Figmaの料金システム、しっかり理解できていますか?
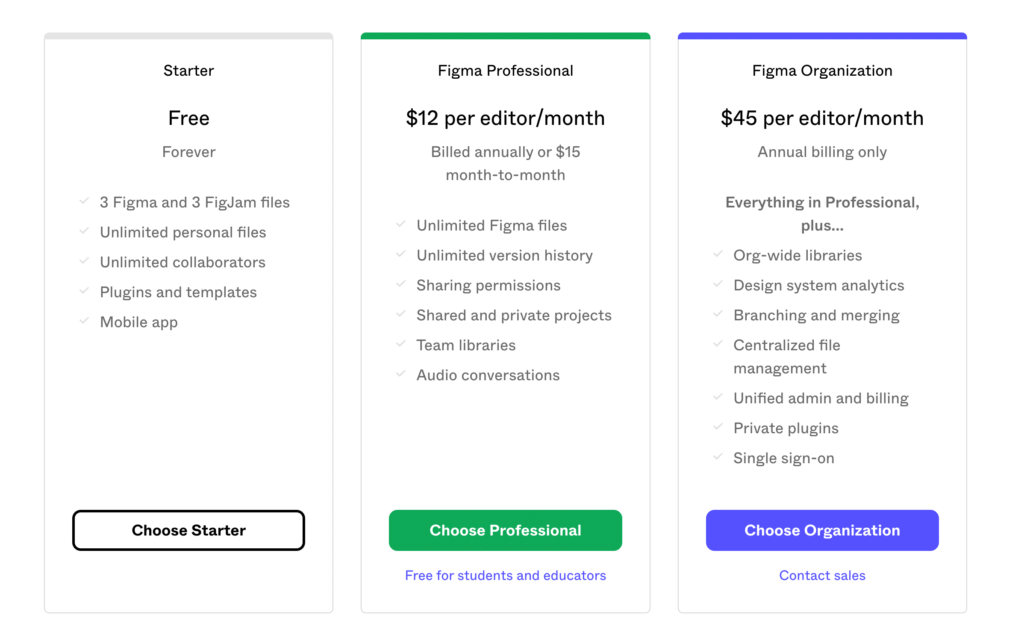
料金プランは3つだけ、とシンプルな料金体系に見えるFigmaですが、

(出典:https://www.figma.com/pricing/)
料金システムをしっかり理解しておかないと、
気付かないうちに多額の請求が来ていた・・なんて事になりかねません。
Figmaさん、課金されるときにアラートが一切出ないので、気を付けないと本当に知らない間に請求がすごい事になるのですよ…恐ろしや・・・
この記事では、次の点を解説していきます。
- Professionalプランでの料金システム
- 予期せぬ課金を防ぐために注意すべき点
あくまで個人的に検証して、現時点ではおそらくこうだろう!という仕組みです。
正式なシステムについては、公式の情報を必ずご確認ください。
Professionalプランでの料金システム
基本的なシステムは
1editorごとに、月額15ドル(年間払いで月額12ドル)。
viewerは無料。
ちなみに、後から追加したeditorユーザーは月額払いになるため、年間払いにしたい場合は、設定の変更が必要です。
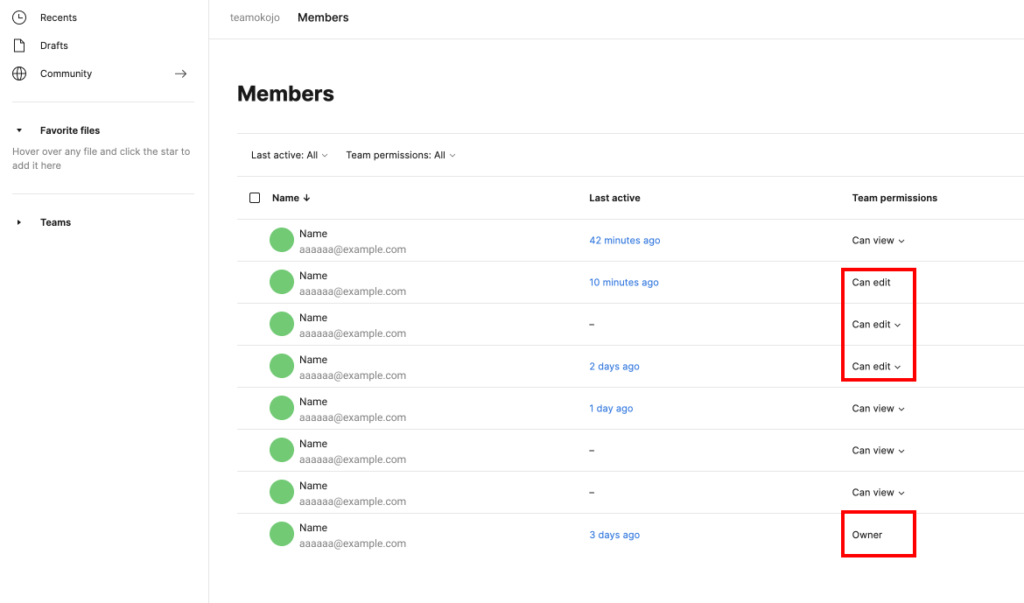
ここでいう「1editor」とは、Team permissionsがeditor/ownerのユーザーのことを指すとします。→(追記)どうやら、「Design Role」がeditorのことを指すようです。Design Roleは、Owner権限を持つユーザーが確認できます。
つまり、「チーム内のすべてのデータの編集権限を持つユーザー」のことです。

さあ、やっかいなのがここから!!
では、team全体の編集権限は持たないけど、個別のproject/fileに編集権限を持つユーザーは、どうなるでしょうか?

この場合のeditorユーザーは、月額15ドルの課金対象になります。
そしてさらにやっかいなのがここからで、
どうやら、個別のファイルに編集権限を持つユーザー総数ではなく、のべ人数に対して月額料金がかかるっぽいのです。
つまり、チーム全体の編集権限を持たないAさんが2つのファイルに個別で編集権限を持ってた場合、月額15ドル×2で、月額30ドルかかるということ。
※正確に検証できたわけではないので、噂感覚でお聞きくださいませ。
そのため、基本的には、
editorを追加する際は、全データ編集可能な権限のみを与えるのが安全そうです。
projectの共有設定はどうしたら?
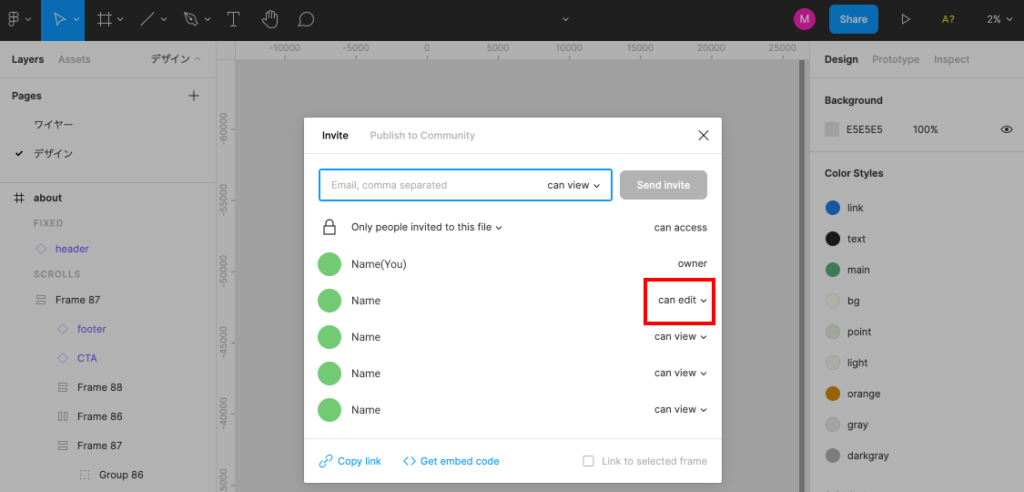
「New project」を作成する際も、「can view」「can edit」を選ぶことになります。
この場合の「can edit」は、チームメンバーで「Design role」が「editor」になってるユーザーは編集可能に、「viewer」になってるユーザーは閲覧権限になるようです。
※メンバーのDesign roleは、Ownerが確認できます。一般ユーザーには確認できません。
一部ユーザーの編集権限を制限したい場合
たとえば一部の業務だけをお願いするアルバイトさんがいるなど、
すべてのデータの編集権限は与えたくないユーザーがいる場合。
この場合は、下記の3択の方法が考えられそうです。
- team内に1つproject/fileを用意して、そこに招待する(個別で月額料金がかかる)
- team外(無料プラン利用中のteam)にproject/fileを作って、編集招待する(無料)
- team外(無料プラン利用中のteam)にproject/fileを各自で作ってもらう(無料)
team内のライブラリやデータとの細かい連携が必要でない場合は、
後者2つのやり方なら課金を防げるので、安全かもしれませんね。
(ただし無料プランのため、ファイル数や招待可能人数などに制限があります)
予期せぬ課金を防ぐために注意すべき点
いろいろと検証してみたり公式情報を漁ってみたりしましたが、
細かい課金システムを正確には把握しきれていません…!!
でも、これをやったらアウト(課金されてしまう)!!という行動はある程度わかってきたので、予期せぬ課金を防ぐために注意すべき点をまとめました。
- 「can view」を「can edit」に変えない。
- 他のteamで作成したデータをProfessionalプラン契約中のチーム内に移行する際は、editorユーザーを削除もしくはviewerに切り替え、共有設定を「can view」に変更してから移行する。
- Figjam fileを作らない。作る場合は無料プランのteam内にファイルを作る。(FigjamはFigmaの料金内に含まれず、別料金のため)
いまやデザインするには欠かせないツールとなったFigma。
私自身も大好きなツールですが、アラートなしでさくっと課金されてしまうシステムにはビクビクです…。
システムを知らなかったために余分な金額を払う事に…という事態を防ぐために、なにか参考になれば幸いです。
認識違う部分があったらぜひ教えていただきたいです…!
確実・最新の情報については、公式の料金に関するFAQをご確認ください(英語のみ)。



これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!