例えば、資料を作るとき。黒板に文字を書くとき。製品を作るとき。
仕事や学校、あらゆる場で、「何色にしようかな」と考える機会のある方は多いのではないでしょうか。
その際に、使う色に気をつけないと、ある人にとっては読めない・読みづらい、と感じるものになってしまいます。
配色のせいで、そのサービスや製品を利用できない人がいるかもしれないのです。
高齢の方や障がいのある方にも、誰にとっても利用しやすいコンテンツにするための、
「アクセシビリティ」に関するお話。
アクセシビリティ…?なんか難しい言葉出てきた…という方も、安心してください。
アクセシビリティって?
こちらの言葉は、聞き馴染みのある方も多いのでは。
アクセシビリティと似たような意味の言葉
- バリアフリー
- ユニバーサルデザイン
中でもウェブ上の情報へのアクセスに関するアクセシビリティを「ウェブアクセシビリティ」と言います。
「ウェブアクセシビリティ」とは、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
ウェブアクセシビリティの例
- 音声認識入力
- 拡大表示機能
- 画面上の文字の読み上げ機能
色にまつわる障壁、色覚多様性って?
「色」にまつわる障壁があるってご存知でしたか?
色覚多様性とは
「色盲」「色弱」「色覚異常」のこと。
2017年、日本遺伝学会が「色覚多様性」という呼称を提唱。
色覚多様性の人、実は結構多いんです。
日本人のうち、女性の500人に1人、男性の20人に1人。
世界全体で2億人もいると言われています。

あなたの周りにも絶対いると言える、決して珍しくないのが色覚多様性を持つ人の存在です。
彼らでも見やすいコンテンツを作るために、当たり前に配慮していかなければなりません。
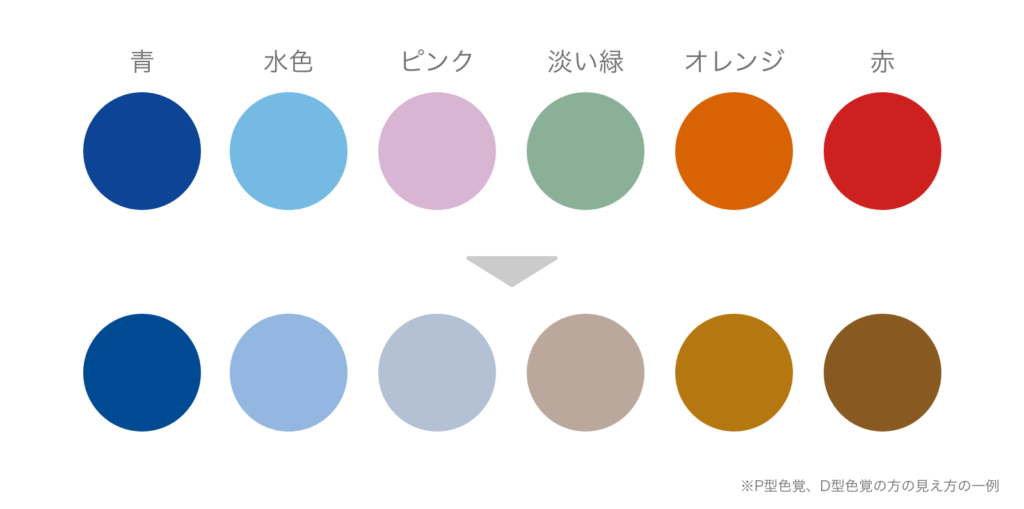
色覚多様性の人にはどんな風に見えるの?
例えばこんな風に、色が全然違って見えたりします。

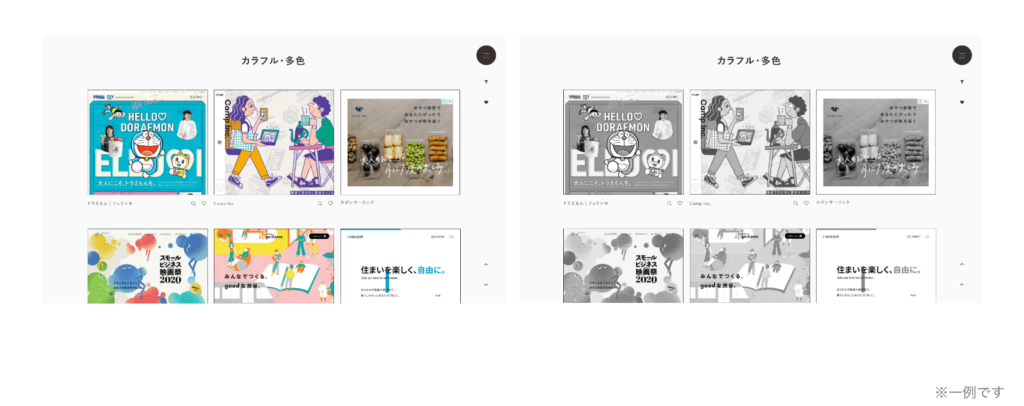
カラフルなコンテンツも、こんな風に。

出典:カラフル・多色, SANKOU! Webデザイン制作の参考になる国内のステキなサイト集
日常生活では、こんな思いもよらない困ったことがあったりします。

- 焼肉が、生なのか焼けてるのか判別できない
- バッテリー充電中の赤ランプと充電完了の緑ランプが判別できない
- 路線図は地獄…
これだけ色の見え方が違うと、その違いによって、コンテンツを利用できなくなってしまう場合があるのです。
色覚多様性に起こりうる障壁
では、ウェブにおいてはどんな障壁が起こりうるのか。
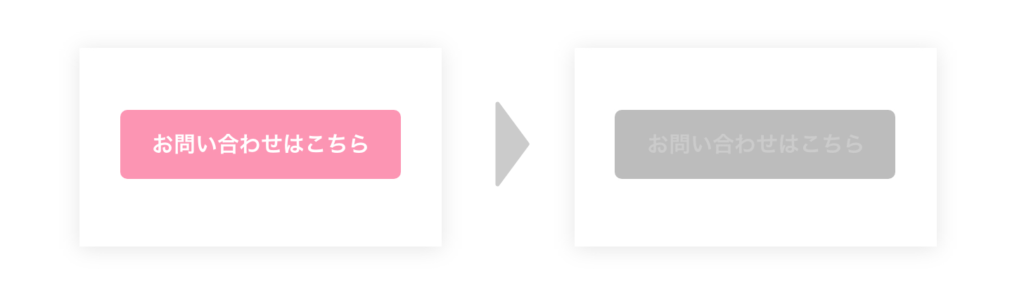
下記はイメージですが、例えばこんな風に。

ボタンの文字が読めなくなってしまい、求めている情報に辿り着けなくなってしまいます。
この、文字が読めなくなってしまう原因は、「コントラスト不足」にあります。
コントラストって?
コントラストとは、色の「差」のことを言います。
背景色と文字色の差が大きければ、コントラストが高いので読みやすい。
背景色と文字色の差が小さければ、コントラストが低いので読みやすい。
ことになります。


文字が読めなくなってしまうのは、背景色と文字色のコントラスト不足が原因。
色覚多様性や、高齢などでロービジョンの方にとっては、さらに読みにくくなってしまいます。
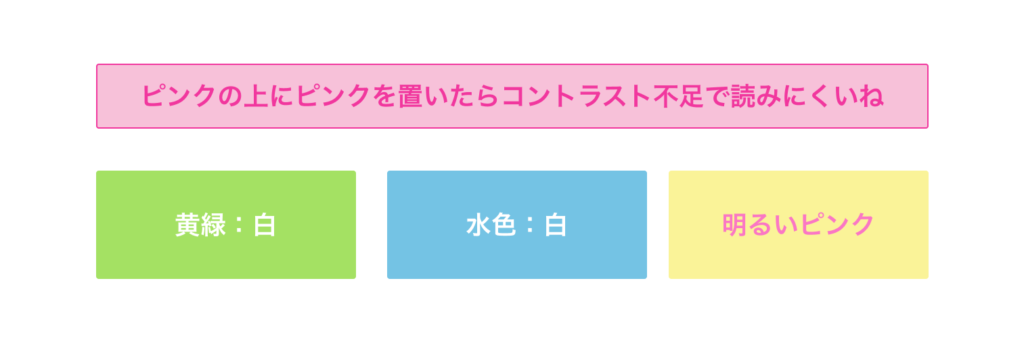
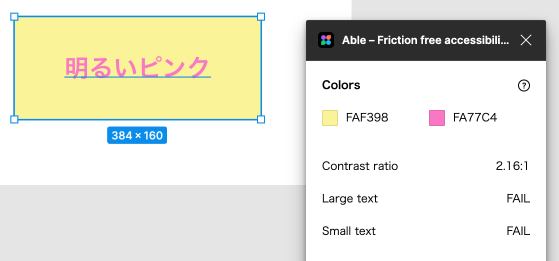
例えばこんな配色をすると、コントラスト不足で読みにくくなります。

コントラストの不足はどうやって判断したらいいの?
なんとなく見やすいな、見にくいな、では、人によって感覚が違うので、コントラストが不足しているかどうか判断しづらいですよね。
でも安心してください。ちゃんと数字で測ることができるんです。
WCAG2.0という、世界基準のガイドラインで、その基準は定められています。
Web Content Accessibility Guidelines (WCAG) 2.0 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。 このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、学習障害、認知障害、運動制限、発話困難、光感受性発作及びこれらの組合せ等を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。又、このガイドラインに従うと、多くの場合、ほとんどの利用者にとってウェブコンテンツがより使いやすくなる。
WCAG 2.0 の達成基準は、技術に依存しない検証可能なものとして記述されている。
そのガイドラインの中に、コントラストに関する記載があります。
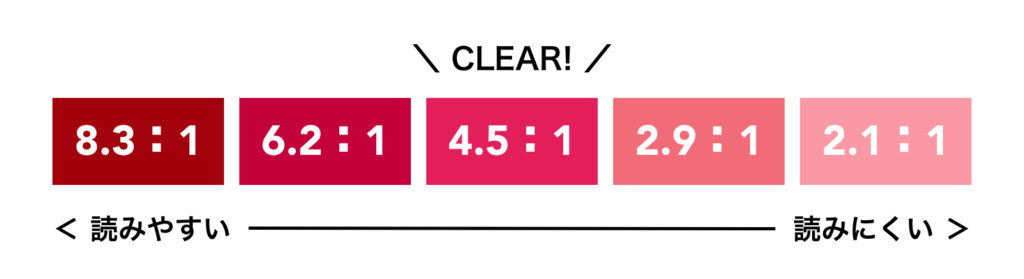
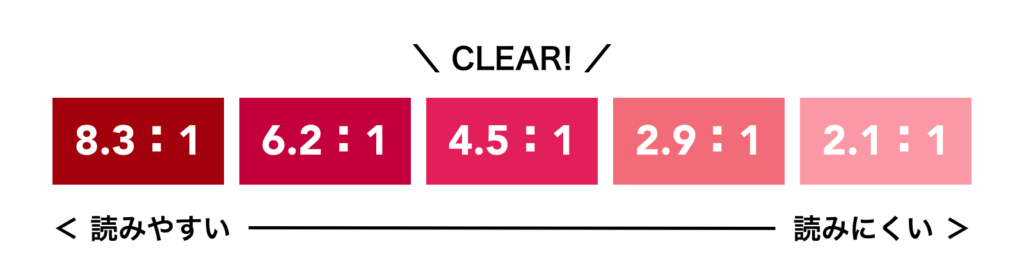
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
つまりどういうことかというと、背景色と文字色の差が、4.5:1以上あればOK!ということ。

ただし、4.5:1以上を目指すと、かなり限られた色しか使えなくなってしまうので、
個人的には最低限3:1はクリアする、くらいがちょうどいい基準だと思います。
コントラスト比の測定方法
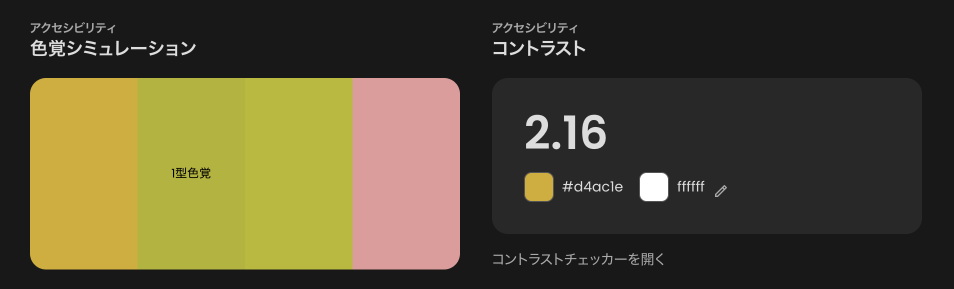
測定するためのツールはいろいろありますが、個人的おすすめはColorbase。
好きな色を入力すると、その色をベースとした様々な色の候補を表示してくれるアプリです。
ページの中ほどにアクセシビリティの項目もあり、色覚多様性の場合の見え方や、コントラスト比が確認できます。

Figmaを使っている方は、プラグインで確認できます。
Able – Friction free accessibility

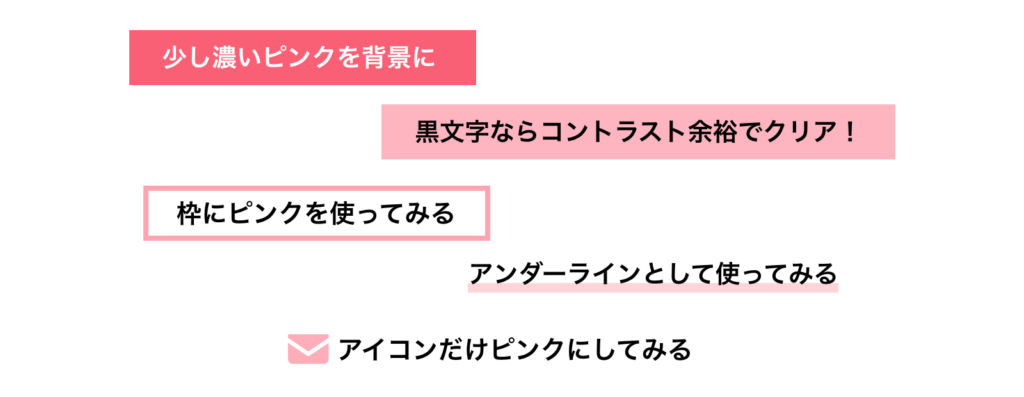
コントラストを担保した淡い色の使い方
コントラストを担保しようとしたら、ピンクや水色、黄色など、淡い色が使いにくくなっちゃった…。
という方は、ぜひこんな使い方を参考にしてみてください。
文字や背景以外に入れることで、読みやすさを邪魔しないで色を入れることもできます。

まとめ
覚えておいてほしいポイントはこの3つ。
- 色覚多様性の人ってけっこう多い
- 色を決める時はコントラストを意識
- コントラスト比の目安は最低限3:1
色覚多様性(色盲・色弱・色覚異常)の方々や、高齢などでロービジョンな方々へも、配慮したコンテンツ作り。
アクセシビリティを高めて、多くの人にとって使いやすいコンテンツやサービス作りを少しだけ心がけてみたら、優しい世界が広がるかもしれません。
※「とにかくわかりやすく」を心がけたので、説明不足の点が多々ありますことご了承ください。

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!