スポンサーリンク
Figmaを使いはじめの方がつまずいていたポイントを簡単にご紹介します。
あるあるのつまずきはさくっと解消しましょう〜!
気付いたらびよーんと伸びてる、位置がずれている
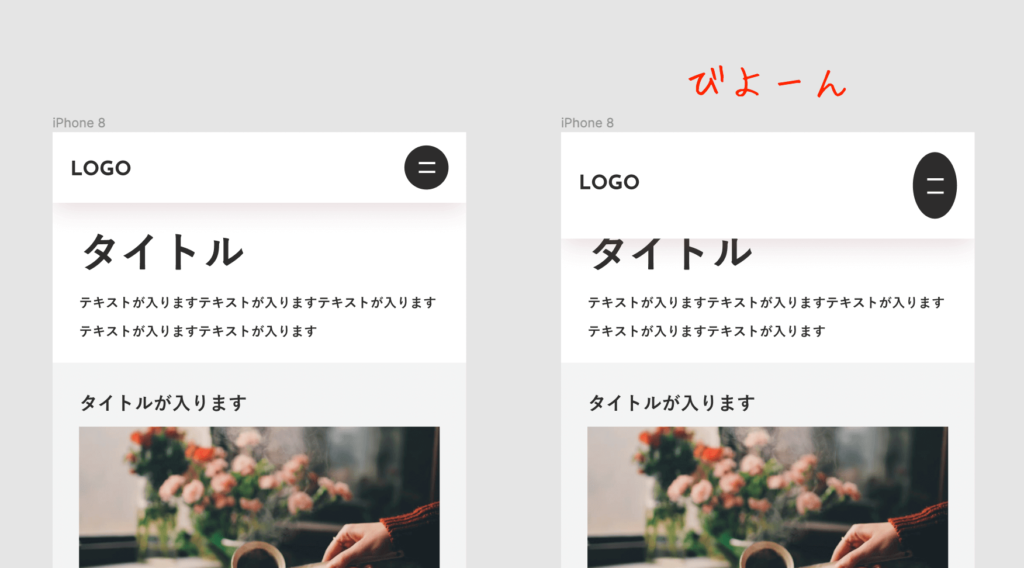
例えばこんなふうに、気付いたらびよーんと伸びてしまってる…なんてことありませんか?
あるいは、伸びてなくても位置がずれてる!とか。

たまに起こる。あるあるのやつ・・!
Constraintsを見直しで解決
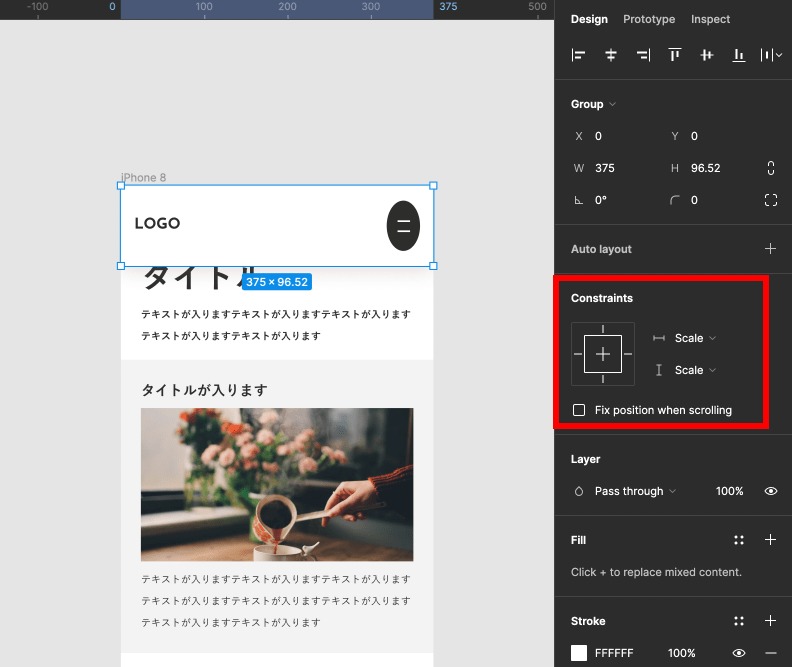
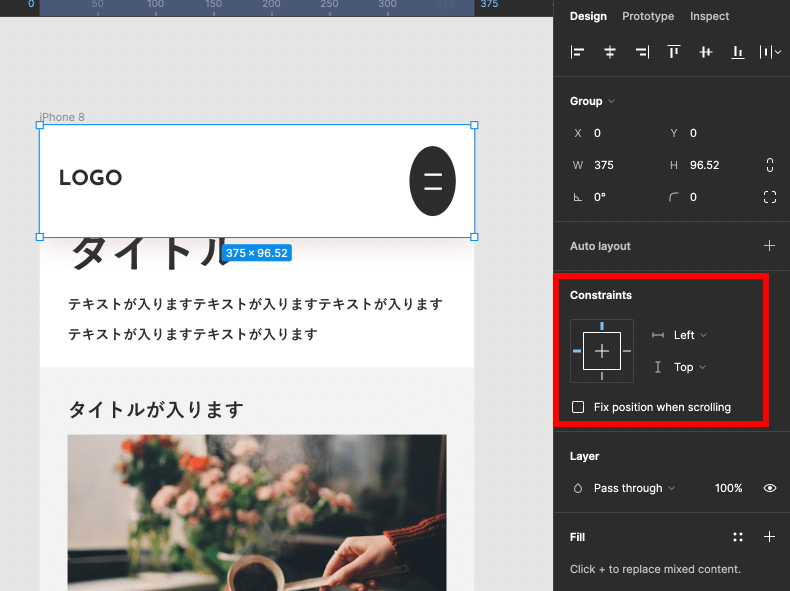
この現象は、右側のパネルのConstraintsが関係しています。

この部分の設定次第で、大枠のFrameのサイズを変えた時に、オブジェクトの位置や形が変わってしまうことがあります。
基本的には、「Left」「Top」にしておけば、ずれる心配はなくなります。

もしくは、Frameのサイズを変える時に、commandキー(WindowsではCtrlキー)を押しながら動かすと、中身のオブジェクトは影響を受けずに変更できます。
一度びよーんと伸びてしまったオブジェクトは元に戻らないのでご注意を。
ちょっとしたつまずきポイントはどんどこ解消して、快適なFigmaライフを〜

【2021年】実務で本当に使えるFigmaプラグイン18選。プラグイン活用で業務効率大幅改善!UIデザインのためのプロトタイプツールとして近年大注目のFigma。 そのままでも充分画期的で魅力的なFigmaですが、 プ...
スポンサーリンク
スポンサーリンク

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!
なんちゃってwebデザイナーではなく、市場価値の高い、仕事に困らないデザイナーになるためのロードマップです!