Photoshopで画像を書き出す時、いちいち「web用に保存」をしていませんか?
「web用に保存」だと、
変更を加えるたびに書き出しをする必要があるので、面倒だったり
パーツごとに書き出しができないので、場合によっては不便だったりします。
そこで、一度知ったらやめられないのが、「アセットで書き出し」!
Photoshopのアセット書き出しで出来ること
アセット書き出し機能を使えば、
ので、めちゃくちゃ便利。
実務では、
コーダーさんにパーツの画像を渡したいときや
複数のデザインパターンを作るとき
など、かなり重宝する機能です!
アセット書き出しのやり方① レイヤー名を変更
やり方はとっても簡単です。
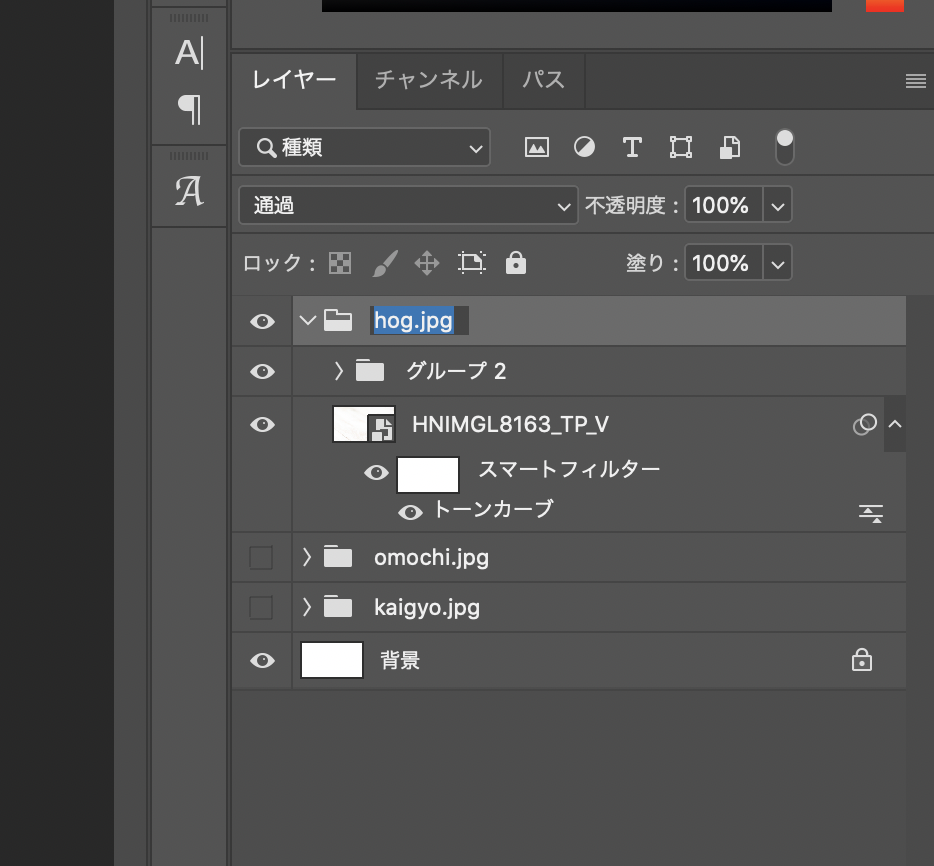
まずは、書き出したいレイヤーや、グループ全体の名前を変更します。
「〇〇.jpg」「〇〇.png」など、任意の名前の後に、
ドット「.」と書き出したい形式の拡張子をつなげればOKです。

レイヤー単位でも、グループ単位でもOKなので、
画像全体の書き出しの際はグループの名前を変更
パーツを書き出したい時は各レイヤーの名前を変更
など、自由に細かく設定できます。
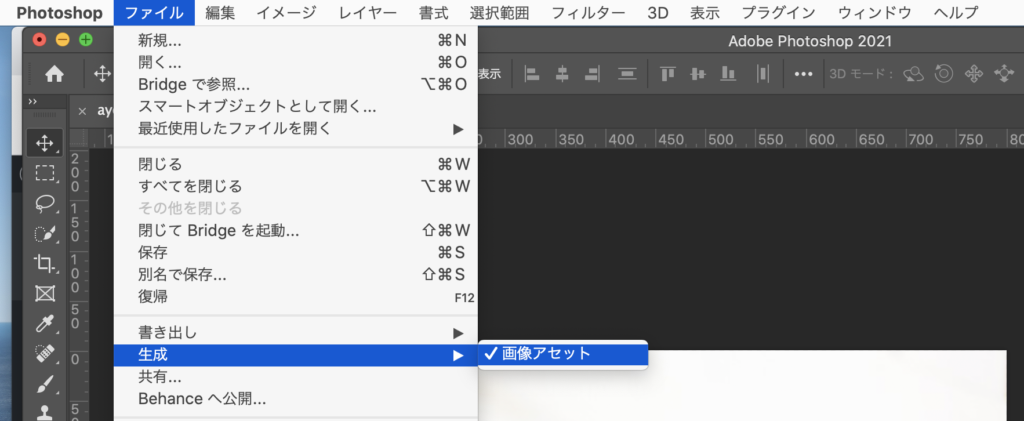
アセット書き出しのやり方② ファイル→生成→画像アセットにチェックを入れる

たったこれだけで書き出し完了!
アセット書き出しのやり方③ 自動で書き出し用ファイルが生成される
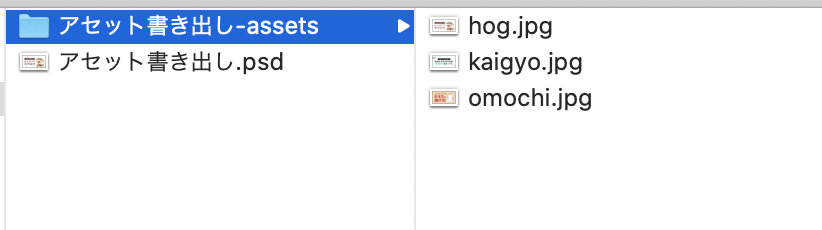
PSDファイルを保存している場所を見に行ってみましょう。
すると、「作業しているPSD名-assets」という名前のフォルダが自動で生成されていて、
その中に先ほどレイヤーやグループ名を変更したものが、画像として書き出されています!

Photoshopを編集すると自動で更新される
さらに便利なのが、Photoshopで編集を加えて、保存(command/ctl + S)を押すと、
書き出した画像も一緒に更新してくれるのです!
これで、いちいち書き出しをしなくてすみますね。
更新して欲しくない場合は、Photoshopのデータ内で複製して、
別名をつければ複数パターンに分けて書き出しをすることができます。
背景をつけるのを忘れずに
やりがちなのが、背景をフォルダ内に入れるのを忘れてしまうこと。
フォルダ名に拡張子をつけた場合、フォルダの中にあるものしか書き出しされないので、
書き出してみたら変なサイズだった…なんて時は、背景を忘れていないか確認してみてください。
便利技を使って作業効率アップ
実務でもめちゃくちゃ使っているアセット書き出し機能。
一度知ったらやめられないくらい便利な機能です。
作業効率をぐんとアップする、お役に立てたら嬉しいです!



これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!