PhotoshopやIllustrator、XDやFigma、Canvaなど…。
デザインツールにもいろいろあって、結局どれを使ったらいいかわからない。
そんなお悩みにお応えして、
・こんな人にはこのツール
・これを作りたい時はこのツール
といった風に、デザインツール逆引き辞典を作りました!
この記事で紹介するデザインツール一覧

この記事では、以下のツールをご紹介。
無料プランがあるツールは、初めのうちは無料プランでも全然困らないので、
気軽に試してみるのもいいですね。
・Adobe Photoshop(有料)
・Adobe Illustrator(有料)
・Adobe XD(無料プランあり)
・Figma(無料プランあり)
・Figjam(無料プランあり)
・Canva(無料プランあり)
・Miro(無料プランあり)
こんな人にはこんなツールがおすすめ!

ざっくりとしたおすすめツール分類はこんな感じ。
駆け出しデザイナーにおすすめのツール
・Adobe Photoshop
・Adobe XD
印刷物、ロゴなどのタイポグラフィをデザインしたい、イラストを描きたいデザイナーにおすすめのツール
・Illustrator
上記ツールがある程度使えるようになって、さらに業務改善したい、効率重視のデザイナーにおすすめのツール
・Figma
ノンデザイナーにおすすめのツール
・Canva
・Miro
バナー・アイキャッチ・サムネイルをつくりたい時

バナーなどの画像デザインにおすすめのツールは、以下の4つ!
・Adobe Photoshop(おすすめ度:★★★★★)
・Adobe Illustrator(おすすめ度:★★★)
・Figma(おすすめ度:★★★)
・Canva(おすすめ度:★★★★)
それぞれの特徴を順番に解説していきます。
Photoshop

絶対外せないのが、王道ツールPhotoshop。
・デザイナーとして就職/転職したい
・フリーランスでデザイナーとして活躍していきたい
・写真を使ったデザインを作りたい
企業のデザイナーの8割くらいは、Photoshopでデザイン作成をしているはず!
というくらい王道のツールがPhotoshopです。
フリーランスのデザイナーとしてやっていきたい!という方も、
PSD形式(Photoshopデータ)での納品を求められることもよくあるので、
Photoshopを使ってのバナーやサムネイル制作は必ず身につけておきたいところ。
写真の加工だけでなくグラフィックデザインも出来てしまうので、
幅広くクオリティの高いデザインを目指す人には必須のツールです。
Illustratorと併用して使うのが一般的
例えばこの素材の一部分だけを使いたいと思った時。
Photoshopで素材を解体したい場合、PNG画像から一部を切り抜かなくてはいけません。

(出典:イラストAC)
そんなときは、AIデータ(Illustratorデータ)でダウンロード。
Illustratorで素材を開けば、それぞれの素材がパスになっているので、
使いたい部分だけを選択したり、色や形の変更をすることも可能になります。
IllustratorからPhotoshopに使いたい素材だけコピペして、Photoshopでデザイン作成。
多くのプロデザイナーがやっている手法です◎
Illustrator

素材の解体だけではもったいない。
Illustratorも、バナーやサムネイルなどの画像作成は得意です。
・パスで描いたイラストを使ったデザインをしたい
・作ったデザインを印刷して使いたい
・ロゴやタイポグラフィもデザインしたい
チラシや雑誌などの印刷物のデザイナーをやっていた方は、Illustratorが商売道具。
webデザイナーに移行した後も、そのままIllustratorでデザインをしている人が多いです。
写真を使わないバナーで、タイポグラフィにもこだわりたい!
なんて場合には、Illustratorで作成するのがおすすめです。
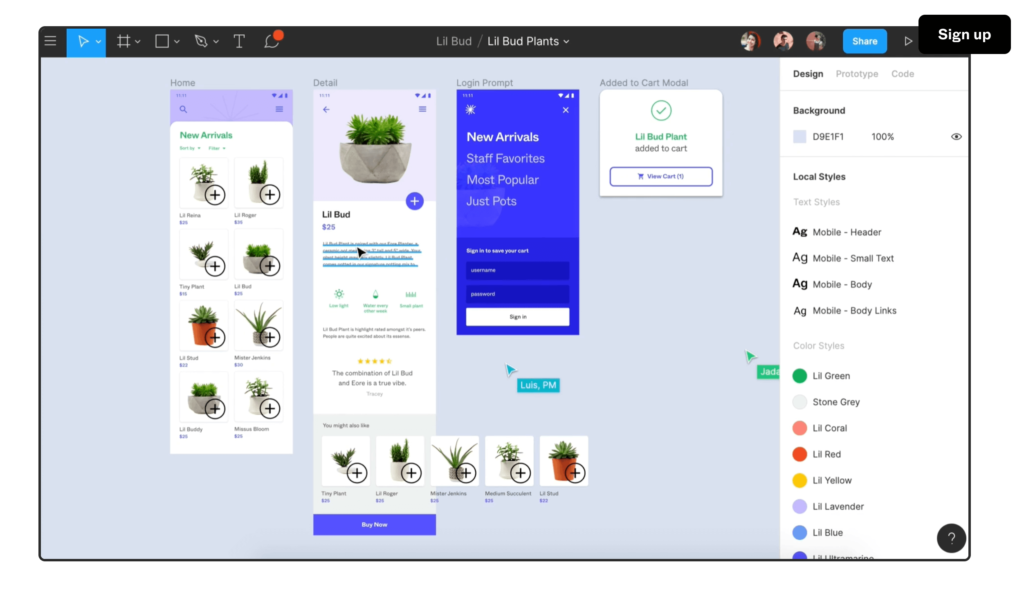
Figma

(出典:Figma: the collaborative interface design tool.)
UIデザインのためのプロトタイプツールであるFigmaですが、
実はバナーなどの画像制作にも使えてしまう、万能ツールでもあるんです。
・画像単体ではなく、画像が表示されるページ全体を考えてデザインをしたい人
・UIデザイナーの人
・日本語対応していない最新のツールを使うことに抵抗がない人
例えば、サイトの一部として使用されるバナーをデザインする時。
表示される箇所によって、どんな色を使うべきか?枠をつけるべきか?も変わってきます。
Figmaだったら、サイトデザインに当てはめながらデザイン出来てしまうので、
複数のツールを行き来する必要がない分、かなりの時短&業務効率アップに◎
ちなみに、Figmaでバナーやサムネイルなどの画像制作をする場合は、プラグインの活用が欠かせません。
また、学習コストも少し高めなので、
デザイナーを目指していない人や、画像単体でのデザインにはおすすめできません。
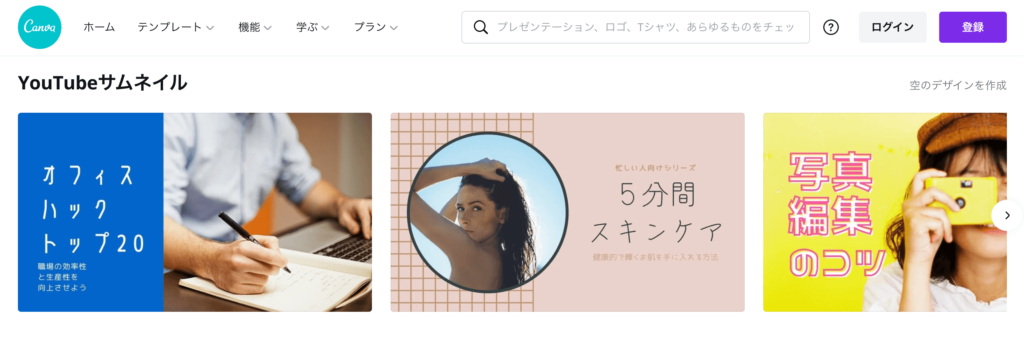
Canva

(出典:グラフィックデザインを無料で簡単に作成 – Canva)
ノンデザイナーに圧倒的におすすめなのが、Canva!
・簡単にそれっぽいデザインを作りたい人
・スマホで作業したい人
・デザイナーを目指していない人
Canvaはテンプレートが豊富で、誰でも直感的に操作できる簡単さが魅力です。
プロのデザイナーレベルのクオリティは求めていないけど、
簡単に、ダサくないデザインを作りたい!
という人にぴったりのデザインツール。
逆に言えば、細かい部分の調整は難しいため、
デザイナーを目指している人にはおすすめできないツールです。
サイトデザインを作りたい時

サイトデザインにおすすめなツールは次の2つ!
・Adobe XD(おすすめ度:★★★★)
・Figma(おすすめ度:★★★★★)
それぞれの特徴を簡単に解説していきます。
Adobe XD

定番のAdobeソフトであるXD。
・デザイナーとして就職/転職を目指している人
・ツールはAdobe製品で揃えたい人
・英語にアレルギーがある人
・直感的に使えるツールが使いたい人
個人的には圧倒的にFigmaの方がおすすめではあるのですが、
日本の企業はまだまだXDを使っているところが多いです。
そのため、デザイナーとして就職を目指している方は、
まずはXDの基本操作はマスターしておくことをおすすめします。
PhotoshopやIllustratorなどの他のAdobe製品が使える人にとっては
直感的に操作ができるので、学習コストは比較的低いです。
迷った時も検索すれば、日本語でたくさん答えが出てきます。
Figma

(出典:Figma: the collaborative interface design tool.)
個人的圧倒的おすすめはFigma。
学習コストが比較的高いですが、一度魅力を知ったら、もうXDには戻りたくなくなります。
・自社サービスのデザイナー
・複数のプロジェクトやデザインが同時並行する人
・チームで共同作業したい人
・過去のデザインも整理して管理したい人
・日本語対応していない最新のツールを使うことに抵抗がない人
XDでは出来ないけど、Figmaなら出来る!という、
かゆいところにも手が届く、便利機能がたくさんあります。
また、XDだと一つのページしかないイメージですが、
Figmaには複数ページ、その上の階層に複数ファイル、その上に複数プロジェクト…
といった風に、階層やページも複数作成し整理・管理することができます。
そのため、複数のプロジェクトが進んでいても、整理してデザインファイルを管理できたり、
デザイン以外のメモは違うページに置くことで一つのページ内がごちゃつかなかったり
といった風に、デザインファイルの整理・運用も簡単になります。
コンポーネントの管理方法もXDより柔軟で、
うまく使いこなせば業務効率が格段に改善されます。
XDと比較してのデメリットは下記の通り。
・すべて英語
・まだ情報が少ないため、調べても日本語の解決策があまり出てこない
・無料版だと制限がある(それでもXDより便利)
・XDを使用している企業の方が多い
逆に言えば、私の知る限りデメリットはこれくらいしかありません。
LPデザインを作りたい時

サイトデザインよりも、グラフィック的要素が多いLPデザイン。
おすすめのツールは以下の4つ。
・Photoshop(おすすめ度:★★)
・Illustrator(おすすめ度:★★)
・Adobe XD(おすすめ度:★★★)
・Figma(おすすめ度:★★★★)
それぞれのメリットデメリットもご紹介していきます。
Photoshop

LPデザインにPhotoshopを使うのが適しているのは、こんな人。
・加工が必要な写真を多用するLPデザインを作る人
Photoshop最大の強みは写真の加工!
写真の加工もしながら、全体のデザインも作っていきたい場合は、Photoshopが最適です。
ただし、その場合めちゃくちゃ重たくなります…!
長いLPの場合、カクカクして作業にめちゃくちゃストレスかかる…なんて場合も。
そのため、写真の加工だけはPhotoshopを使って、
LPデザインはXDやFigmaを使う、という方法が一般的です。
Illustrator

Illustratorの場合はこんな人がおすすめ!
・パスで描いたイラストを多用するLPデザインを作る人
特に自分でイラストを描く場合は、そのままIllustratorで作ってしまうと楽です。
ただしこちらも、めちゃくちゃ重たくなるのでストレスが…!
Illustratorで描いたパスは、XDやFigmaにコピペしてもそのまま維持されるので、
この場合も、パスだけIllustratorで描いて、
LP全体のデザインはXDもしくはFigmaを使うという方法が一般的です。
Adobe XD

XDを使用したLPデザインは、こんな人に最適!
・デザイナーとして就職/転職を目指している人
・グラフィカルなデザインが多くないLPをデザインする人
・PhotoshopもしくはIllustratorと併用して使える人
PhotoshopやIllustratorと違うのは、動作の軽さ。
どんなに長いLPでも、サクサク作業を進めることが出来ます。
一方で、写真の加工や、グラフィカルなデザインには向かないXD。
例えばメインビジュアルだけPhotoshopで作るなど、
部分的に別のツールを併用して作るのがおすすめです。
(サイトデザインも同様)
Figma

(出典:Figma: the collaborative interface design tool.)
FigmaでLPデザインってあんまりイメージがないかもしれませんが、
実はかなりおすすめ度高いです。
・出来るだけひとつのツールで完結させたい人
・日本語対応していない最新のツールを使うことに抵抗がない人
XDと同じく、動作はかなり軽いので、データが重くなりがちなLPデザインにおすすめ。
XDと大きく違うのが、カーニング(一文字単位の文字詰め)が出来るということ!
これによって、メインビジュアルなどの画像部分も、Figma上で作成が可能に。
グラフィカルなデザインにおける細かい調整はPhotoshopやIllustratorには敵いませんが、
そこまで細部の調整が必要でないデザインの場合は、Figmaひとつで完結してしまいます。
FigmaでLPデザインする場合は、プラグインの導入で快適に作業が出来ます。
ポスターやチラシなど、印刷物のデザインを作りたい時
印刷物のデザインに、おすすめなツールはこちら!
・Illustrator(おすすめ度:★★★★★)
・Photoshop(おすすめ度:★★★)
・Canva(おすすめ度:★★★★)
Illustrator

印刷物のデザインといえば、Illustrator!
・デザイナーもしくはデザイナー志望の人
・クオリティの高いデザインにこだわりたい人
プロの世界で使われているのは、Illustrator一択といってもいいほど、王道のツール。
印刷会社のデータ入稿の際、AIデータ(Illustratorデータ)を求められる場合も多いです。
Photoshop

Photoshopでも、印刷物のデザインをすることは充分可能です!
・Illustratorが得意ではないデザイナー
・写真メインのデザインを作る時
Illustratorに抵抗がない場合はIllustrator一択ですが、
Photoshopからスタートしたwebデザイナーは、Illustrator苦手な人も多いです。
そんな場合は、Photoshopで作っても全く問題ありません。
最低限、以下のポイントを気をつければ、基本的には使いやすい方で問題ないです。
・カラーモードをCMYKに(webはRGB)
・解像度を300〜400dpiに(webは72dpi)
・納品の際は、テキストをアウトライン化(ラスタライズ+スマートオブジェクト化)
・塗り足しを意識
Canva

(出典:グラフィックデザインを無料で簡単に作成 – Canva)
こちらもおすすめ度高めのCanva!
・デザイナーを目指していない人
・簡単にそれっぽいデザインを作りたい
・スマホでも作りたい
ノンデザイナーなら、Canva一択!
豊富なテンプレートから、サクッとデザイン作成してしまいましょう。
アイデアをメモしたり、複数人で議論したい時

デザイン作業に入る前に参考デザインを集めたり、
作成したデザインについて複数人で議論したり…。
そんなシーンでおすすめのツールは以下の3つ!
・Figma(おすすめ度:★★★★)
・Figjam(おすすめ度:★★★)
・miro(おすすめ度:★★★★)
Figma

(出典:Figma: the collaborative interface design tool.)
ついにすべてのパターンで登場したFigma。もはや無敵では。
・自社サービスのデザイナー
・複数のプロジェクトやデザインが同時並行する人
・デザインやラフを整理して管理したい人
・日本語対応していない最新のツールを使うことに抵抗がない人
デザインファイルと、メモ用のファイルを分けて管理したり、
その切り替えも簡単に出来るのがFigmaのいいところ。
過去のデザインTipsなども整理して集約しておけるので、
あとから見返したり、前に作ったパーツを流用したい、なんてときにも便利です。
コメント機能で議論もできます。
ただし、Figmaはあくまでデザイナー向けのツール。
ディレクターやマーケター、エンジニアなど、
デザインはしないけどホワイトボード的に使いたい、という場合は適していません。
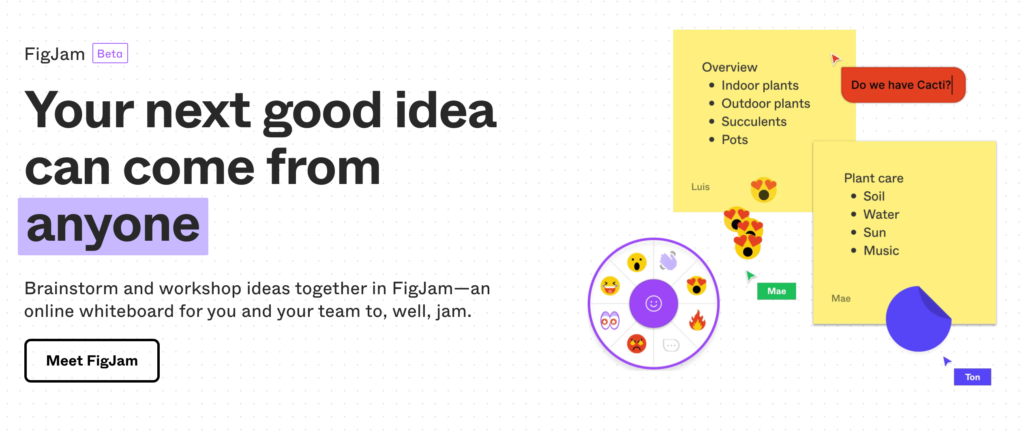
Figjam

(出典:Figma: the collaborative interface design tool.)
2021年4月にベータ版がリリースされ話題を呼んでいる、Figmaの新機能、Figjam。
・シンプルなホワイトボードツールを使いたい人
・リモートワークで複数人での共同編集や議論をしたい人
・ノンデザイナー
シンプルな機能が搭載されたホワイトボードツールで、
ノンデザイナーでも直感的に操作することが出来ます。
大きな特徴は、リアルタイムでのコミュニケーションに特化した、絵文字やコメント機能。
誰かが作成したものにリアルタイムで反応したり、共同で作業したりするのがとっても簡単。
リモートワークでのブレインストーミングに大活躍しそうです。
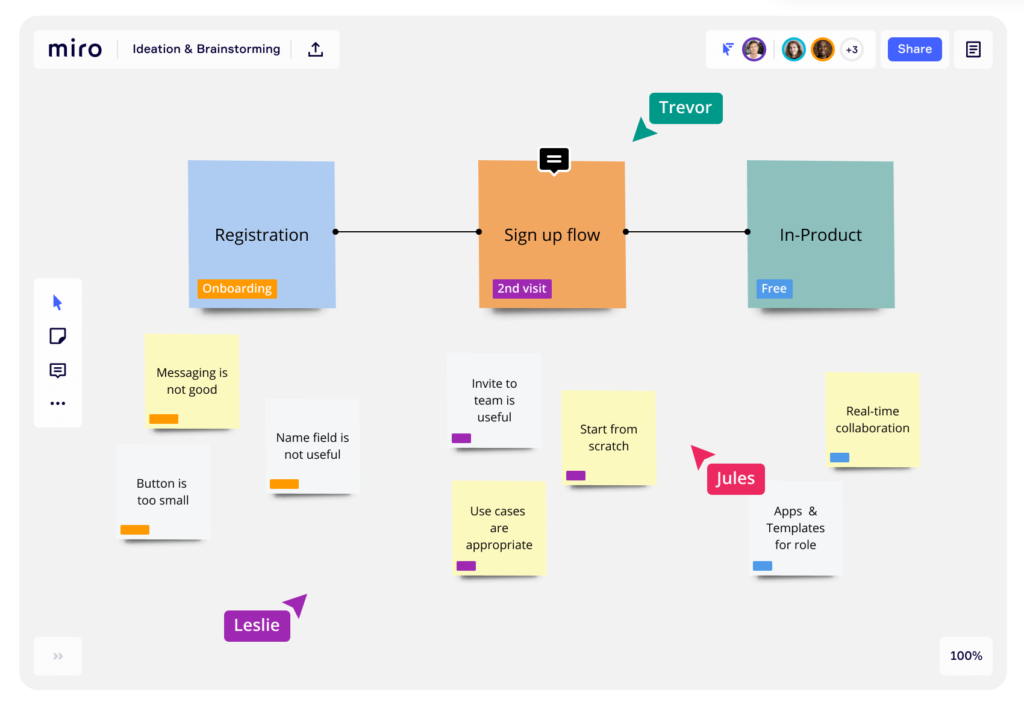
Miro

(出典:Miro: An Online Visual Collaboration Platform for Teamwork)
ホワイトボードといえばこのツール。
・ホワイトボードに特化したツールを使いたい人
・表も簡単に作成したい人
・ノンデザイナー
デザインの参考になりそうな画像をぺたぺた貼り付けたり、
付箋や表のテンプレートを使って簡単にメモを整理したり。
ホワイトボードツールの代表格です。
Figjamはまだ最低限の機能しかないため、
ホワイトボードツールとしては圧倒的にmiroが優勢ですが、
今後のFigjamの進化によってはどうなるかわかりませんね…!
まとめ
デザインしたいもの別に、おすすめのツールをご紹介してきました。
駆け出しデザイナーにおすすめのツール
・Adobe Photoshop
・Adobe XD
印刷物、ロゴなどのタイポグラフィをデザインしたい、イラストを描きたいデザイナーにおすすめのツール
・Illustrator
上記ツールがある程度使えるようになって、さらに業務改善したい、効率重視のデザイナーにおすすめのツール
・Figma
ノンデザイナーにおすすめのツール
・Canva
・Miro
上記の分類の中で当てはまるおすすめツールを活用したら、まずは間違いないです!
一度にいろんなツールを使おうとすると難しいので、
まずは1〜2個のツールをある程度使えるようになってから、少しずつ別のツールも試してみてくださいね◎


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!