クセが強すぎず、使いやすいおすすめの手書き風フォントをご紹介します!
商用無料のものや、Adobeユーザーならすぐに使えるAdobeフォントを中心にご紹介します。
商用無料フォント
まずは、商用無料で使えるフォントをご紹介します。
完全無料で使える分、漢字が使えないものも多数…!
漢字部分だけ似ている他のフォントで代用するなど、工夫すればなんとかなります◎
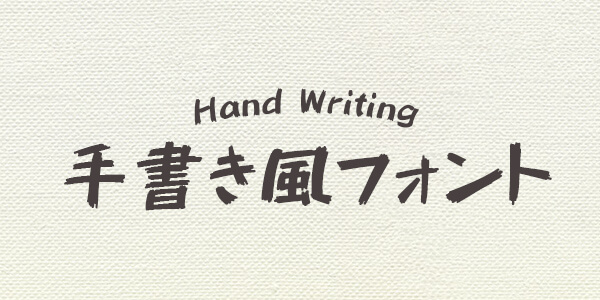
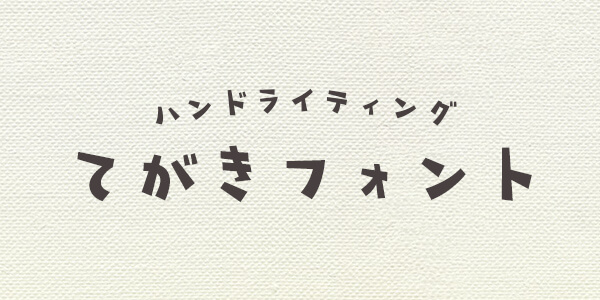
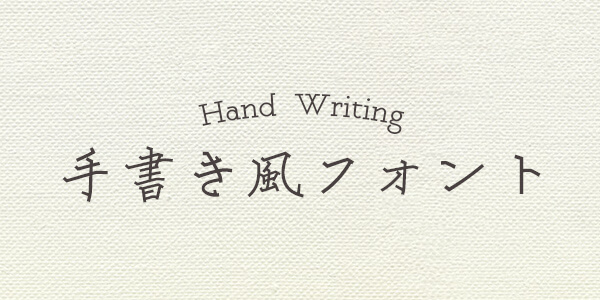
ふい字

デザイナーで知らない人はいないくらい定番の、無料手書きフォント。
漢字も数多く収録されていて、無料とは思えないクオリティです…!
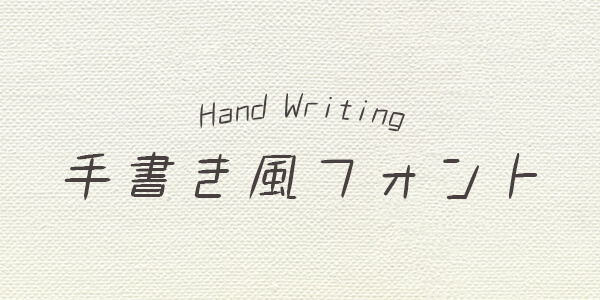
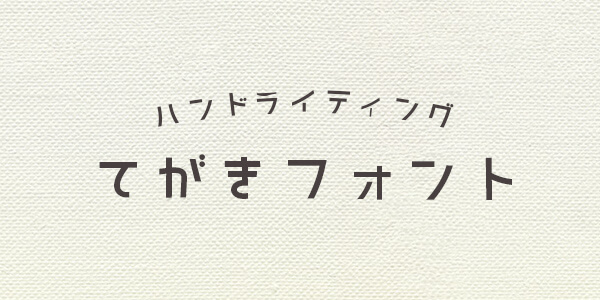
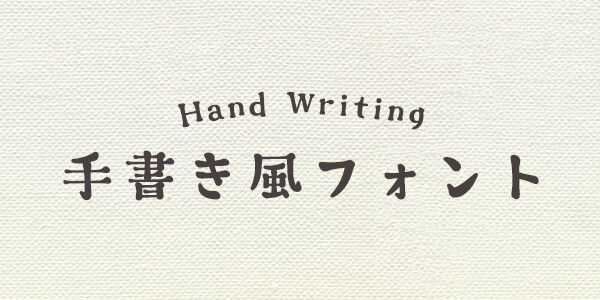
からかぜ

ポスターのキャッチコピーに使われているような、スタイリッシュなフォント、からかぜ。
一気に雰囲気が出る、デザイナー必須のフォントです。
漢字は一〜十の漢数字のみ収録。
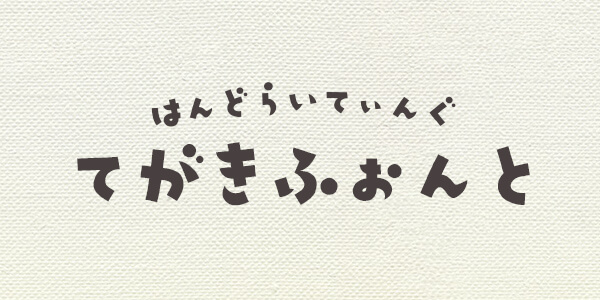
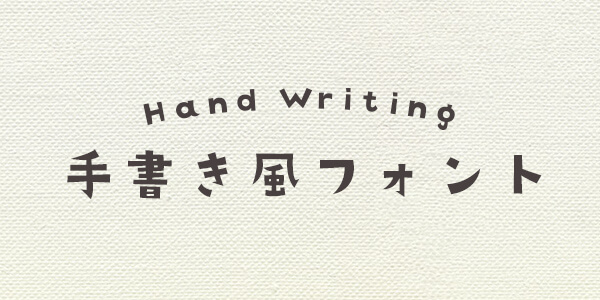
うずらフォント

かわいらしい雰囲気のフォント。
ちょっとしたあしらいに使うと、優しい柔らかい雰囲気に。
漢字も多数収録されているので、使いやすいです。
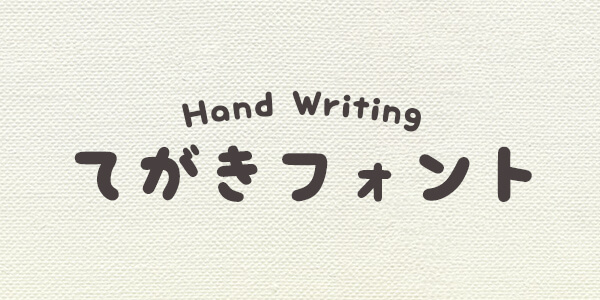
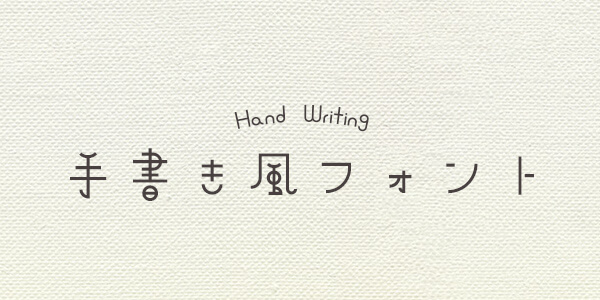
こども丸ゴシック

柔らかい丸ゴシック体のフォント。
子どもらしい可愛さもあり、落ち着いた雰囲気にもよく合います。
「こども丸ゴシック細め!」もおすすめです。
りいてがきN

web漫画でよく使用されているフォント。
漢字が多いので気軽に使えて嬉しい。
りいもなか

太めの、絵本の世界のような可愛らしいフォント。
無料版だと、濁点のあるひらがなが使えませんが、長方形などで足してあげるという手も。
チカラヅヨク

名前の通り、力強いフォント!
叫んでる風の表現などに使えそうです。
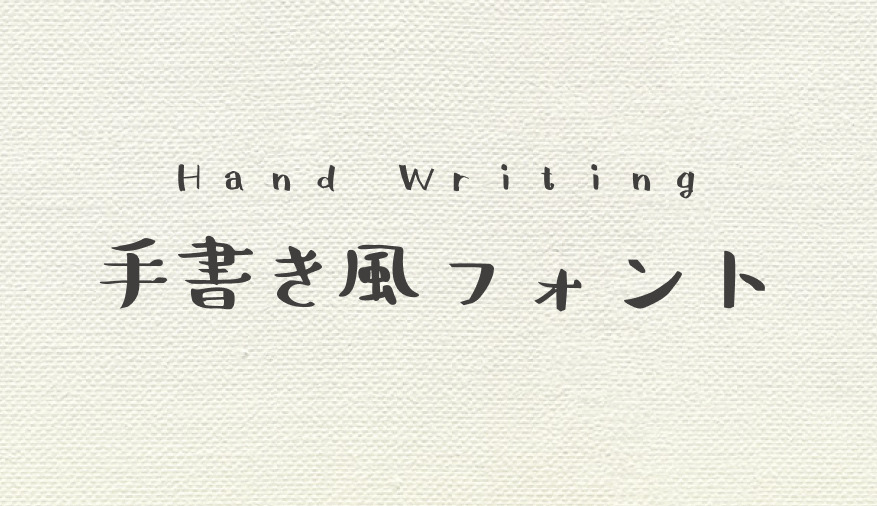
テガキカクット

カクカクした個性的なフォント。
漢字も多数収録されています。
うらら

ひらがなのみ。
丸っとしてて可愛い。
mini-わくわく

ぷっくりした癒されフォント。
子ども向けのデザインにぴったりです。
しあさって

タイトルにも使えそうな、個性的なフォント。
ぷいっこ

太めのしっかりしたフォント。
遊び心のあるデザインに。
にくまるフォント

ぷっくりした丸みのあるフォント。
漢字もあるのが嬉しい!
海と山のろごごち

自然を背景にしたデザインに使いたくなるフォントです。
無料版だと漢字がほとんどないので、気に入ったら有料版の購入がおすすめ。
しろくまフォント

ぽってりとしたかわいらしいフォント。
漢字も収録されているので使い勝手抜群です。
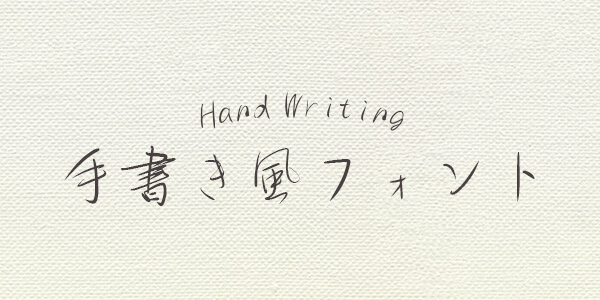
しょかきさらり

筆でさらさらと書いたような、細めのフォント。
g_コミックホラー

ホラーなデザインにぴったりのフォント。
震えてる…。
Adobeフォント
続いて、Adobeを契約している人なら追加料金なしで使える、Adobeフォントからご紹介。
せっかく使えるので、どんどんアクティベートしてしまいましょう!
VDL ペンレター

個人的にお気に入りなフォントがこちら。
クセが強すぎないので、とっても使いやすい!
デザイナーは迷わずアクティベートすべしフォントです。
みちます

ちょっと可愛い、でも可愛すぎない、絶妙な手書きフォント。
ABベイビーウォーク

丸っとした可愛らしいフォントです。
ABマユミンウォーク

明朝体を柔らかくしたフォント。
TA恋心

手紙にぴったりの手書きフォント。
ラブレターを書きたくなる。
TA弓削名人

ゆるっとした手書きフォント。
走り書きしたメモのよう。
TAゆか

こういう字を書く男性にキュンとするのは私だけでしょうか。
TA-楷 Regular

書き始めをカクッとする人って、美しい字を書きますよね。
ABキリギリス

2021年にAdobeフォントに追加され、みんなが歓喜した人気フォント。
ABすずめ

爽やかさもありながら、エレガントさも感じさせるフォント。
AB-ゆるみん

ゆるっとした明朝体フォント。
筆で書いたような雰囲気と可愛らしさを兼ね備えた、他にはないフォントです。
ABこころ

ちょっぴり角ばった、でも柔らかさのあるフォント。
セプテンバーN3

ペンで書いた風に、絶妙に輪郭がぼこぼこしています。
どんぐり かな

手書き風でありながら、デジタル感も感じさせるフォント。
漢字は含まれていません。
有料フォント
無料フォントだけでも充分やっていけますが、
課金しても良いと思える有料フォントを一つだけご紹介します!
花とちょうちょ

花とちょうちょは、課金しても悔いなし!というほど使い勝手のいいフォントです。
漢字も多数収録されているので困りません。
ちょっとしたあしらいだけでなく、タイトルにも使える万能フォント。
まとめ
以上、現役デザイナーがおすすめする、手書き風デザインフォントをご紹介してきました。
これだけ入れておけば、手書き風にはもう困らないはず!
無料でも充分クオリティの高いフォントがたくさんあるので、ぜひインストールしてみてくださいね。


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!