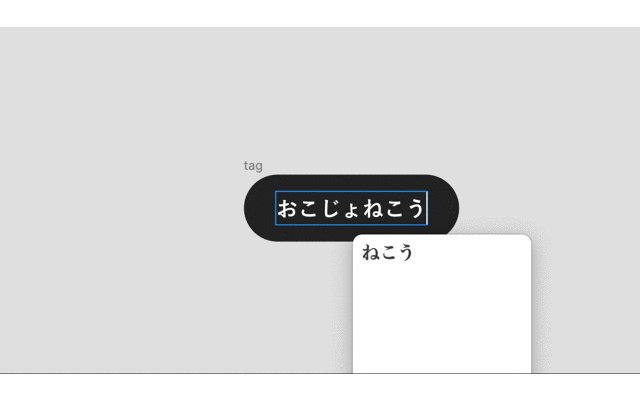
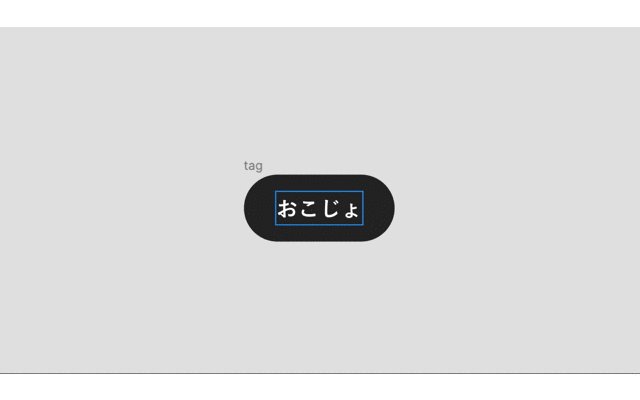
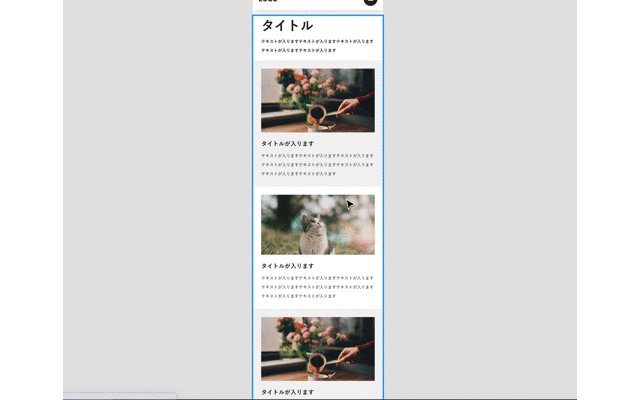
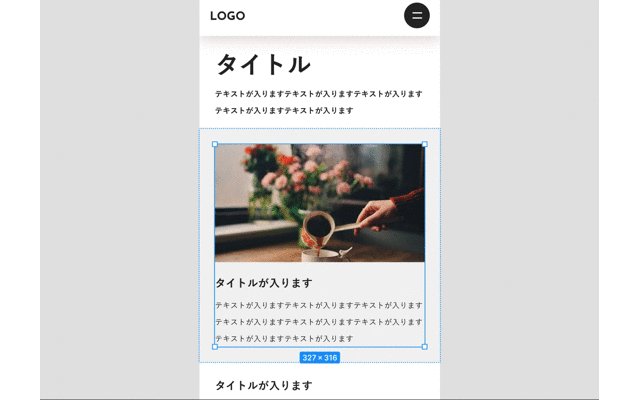
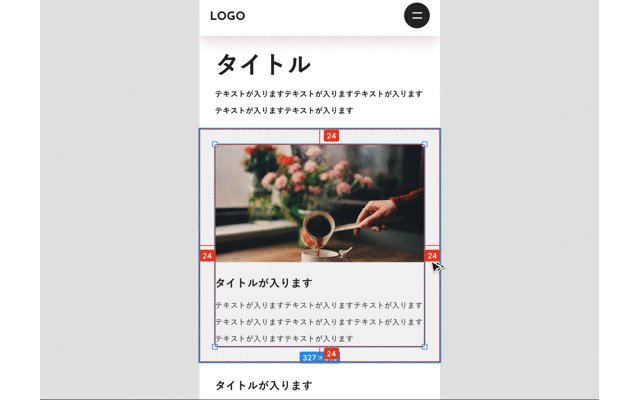
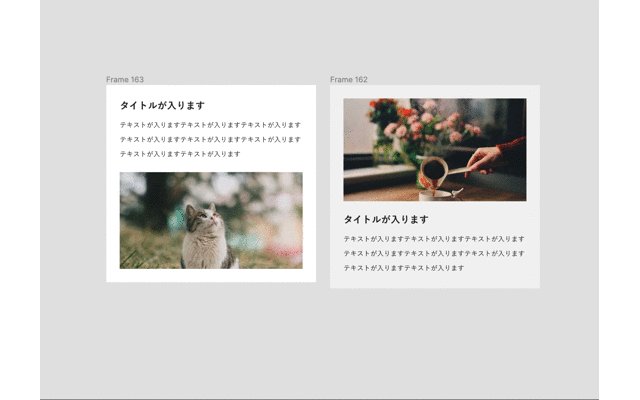
オートレイアウトを活用すれば、例えばこんなことが可能に。
中身のテキストの長さに応じて、背景サイズが自動で変化します。

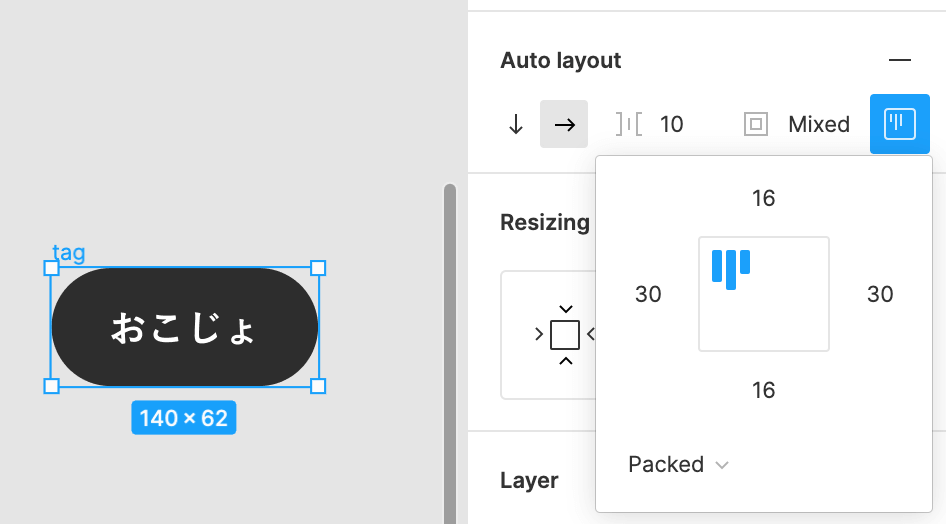
paddingの設定で、余白も調節可能。

複数カセットにオートレイアウトを適用すると、marginも設定できます。
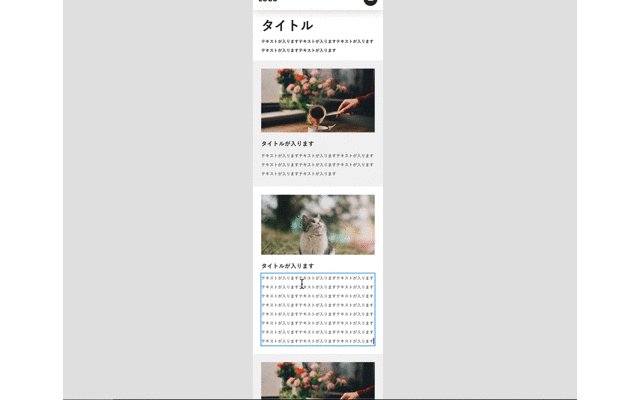
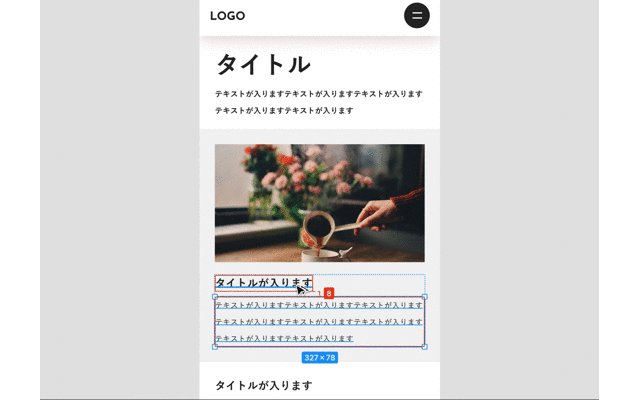
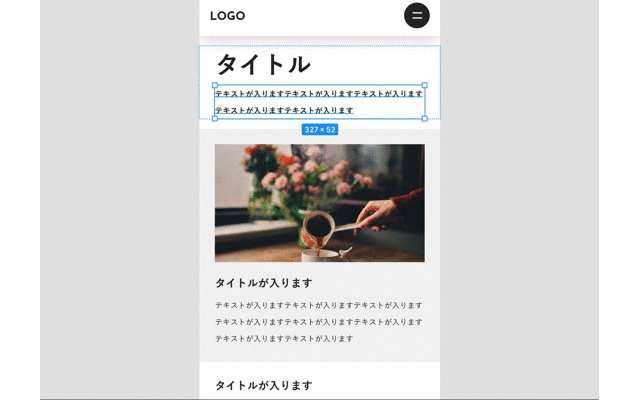
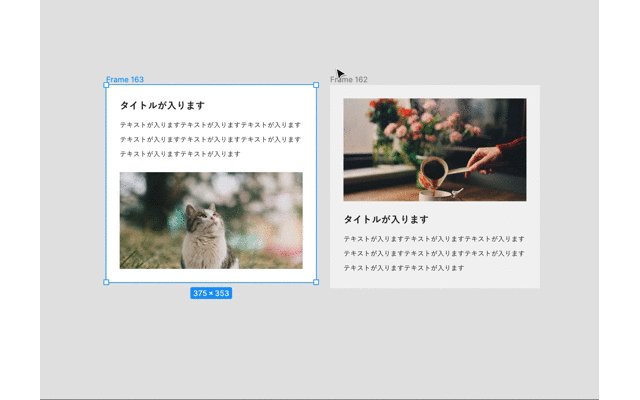
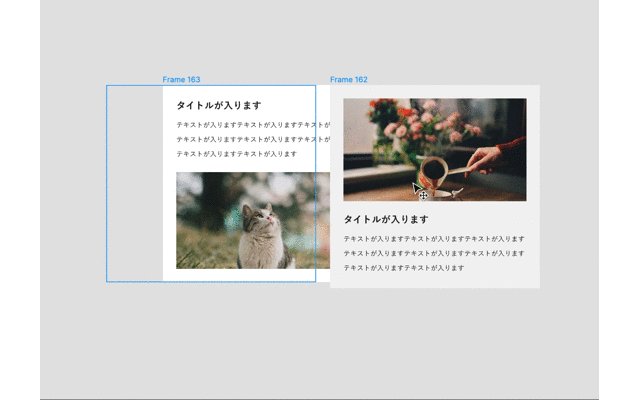
これを応用すれば、こんな風に。
後から要素を追加・削除しても、下に続く要素も自動で調節されます。

修正作業が一瞬で終わる感動…。
プラグイン活用でグラフィックデザインも

Figmaにこの機能ほしいな〜と思ったときは、大体プラグインが存在しています。
プラグインを活用すれば、メインビジュアルなどのグラフィカルなデザインもFigma上で完結。
複数のツールを行き来しないで済むので、作業時短大幅短縮に繋がります。
プラグインについてはこちらの記事で紹介しています。
【2021年】実務で本当に使えるFigmaプラグイン18選。プラグイン活用で業務効率大幅改善!
余白の数値確認が一瞬でできる
オブジェクトを選択して、optionキーを押すだけ。
余白の数値をデザインしながら気軽に確認できます。
早送りになってしまってますが、オレンジ色で余白の数値が表示されています。

デザイン中に余白のpxも考慮しながら作成できるので、
エンジニアにとっても実装しやすいデザインに。
XDにも同じ機能がついていますが、意外と知らない方も多い。(私もずっと知らなかった)
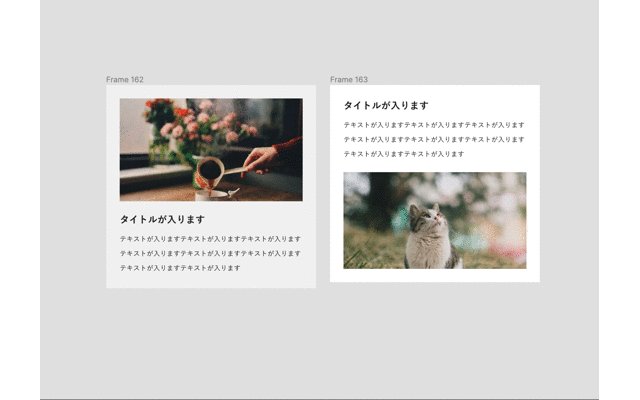
オブジェクトの入れ替えが一瞬
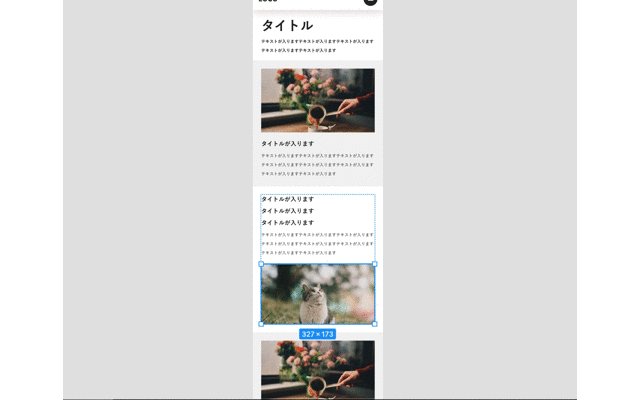
2つの要素の位置を入れ替えたいな、なんてとき。
複数選択すると真ん中にピンクの丸が出てくるので、そこを選択してドラッグするだけ。

一瞬で入れ替えが完了します。
Figmaのデメリット
Figmaの推しポイントを紹介してきましたが、そんなFigmaにもデメリットはあります。
日本語対応していない

すべて英語のため、英語にアレルギーのある方には難しいツール。
また、日本語で解説されている記事もまだ少ないので、
わからない時に、日本語で調べても情報が出てこない…なんてことも。
今はまだ日本では少数派のFigmaですが、確実に勢いを伸ばしてきているので、
これからどんどん情報も増えていくことが予想されます。
Adobeとの互換性は期待できない

Adobeソフトをガッツリ使い込んでいて、
AdobeCCライブラリをフル活用している方にとっては、XDの方が使いやすいかも。
当然Adobeソフトではないので、互換性の期待はできません。
Illustratorのパスは、Figma上でもそのまま維持されます。
Figmaはこんな人・チームにおすすめ

こんな場面では、Figmaが他のツールに圧倒的な差をつけています。
逆に言えば、小規模で、ファイルの整理も不要な単発案件が多い場合は、
XDなどの他のツールでも充分かもしれません。
まとめ
以上、私なりのFigmaの推しポイントをご紹介してきました。
- ブラウザで動く
- デザインファイルの管理・アクセスが楽
- メモやアイデアも同一ツールで完結
- ファイルの全体像を共有できる
- エンジニアへの共有も簡単
- 共同編集でサクッと相談できる
- プロトタイプのアニメーションも簡単
- スマホアプリでリアルタイムプレビュー可能
- ライブラリ活用で、コンポーネントを複数ファイルに展開
- オートレイアウトが神すぎる
- プラグイン活用でグラフィックデザインも
- 余白の数値確認が一瞬でできる
- オブジェクトの入れ替えが一瞬
ツールを乗り換える際のヒントや、
作業効率アップのためのヒントになれば嬉しいです。



これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!