UIデザインのためのプロトタイプツールとして近年大注目のFigma。
そのままでも充分画期的で魅力的なFigmaですが、
プラグインを活用することで、さらにFigmaの虜になること間違いなしです。
この記事では、現役のUIデザイナーが、
実務で本当に使える!!と思ったFigmaプラグインをご紹介します。
Figmaプラグインのインストール方法
導入方法は簡単です。
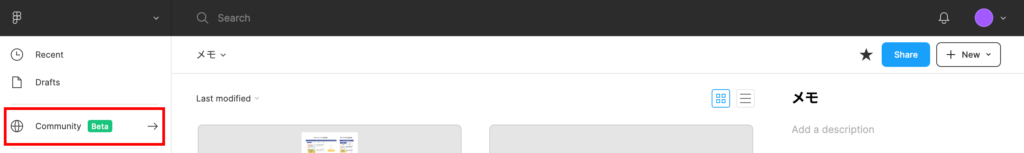
Figmaホーム画面左側、「Community」をクリック。

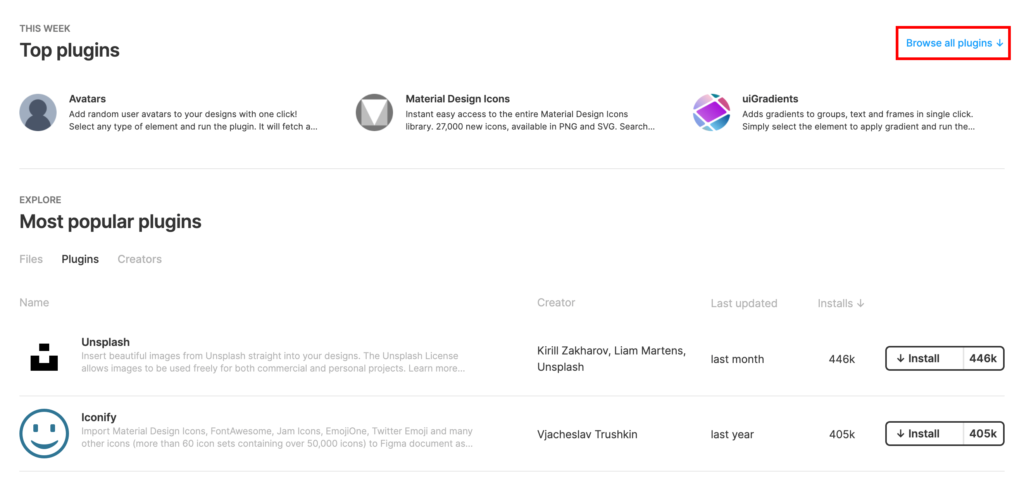
少しスクロールして、「Top plugins」の右横「Browse all plugins」をクリックすると、
その下にプラグインが人気順でずらっと並びます。

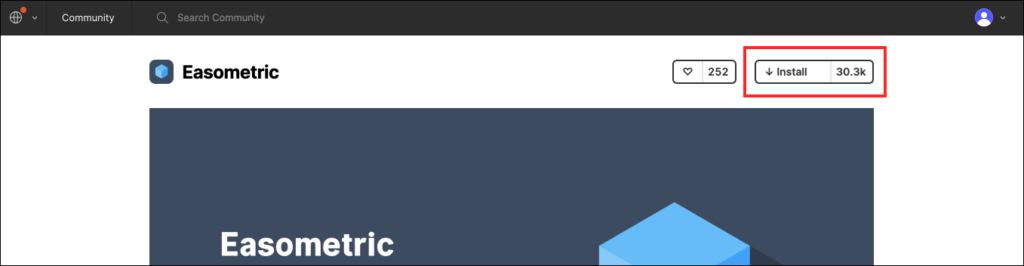
気になるプラグインの画面にいって、「Install」ボタンを押すだけ!
再読み込みも不要です。

Figmaプラグインの使い方
プラグインの走らせ方は2通り。
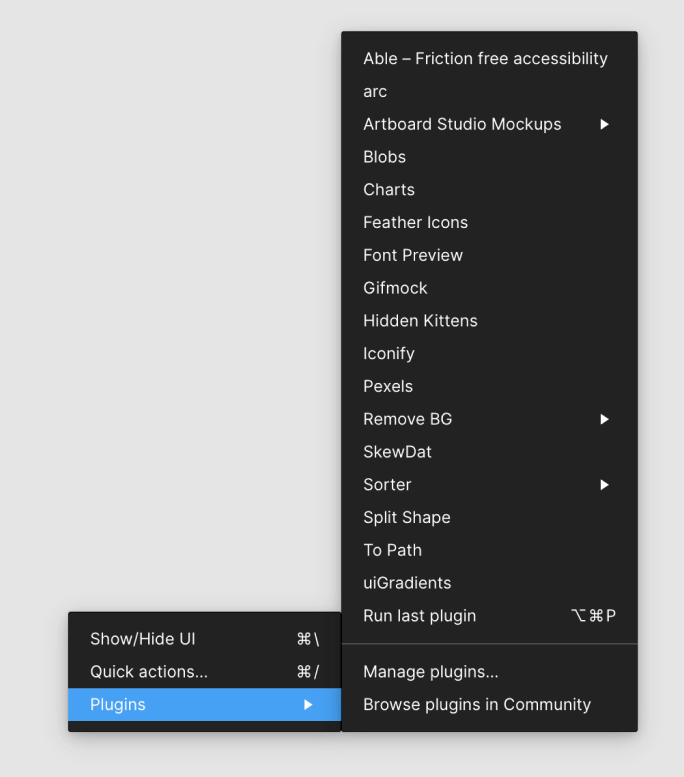
パターン①:何もないところで右クリックして、プラグインを選択

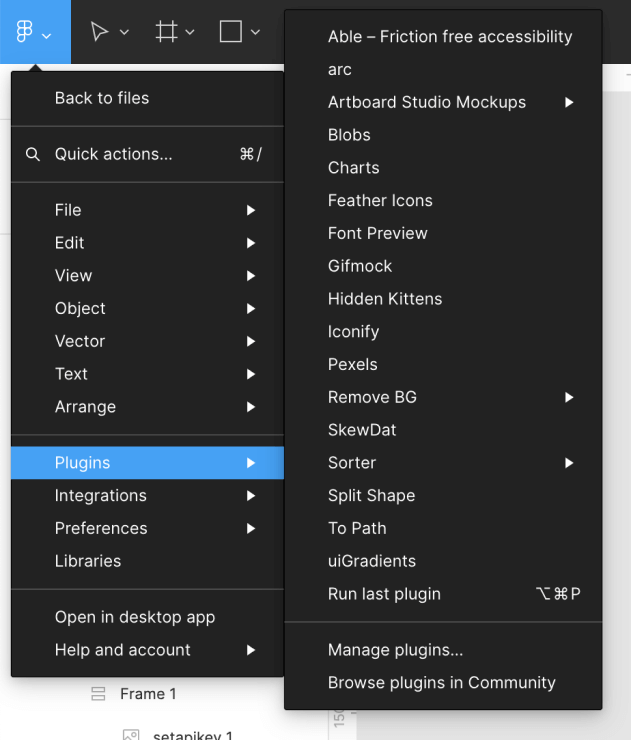
パターン②:左上のメニューから、プラグインを選択

たったこれだけです。簡単ですね。
APIキーの設定が必要なプラグインの導入方法
以下の手順で設定するだけ。
①プラグインインストール
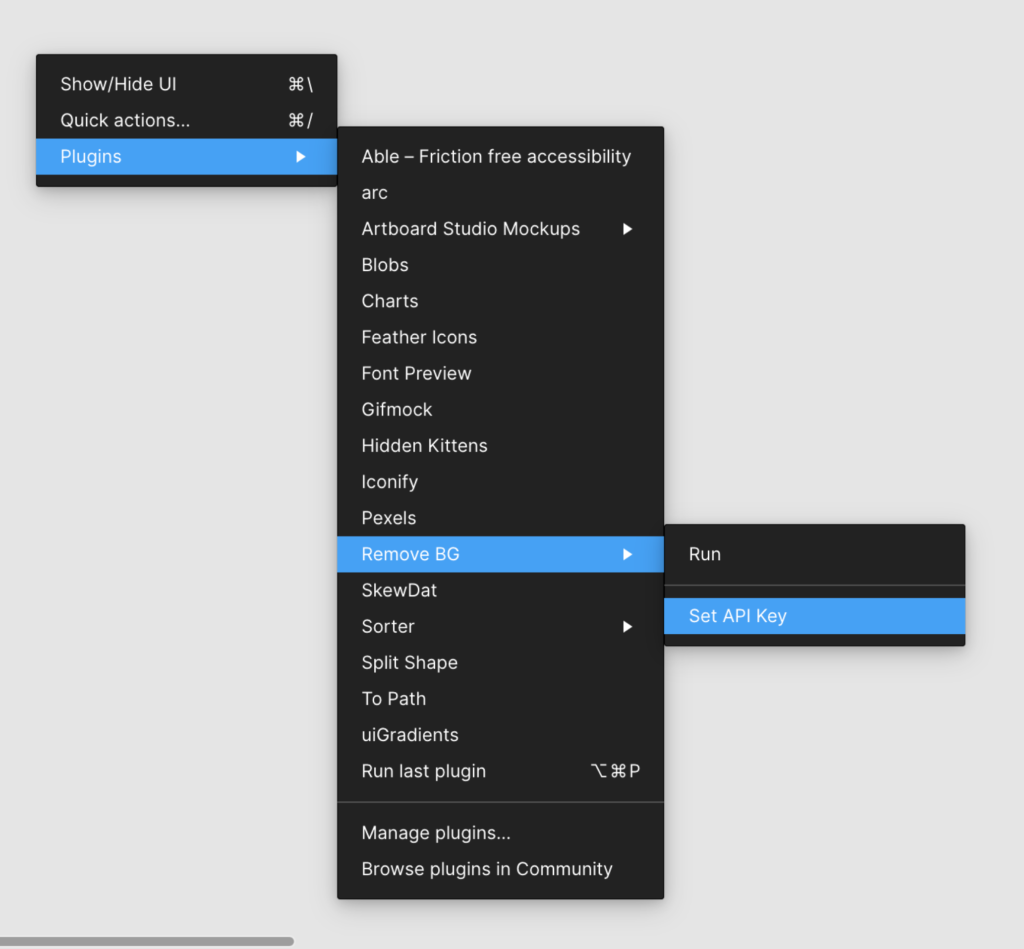
②Figmaのプラグイン選択から、「Set API key」を選択
③リンク先のサイトで会員登録
④会員登録したサイトでAPIキーを入手
⑤Figmaに戻り、入手したAPIキーを設定

おすすめFigmaプラグイン:標準装備編
Able
(出典:https://www.figma.com/community/plugin/734693888346260052/Able-%E2%80%93-Friction-free-accessibility)
コントラスト値が確認できるプラグイン。
2つのレイヤーを選択した状態で走らせると、測定してくれます。
おすすめFigmaプラグイン:UIデザイン編
Split Shape
(出典:https://www.figma.com/community/plugin/746565487016656360/Split-Shape)
行・列・余白を数値で設定すると、オブジェクトを設定した数値にそって切り分けてくれます。
たとえば、980px内に4カラム作りたいな〜みたいなとき、
一瞬で等分できるので、自分で計算しなくていいのがGOODポイント。
Artboard Studio Mockups
(出典:https://www.figma.com/community/plugin/750673765607708804/Artboard-Studio-Mockups)
簡単にモックアップが作れてしまいます。
スマホ画面を使用したバナーなどの作成は、Figmaで作ってしまうのが楽になりそうです。
今まではモックだけPhotoshopで作って、完成系をFigmaに貼り付けて…
みたいなことをしていたので、作業が圧倒的に楽になるぞ…!
会員登録とAPIキーの取得が必要です。
Sorter
(出典:https://www.figma.com/community/plugin/742038190980789811/Sorter)
レイヤーの順番がぐちゃぐちゃになってしまう〜というときに便利な、並べ替えプラグイン。
レイヤーに番号をつけて、名前順に並べ替えると簡単そうです。
おすすめFigmaプラグイン:グラフィックデザイン編
Font Preview
(出典:https://www.figma.com/community/plugin/890494567122693015/Font-Preview)
グラフィックを作るなら必須!
Adobeソフトのように、フォントをプレビューしながら選択できます。
フォントのお気に入り登録が不要な場合は、Better Font Pickerもおすすめ。
Arc
(出典:https://www.figma.com/community/plugin/762070688792833472/arc)
これを探してた…!
Photoshopでいう、「円弧」ができます。
To Path
(出典:https://www.figma.com/community/plugin/751576264585242935/To-Path)
Arcだけでは満足できないあなたへ。
パスで描いた線上に、指定したオブジェクトを並べられるプラグイン。
Illustratorのような機能がFigmaでも。
Skewdat
(出典:https://www.figma.com/community/plugin/741472919529947576/SkewDat)
テキストや図形を斜めにできるプラグイン。
斜体テキストを使いたい時に重宝します!
元のオブジェクトを維持するので、テキスト編集も可能。
(プラグインを使わずに斜体にする場合、アウトライン化しないといけない)
RemoveBG
(出典:https://www.figma.com/community/plugin/738992712906748191/Remove-BG)
被写体を一瞬で切り抜いて、背景を消してくれる神プラグイン。
なんならPhotoshopよりも精度高いのでは…?
月に50枚まで無料。
APIキーの設定が必要です。
https://www.remove.bg/?utm_source=referralで会員登録後、
「50 API previews(Free)」の「Read the API docs」から「Get API key」でキーを入手できます。
Blobs
(出典:https://www.figma.com/community/plugin/739208439270091369/Blobs)
不規則な形の円を、ランダムで作成してくれます。
ちょっとしたあしらいを足したいときに便利。
uiGradients
(出典:https://www.figma.com/community/plugin/744909029427810418/uiGradients)
グラデーションパターンを呼び出せるプラグイン。
ださくない、即戦力になってくれるグラデーションが多数収録されています。
Charts
(出典:https://www.figma.com/community/plugin/731451122947612104/Charts)
折れ線グラフ、棒グラフ、円グラフなどを作りたい時に。
スタイル変更も可能です。
Gifmock
(出典:https://www.figma.com/community/plugin/869265270145605728/Gifmock)
簡単にGIFアニメーションが作成できてしまう!
複数レイヤーを選択して、プラグインを走らせるだけ。
秒数の調整や書き出しなども簡単です。
おすすめFigmaプラグイン:素材編
Pexels
(出典:https://www.figma.com/community/plugin/829802086526281657/Pexels)
商用利用無料の写真素材を呼び出せます。
Figma内で検索〜挿入が完結するので時短に。
Unsplash
(出典:https://www.figma.com/community/plugin/738454987945972471/Unsplash)
こちらも同じく、商用利用無料の写真素材を呼び出してくれるプラグイン。
Material Design Icons
(出典:https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons)
27,000のアイコンが、PNGとSVGで使用可能。
線ではなく塗りになってるのが、少々残念なポイント。
Feather Icons
(出典:https://www.figma.com/community/plugin/744047966581015514/Feather-Icons)
シンプルで使いやすいアイコンセット。
数は少ないですが、線の太さを変更可能なので、とっても便利。
Hidden Kittens
(出典:https://www.figma.com/community/plugin/838708163765754317/Hidden-Kittens)
Frameを選択してプラグインを走らせると、ランダムで猫が出てきます。
実務で役には立たない。癒し要員。
プラグインを活用して、業務効率大幅アップ
以上、本当に使えるFigmaプラグイン18選をご紹介しました!
今までは、バナーなどの画像はPhotoshopで作成して、
Figmaに貼り付けてモックを作るというフローだったのですが、
プラグインを活用し始めてからは、Figma上でバナー作成 → そのままモックに
という夢のようなフローが実現し、大幅に業務効率が改善されました!



これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!