できるだけ無料でお試しする方法を解説します◎
ひとえに「webデザイン」と言っても、実は大きく2つの分野に分かれています。
- デザイン
- コーディング
どちらの道に進むか?によって今後の選択肢が大きく変わってくるので、
まずは両方少しずつ試してみて、適性を見極めましょう◎
- どちらかに絞った方がいい理由
- デザイン適性の見極め方
- コーディング適性の見極め方
- 適性チェックポイント
- 方向性が決まった次のステップ
デザインorコーディングのどちらかに絞るべき理由
実際の現場では、デザインとコーディングは分業することがほとんどです。
「もう一方はほとんどできない」という人が大半の世界。


当然、勉強方法も全然違うので、どちらも勉強しようとするのは修羅の道…!
- 時間がかかりすぎる
- どちらも中途半端になってしまう
- 挫折する可能性が一気に高まる
もし、やっぱりどっちもやりたい!という場合は、同時並行ではなく、ある程度期間を区切って順番にやっていくのがおすすめです◎
【デザイン適性を見極めよう】Figmaでバナー作成
Figmaでバナーを作ってみましょう
本来、バナーを作る際はPhotoshopを使うことが多いのですが、最近はFimga(フィグマ)というツールを使う機会がとても増えてきています。
まずは無料プランがあるFigmaでお試ししてみて、やっぱりwebデザインやりたい!となってから、Photoshopも学んでいけば大丈夫です◎
- 途中でも、「あ!無理!面白くない!」と思ったら、やめてOK
- Figmaの操作で分からないことが出てきたら「Figma 〇〇」で検索してみる
- 1時間探しても解決できなかったら一旦飛ばしてそのまま進む
完璧は目指さずに、楽しんでやってみてください◎
STEP1:Figmaのアカウント作成
まずはこちらからFigmaの公式サイトにアクセス!

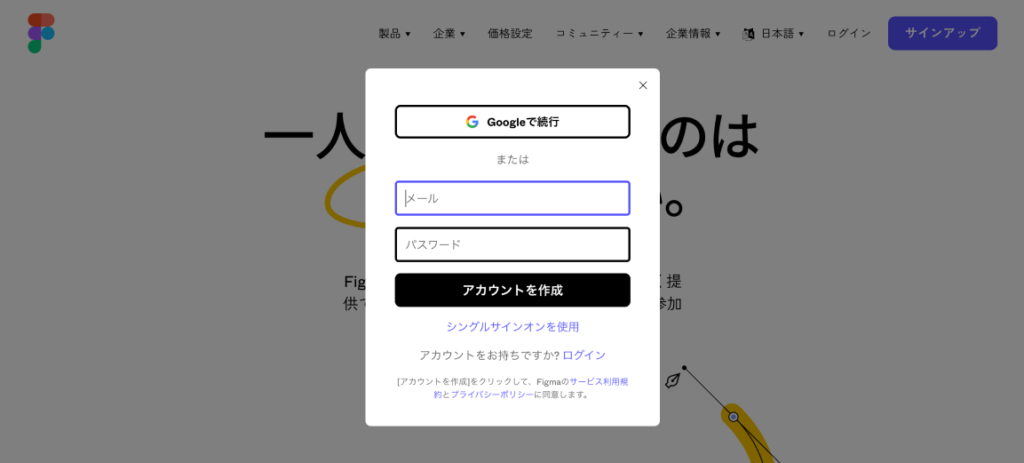
「サインアップ」もしくは「Figmaを無料で体験する」をクリックします。

「Googleで続行」もしくは「メールとパスワードを入力」するだけで、アカウント作成完了!

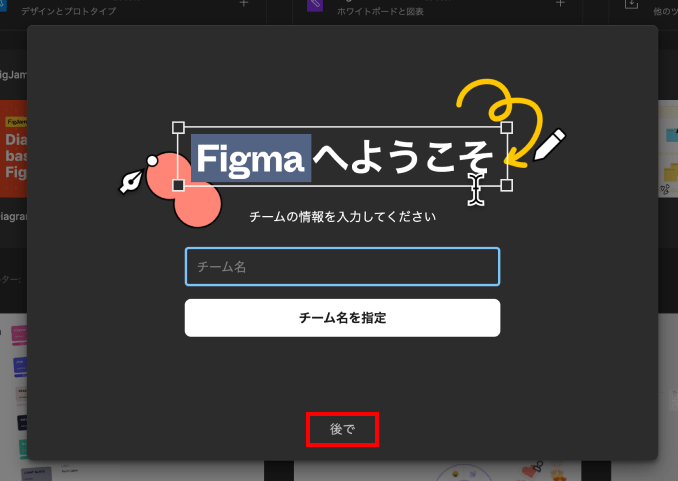
最初にこんな画面が出てきたら、「後で」でスキップでOK。
(もちろんチーム名を自由につけても大丈夫です)

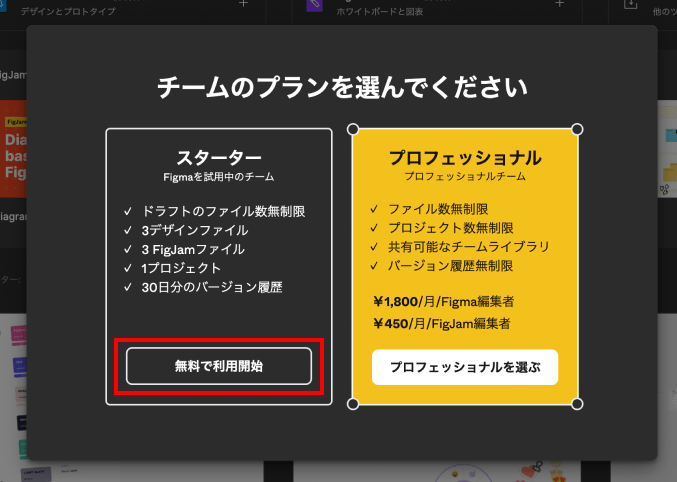
プランは「スターター」でOK!
「無料で利用開始」ボタンをクリックします。

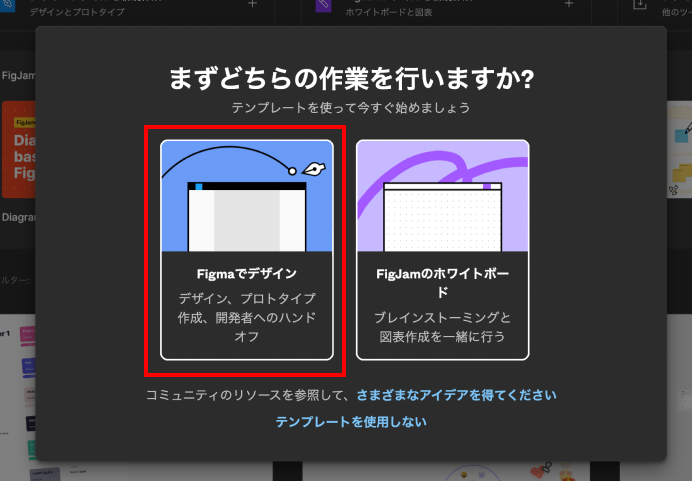
「Figmaでデザイン」を選択。

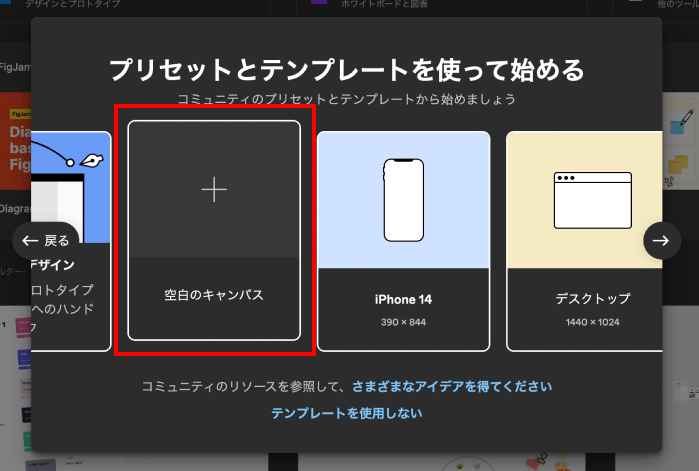
「空白のキャンバス」を選びます。

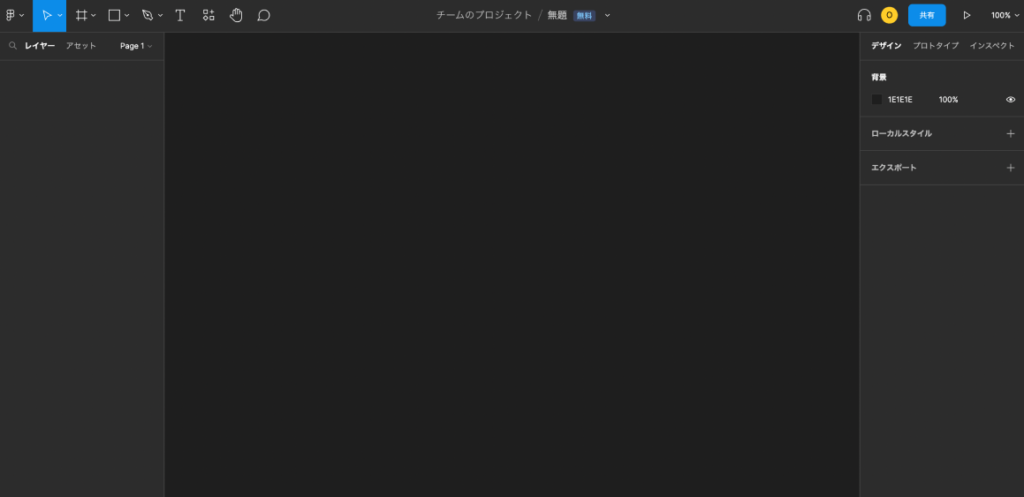
こんな感じの画面が出てきたらOK!
ここが、実際にいじっていくデザイン作成画面です。
※私はパソコンの設定をダークモードにしてるので、黒くなってます。
STEP2:フレームで土台を作る
まずは土台を作ります。
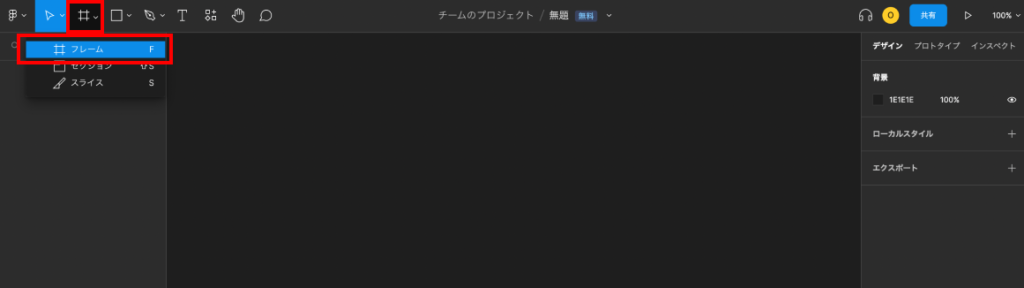
左上の「井」みたいなマークから、「フレーム」を選択します。

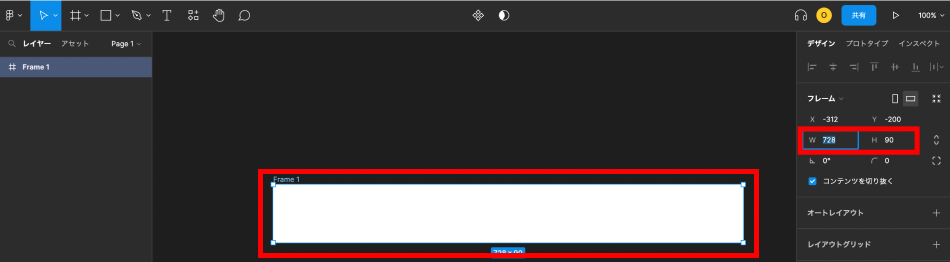
適当にぐいっと動かして指を離したら、白い四角(これがフレームです)が出てきます。
フレームを選択した状態で、右側のパネルでサイズを変更していきます。
W(横幅)を728、H(縦幅)を90に設定しましょう。

STEP3:お題を決める
どんなバナーを作るか決めましょう!なんとなくのテーマだけで大丈夫。
季節のものが作りやすいので、好きな季節から選ぶのがおすすめです◎
- 春…お花見、スプリングセール
- 夏…夏祭り、サマーセール
- 秋…ハロウィン、紅葉狩り、オータムセール
- 冬…クリスマス、お正月、ウィンターセール
STEP4:参考を探す
では早速作成…する前に、まずは参考を探しましょう!
- Pinterestに会員登録
- 「バナー 花火大会(STEP3で決めたお題)」で検索
例えばこんな感じ。一旦は、なんとなくで大丈夫です。
- 背景に大きく花火の写真を置いてるな〜
- 背景を暗くして、文字は白にしてるな〜
- フォントが明朝体で、和風っぽいのが多いな〜
STEP5:白黒で配置する
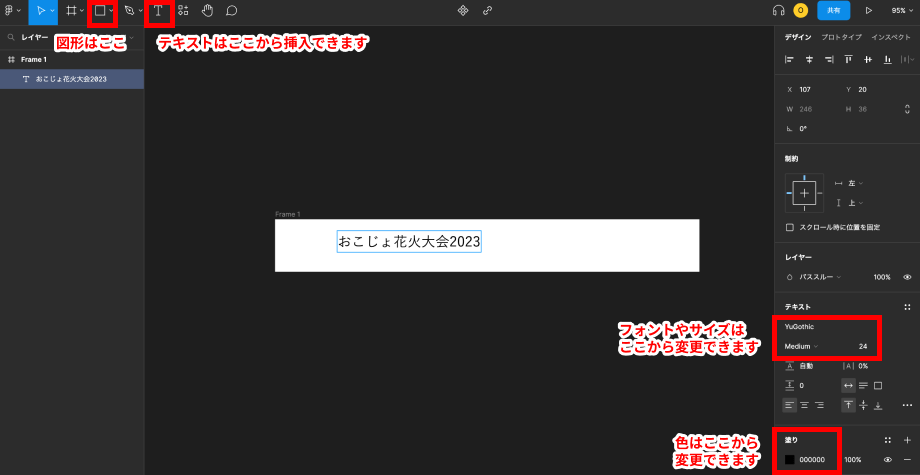
まずは色は考えずに、白黒で配置していきましょう!
図形や文字を自由にいじいじしてみてください。

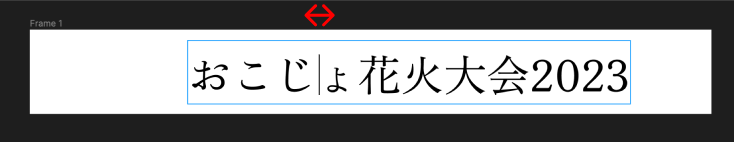
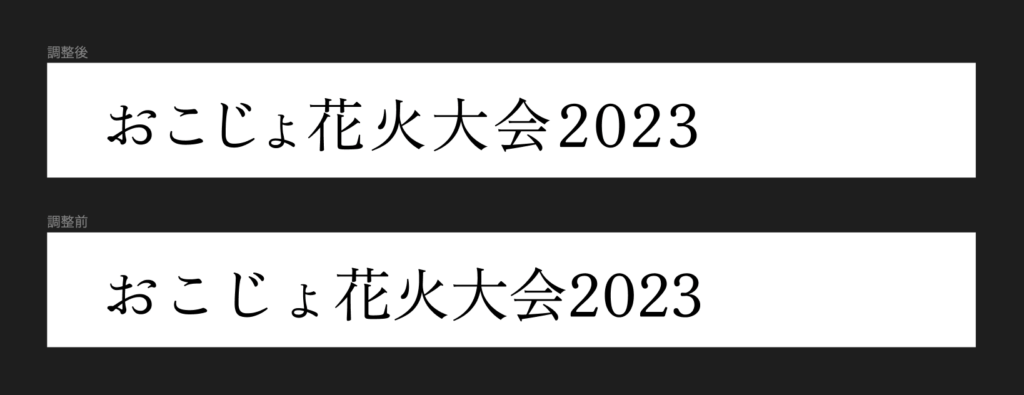
文字の間の間隔が場所によって違うのが気になるときは、「option+<>」で文字間隔を調整してみましょう。

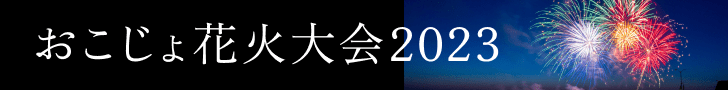
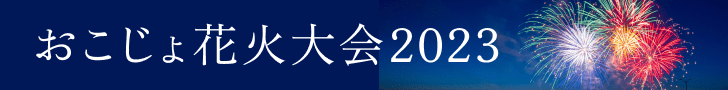
上が調整後です。下の調整前に比べて、綺麗に見えませんか?

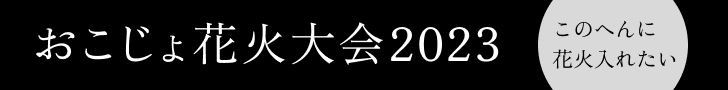
ごにょごにょして、一旦こんな感じに!

STEP6:素材を探す
自分でイラストを書いたり、写真を撮影したりして作る場合もありますが、ほとんどの場合は、すでに誰かが作ってくれている素材を使います◎
よく使う素材サイトはこのあたり…(すべて商用利用OK)
- イラストAC(無料)
- PhotoAC(無料)
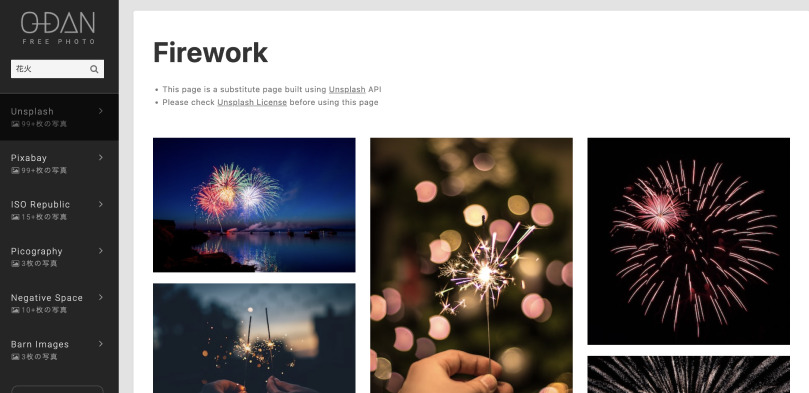
- O-DAN(無料)
- ぱくたそ(無料)
- PIXTA(有料)
- shutterstock(有料)
- Adobe Stock(有料)
「写真素材 無料」などで検索するといろいろ出てくるので、ぜひ探してみてくださいね。
イラスト素材サイトはこちらにまとめています。

今回、私はO-DANで、花火の写真を探してみようと思います。

ダウンロードした写真をドラッグ&ドロップでFigmaにぺたり。
画像のサイズを変える時は、Shiftキーを押しながら拡大縮小すると、比率を保ったまま変更できます◎

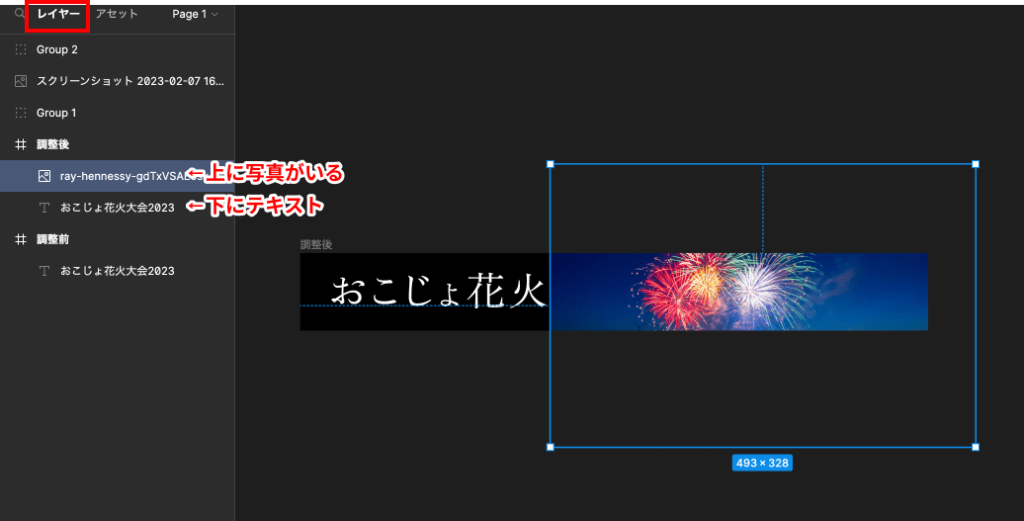
写真をバナーに当てはめてみましょう。
バナーのFrameにひゅいっと吸い込まれると、バナーのサイズからはみ出た部分は見えなくなります。
この時、左側の「レイヤー」パネルを見てみると、文字より上に写真がいますね。
この状態でキーボードの [ を押すと、文字の下に写真が移動します。

こんな感じに写真のサイズと位置をちょっと調整してみました。

STEP7:色や装飾を入れる
背景の色を入れていきます。
自分で好きな色をいれるよりも、写真から色を取ってくることで、自然な色合いに仕上げることができます。

スポイトを使って、写真の中の色を取ってみましょう。
一気にそれっぽくなりました!

写真の切れ目が気になるので、背景を馴染ませてみます。
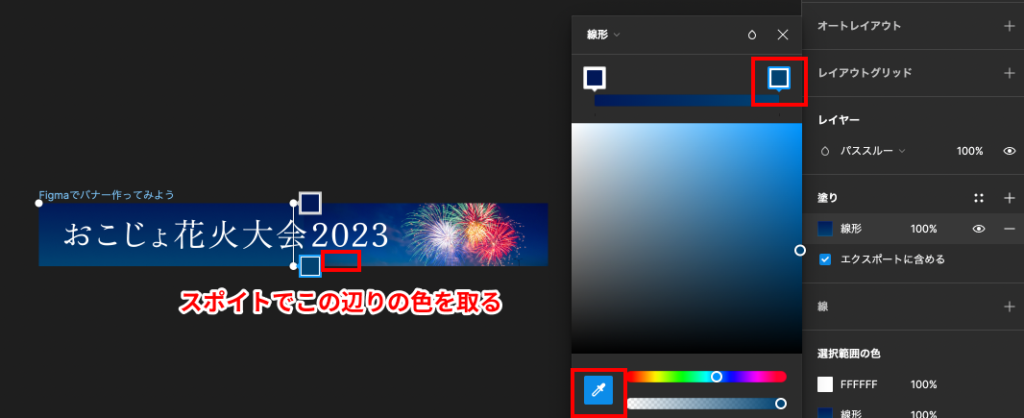
背景を単色ではなく、グラデーションにしてみましょう。
「塗り」から「線形」を選択します。

スポイトで、下の方の色を取ってあげます。

若干境目はありますが、かなりいい感じになりましたね!
さらに馴染ませる方法もありますが、お試しではこれくらいで十分でしょう◎

デザイン適性チェックポイント
Figmaでバナー作成、いかがでしたか?
- □つい時間を忘れて夢中になってしまった
- □分からない部分は自分で検索しながら、最後まで作り切ることができた
- □もっと作りたい!と思う
めちゃくちゃ楽しかった!!という方は、コーディングの適性チェックを飛ばして、デザイン学習の次のステップに入ってしまってもOKです!
【コーディング適性を見極めよう】progateでHTML&CSSコース学習
progateのHTML&CSSコースをやってみましょう
progateの無料レッスンからスタートしてみましょう。
- まずは適性を知るだけなので、完璧に理解できなくてもOK
- やってみて、「楽しくない」「やりたくない」と感じたら途中でやめてもOK
本で学習したい派の方は、こちらがおすすめです◎

コーディング適正チェックポイント
progateで学べるのは本当に基礎の基礎。しかも、ゲーム感覚で楽しく学べるように設計されています。
それでも「楽しくなかった」「苦痛だった」と感じる場合は、適性なしの可能性が高いです。
- □つい時間を忘れて夢中になってしまった
- □分からない部分は自分で検索しながら、最後まで進めることができた
- □もっとコードを書きたい!もっと複雑な物を作れるようになりたい!と思う
デザインorコーディング、楽しい方を選ぼう
「楽しい!もっとやりたい!」と思えた方を選んで、次のステップに進みましょう。
デザインの道に進む場合
デザインスキルを独学で身につけるのは、ほぼ無理です。
なぜなら、デザインは正解がないから。
プロにチェックしてもらわないと、何が良いのかという判断軸はなかなか身につきません。
最短で確実にスキルを身につけるためには、まずはオンラインスクールで基礎を学ぶのがおすすめ。
✍️参考記事(準備中):webデザインの勉強を始める前に。ずっと覚えておきたい心構え
✍️参考記事(準備中):スクールにいくべき?独学でいいの?
コーディングの道に進む場合
このブログの運営者はコーディングがほとんどできないので、具体的なノウハウはお伝えできません。
1番のおすすめの選択肢は、デイトラのWeb制作コース 。
圧倒的なコスパと、相談できるコミュニティもあるのは大きい…!
どうしてもお金をかけられない事情がある方は、WEB制作学習完全ロードマップ【みとロード】で学ぶのがおすすめです。
一緒にデザインを学んでいきましょう
このブログでは、コーディングができないデザイナーが、フリーランスとして自由に働けるようになるまでのノウハウを詰め込んでいます。
ぜひ、このブログで一緒に学んでいきましょう。


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!