webデザインの中でも、バナーデザインはとても難しいです。
ある程度型が決まっているサイトデザインと違って、自由度が高い上に、
限られたスペースの中で、必要な情報が伝わるように工夫しないといけない。
そして、バナーデザインの何より難しいところは、
プロからフィードバックをもらわないと、絶対に上達できないこと。
(1人でできたとしても時間がかかるし、相当努力が必要)
この記事では、そんなバナー添削の実例を紹介します!
添削で伝えているフィードバックの内容は
デザインにおけるあらゆる場面で大切なポイントになるので、
デザイン勉強中の方、必見です!
添削の前提
今回バナーを作ってくださったのは、30代子持ちweb未経験のママさん。
デジハリでwebデザインの基礎を学習後、
子育てをしながら、クラウドワークスなどでwebデザイン案件の受注を目指しています。
添削については、下記の条件でおこなっています。
・バナーはPhotoshopで作成
・今回はレイアウトの添削のみ(テイストについては特に触れない)
※添削や修正の内容は記事用に一部抜粋しているので、実際はもっといろんなやり取りをしています。
バナーの要件
お題として作成したバナーの要件はこんな感じ。
依頼概要
子ども向け絵画教室の無料体験レッスン
サイズ
W1080×H1080px
インスタグラム広告
ターゲット
小学生のお子さんをお持ちの方
雰囲気
子供らしく、明るく楽しいイメージ
最低限入れて欲しい要素
・無料体験レッスン受付中!であるということ
・子ども向けの絵画教室であることが伝わる写真やイラストなど
・キャッチコピー「才能を伸ばす絵画教室」
要望
無料を目立たせて欲しい
最初のバナー
最初に作ってくれたバナーがこちら。
レイアウト(配置や構成)を決めるために、最初は白黒で作りましょう!と伝えています。

それでは早速、添削していきます。
添削1回目
最初のバナーは、どうやら大きく方向転換する必要がありそうでした。
そこで、次の3つのフィードバックをお伝えしました。
・情報の優先度が逆
・文字の可読性を担保しよう
・レイアウト参考を探そう
情報の優先度が逆
「無料体験レッスン受付中!」
「才能を伸ばす絵画教室」
この2つ、目立たせるべき文が逆かもしれません。
例えば絵画教室のホームページに掲載するバナーなど、
ユーザーがすでに絵画教室の情報を見ている場合は、
「無料体験レッスン受付中!」を目立たせるのがGOODです。
しかし今回は、インスタグラムの広告用バナー。
色んな情報の中からぱっと出てきた時に、
まずは「絵画教室についての情報である」ことに気付いてもらう必要があります。
そのため、情報の優先度としては
「才能を伸ばす絵画教室」を一番大きく。
「無料体験レッスン受付中!」はサブの要素として配置しましょう。
また、「無料」の目立たせ方は、
「文字を大きくする」以外にも色んな方法がありますよ!
文字の可読性を担保しよう
「受付中」「才能を伸ばす絵画教室」が写真にかぶって読めなくなってしまっています。
レイアウトの時点で、可読性を担保するようにしましょう!
例えば、文字の下に長方形などの図形を置いてあげるなど。
そうしてみると、写真の中の「絵画」を表す部分が隠れてしまうので、
「このレイアウトじゃだめなんだな」あるいは
「この写真じゃだめなんだな」ということがわかります◎
レイアウト参考を探そう
こちらの記事でも解説していますが、
デザインする時は必ず、手を動かす前に、参考を探しましょう!

pinterestなどで、レイアウトの参考を探す際のポイントは次の2つ。
①レイアウト参考はジャンル無視で探すべし
②レイアウト参考はサイズ比率と要素が同じものを探すべし
①レイアウト参考はジャンル無視で探すべし
今回のお題は、「子ども向けの絵画教室のバナー」。
レイアウトを探す時に、同じように子ども向け、絵画系で探してしまうのはNGです。
テイスト(色や雰囲気など)も自然と似通ってしまうので、丸パクリになってしまう可能性が。
レイアウト参考を探す時は、テイストを見ない。
あくまでレイアウト(要素の配置の仕方)だけを参考にする!!を意識しましょう。
実際に作る際も、初めは白黒で配置するとうまくいきやすいです。
レイアウトをバッチリ決めてから、
色やフォントの工夫、あしらいを追加して、テイストを加えていきましょう。
②レイアウト参考はサイズ比率と要素が同じものを探すべし
ジャンルは無視でOKですが、
・サイズ比率(横長なのか、縦長なのか、正方形なのか)
・要素の種類と数(文章や写真、ボタンなど)
が同じものを参考にするようにしましょう。
まったく同じものはなかなかないので、大体似たような感じならOKです。
修正1回目
さて、上記の添削を経て、修正1回目がこちら。
かなり見違えましたよね…!!

(時間があったので、このタイミングでテイストも入れてくれたそうです。今回はテイストについては触れません。)
ここからさらにブラッシュアップしていきます。
添削2回目
最初の添削で伝えた点は以下の4点です。
・ジャンプ率をつけよう
・文字を主役に(文字が写真に遠慮しないように)しよう
・タイトルの斜めをやめよう
・写真はできるだけ無料素材で探してみよう
ジャンプ率をつけよう
ジャンプ率とは、タイトルの文字と、サブの文字の大きさの差のこと。
今回の場合は、「才能を伸ばす」と「絵画教室」の大きさに、もっと差をつけたい。
メインである「絵画教室」を思いっきりどーんと大きくしてあげましょう。
初心者さんのデザインがなんだか物足りない感じになってしまう原因は、
「ジャンプ率が弱い」の時がよくあります。
え、こんなに思い切っていいの…?と不安になるくらい、
思い切って差をつけてあげると、一気に垢抜けることがありますよ。
下記の「ならべうた」の中の、「おおきく」の項目がまさにそれです。
たった1分半で、視覚的にデザイン原則が楽しく学べるので、ぜひ一度見てみてください!
(※音量が大きめなので注意)
文字を主役に(文字が写真に遠慮しないように)しよう
写真の女の子の顔に被らないように、
文字がちょっと遠慮して避けちゃってる感じがしますね。
そうではなくて、先に文字をどどんと配置しましょう。
その空いたスペースに、写真をうまく入れてあげるイメージです。
タイトルの斜めをやめよう
文字を斜めに配置することで、勢いやスピード感を表すことができます。
今回のバナーはそういうテイストではないので、
特に理由がなければ斜めはやめましょう。
斜めにしなくても、バッチリ配置できそうですよ。
写真はできるだけ無料素材で探してみよう
無料素材を使った方がいい理由は次の2つ。
・実績として公開した時に、カンプデータ(有料素材のお試し用データ。文字が入ってる)だと印象が良くない
・実際に案件を受けた時も、無料素材しか使えない場合がある。
特に2つ目の、無料素材で対応しなければいけない場合に備えて、
なんとかする訓練(いい素材を探す訓練)をしておくのがおすすめです。
もちろん、有料素材を使われてもらえる場合もあるので、
有料でも無料でも、適切な素材をささっと探せるようになっておくと安心ですね。
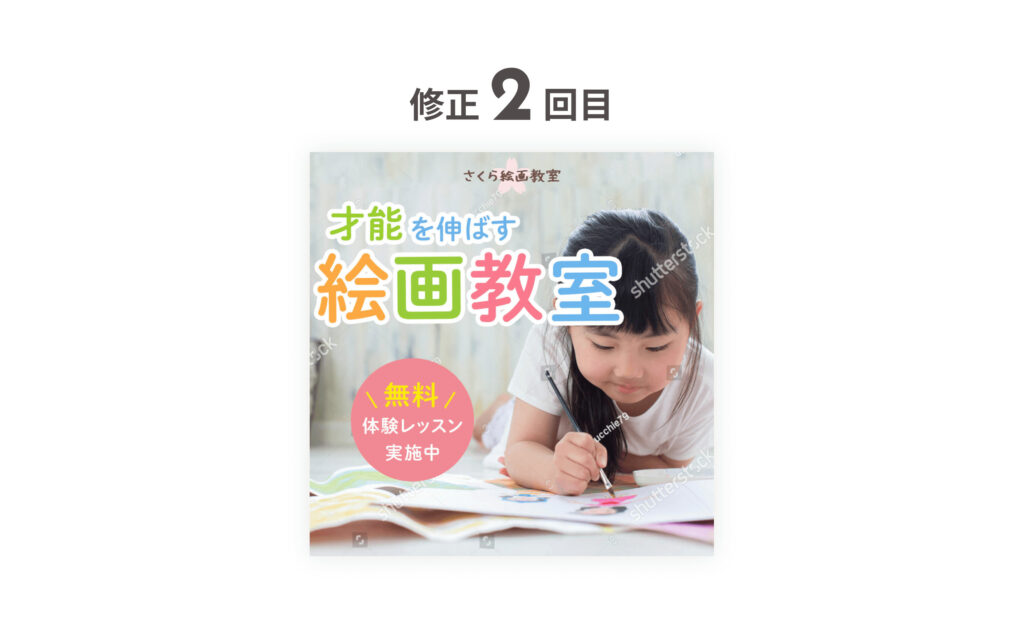
修正2回目
上記の添削を受けて修正されたのがこちら。

かなりいい線に近づいてきました。
まだ少し惜しいので、添削を続けていきます!
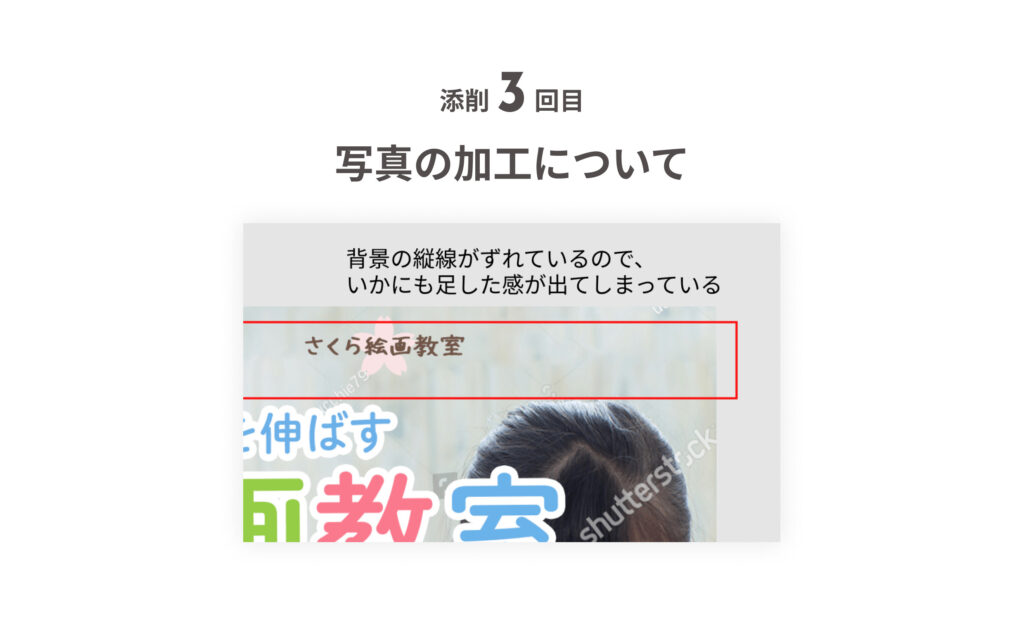
添削3回目
3回目の添削では、次の3つのポイントをお伝えしました。
・写真の背景をきれいに足そう
・タイトルの改行
・「揃える」を意識する
写真の背景をきれいに足そう
元の写真の背景が足りなかったため、背景を足す加工をしてくれました。
しかしちょっと加工が甘いため、違和感が…!

背景を足す加工をする機会は意外と多いので、
背景加工のやり方を3パターンご紹介します。
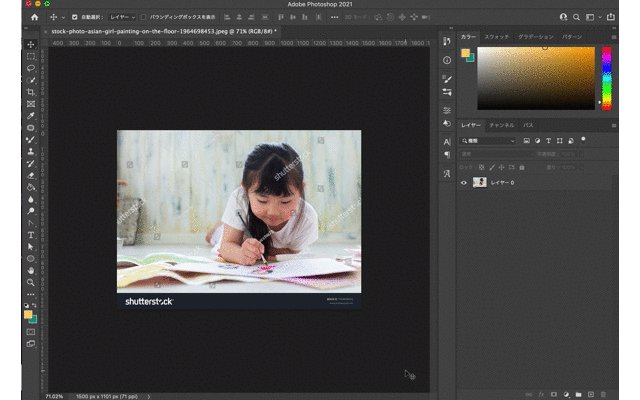
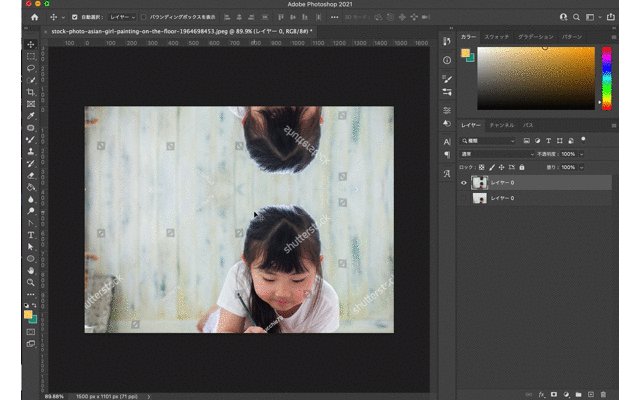
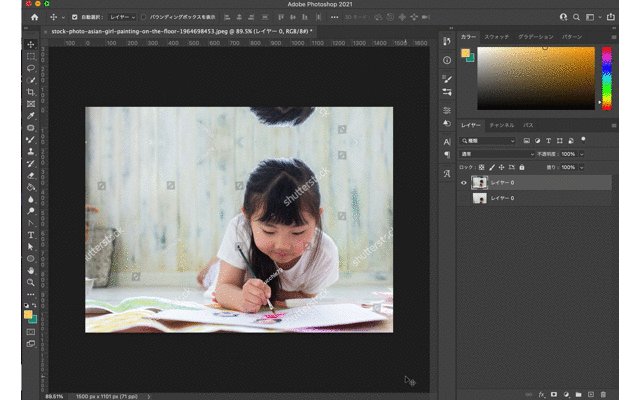
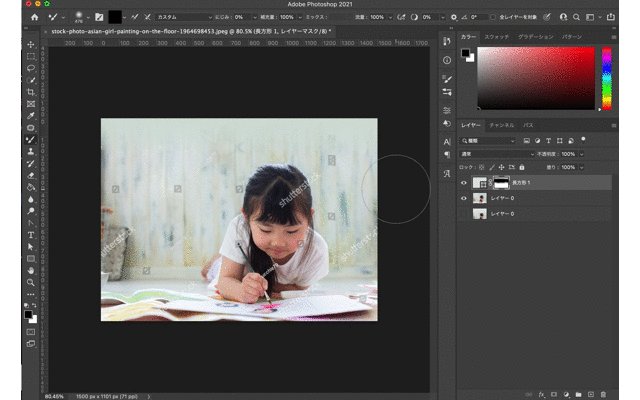
①ひっくり返してくっつける
写真を複製して、ひっくり返してくっつけるだけ。
今回の場合は縦線が入っているので、
左右にずれてしまわないように、Shiftを押しながらまっすぐ移動させるのがコツです。

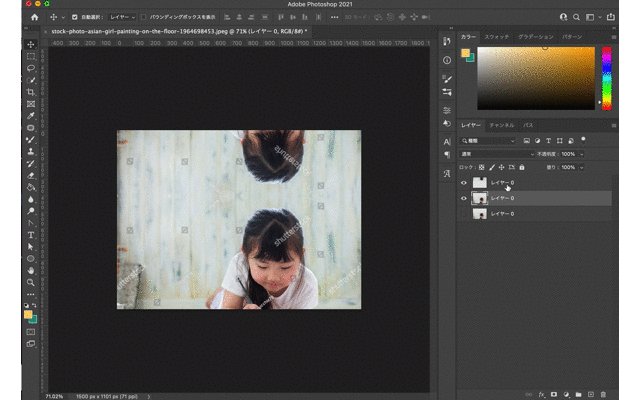
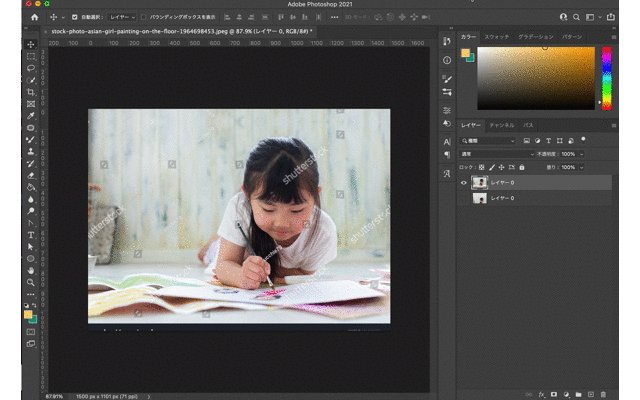
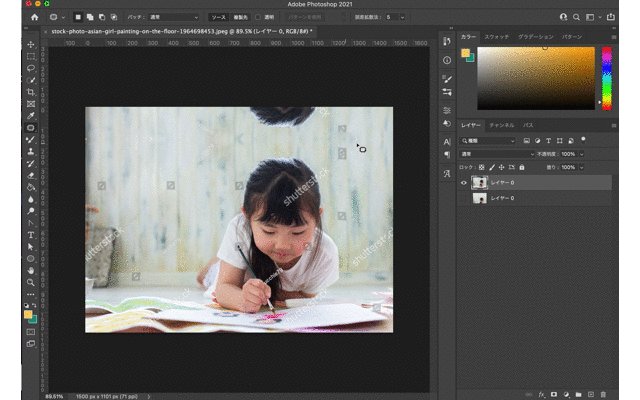
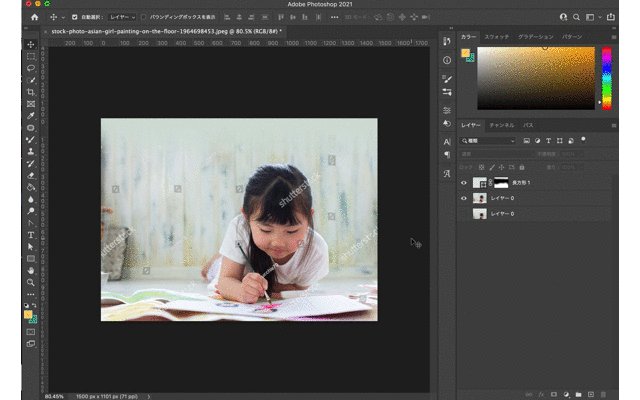
②パッチツールとスタンプツールで消す
①をした後に、パッチツールとスタンプツールで余計なものを消してあげます。
そうすると、さらに背景が広くなりました。

③長方形を入れてフェードアウトさせる
背景が複雑で、足すのが大変な場合は、
長方形を重ねて、境界線をフェードアウトさせるのも一つの手です。
ポイントは、長方形の色は、必ず写真からスポイトで取ってくること。
そうすることで、違和感なく自然に仕上がります。

タイトルを改行しよう
「絵画教室」を一行にすることで窮屈になってしまい、ジャンプ率も弱いままです。
絵画
教室
と改行しても意味が通じるし、ジャンプ率もつけやすくなりそうですね。
「揃える」を意識しよう
要素のラインがバラバラになってしまっているので、
必ずガイドを使って、ラインを揃えましょう。

初心者さんほど、ガイド使わずにデザインしている印象です。
ベテランデザイナーさんのデザインデータ、ガイドだらけのことが多いですよ…!
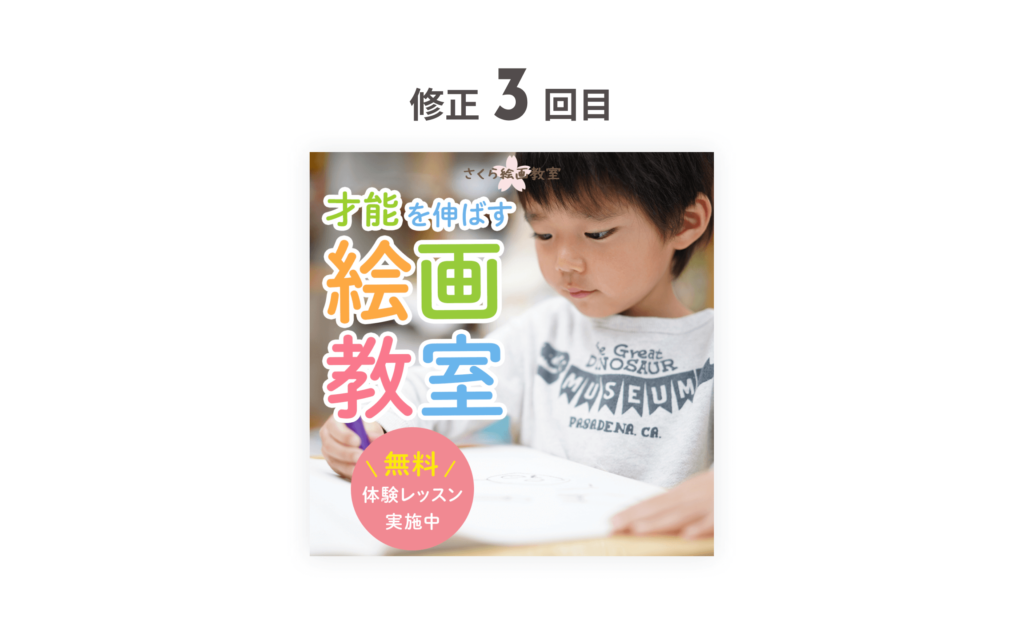
修正3回目
ここで、商用無料の写真素材を見つけて、差し替えてくれました。

かなりいい感じになりましたね…!
ここでもう一踏ん張りしましょう。
添削3回目
もう一踏ん張りのフィードバックはこちら。
・「あける」を意識して、余白をつくろう
・「無料体験レッスン」のレイアウトを工夫しよう
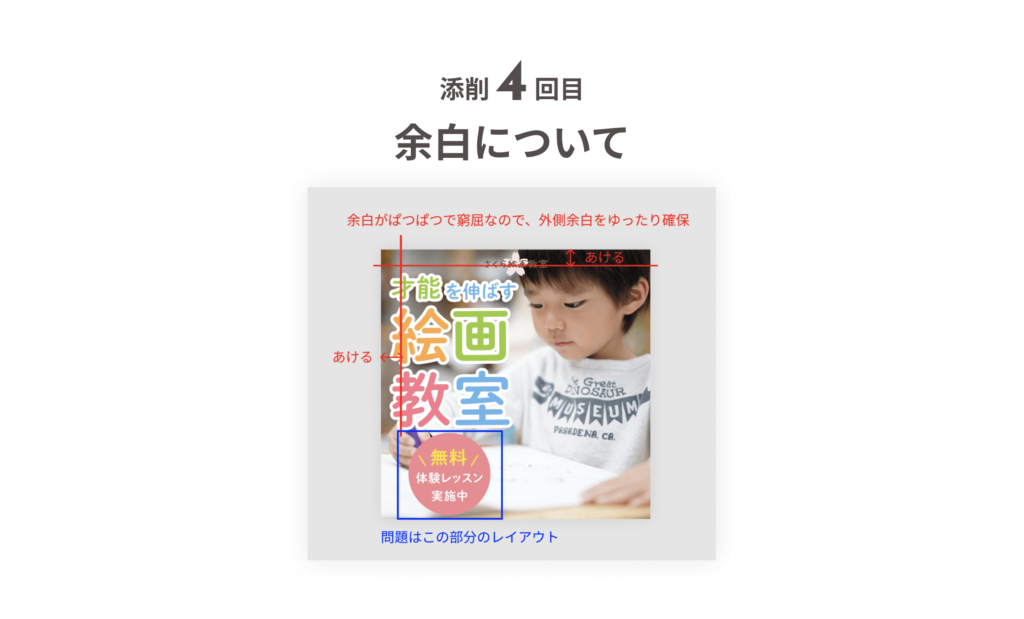
「あける」を意識して、余白をつくろう
全体的に、文字が端っこギリギリまできてしまっているので、窮屈な印象があります。
外側の余白をしっかり確保してあげましょう。

「ならべうた」の中の、「あける」の項目ですね。
「無料体験レッスン」のレイアウトを工夫しよう
「無料体験レッスン」部分が、写真の中の「絵画」を表す部分を隠してしまっています。
この部分のレイアウトを考えるために、
再度レイアウト参考をいくつか探してもらいました。
見つけた参考の中から、参考にできそうなものをピックアップした例がこちら。
(小さくてすみません…!)

迷った時は、自分の頭の中で考えても、あまりいい答えは出てきません。
自分の頭の中にない新たな発想を見つけにいくためにも、参考探しを徹底させましょう!
修正4回目
度重なる添削を乗り越えて、最終的にOKを出せたのがこちら!!

とーーーっても良くなりました…!!
細かい部分は荒削りですが、ここまで来れたら合格点です。
最後に一点だけ、「外枠を入れよう」というフィードバックを出して、OKとしました。
掲載先の背景が白い場合、バナーの一部分と同化してしまうので、
背景との境界がわかるよう、外枠をつけてあげると丁寧です。
完成!!
最初から比較してみると、こんな感じ。

見違えるほど良くなりましたよね…!!!
(1枚目はテイストを入れていないので、その差もあるのですが)
度重なる添削と修正に、諦めず粘り続けた成果です。拍手。
デザイン添削で大事なこと

添削する上で特に大事だなと思ったポイントは次の2つ。
・添削する側、される側ともに根気よく。諦めない。
・フィードバックは感覚的ではなく、ロジカルに。
この2つのポイントをおさえた添削を受けられる環境にいたら、
あなたのデザインスキルは確実に向上します。
デザインレビュー(添削)を受ける側、する側ともに大事な心構えについては、
こちらの記事でも解説しています。

デザインスキルを向上させるために

最近のデザインスクールでよくあるのが、添削回数や時間に制限があるもの。
個人的には、それでは満足のいくまでデザインレベルを向上させるのは難しいかも…!と感じます。
どのみち、スクールを卒業してからも、
スキルを向上させ続けられる環境に身を置くこと。
何度添削をくらっても、諦めないこと。
これができる人は間違いなく上達しますので、大丈夫ですよ。
私も、駆け出しの頃だけでなく、今でも添削くらいまくってます。
でも、添削のたびに新たな発見があるし、
添削のおかげでさらに良いものを作り出すことができるので、とっても楽しいですよ。
一歩ずつ着実に、吸収して自分の力にしていきましょう!

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!