webサイト制作って、細々としたやることが、実はいっぱいあります。
デザインが終わって、実装が終わって、よし完了!と思ったら
思わぬ抜け漏れが見つかって、慌てて追加で作業をしたり。
また、初めてwebサイト制作の受注ができた!という方も、不安になったりしますよね。
そこでこの記事では、webサイト制作を実装〜公開〜納品までの流れの中で、
やらなきゃいけないのに見落としがちなチェックポイントを簡単にご紹介します!
前提条件

私はコーディングがほとんど出来ないデザイナーなので、
基本的にはWixやSTUDIOなどのノーコードサイト制作ツールを使用しています。
コーディング作業を含む場合、
今回ご紹介するチェックポイントは共通して必要な作業です!
ただ、コーディング作業が入ると、それ以外にもチェックしなければならないポイントが多々あります。
この記事ではそこまでは触れていないので、ご了承くださいませ。
ヒアリング〜設計〜デザイン〜実装

クライアントにヒアリングして、
サイトの設計(ワイヤーフレームやディレクトリマップ)を作成して
デザインを作って、実装。
そのあたりの流れはまた長くなってしまうので、
今回は実装完了後にチェックすべきポイントを中心にご紹介します。
表示確認
実装が完了したら、ブラウザやデバイス毎に表示確認をおこないます。
Google Chromeでは良い感じなのに、Safariだと崩れてしまう…
iPhoneXでは良い感じなんだけど、iPhoneSEだと変になってる。
なんてことは当たり前に起こるので、
出来るだけ多くの環境で表示確認をするようにします。
とはいえ、古いOSやブラウザには対応しきれないので、
あらかじめ対応範囲を決めておくと、トラブルにもなりにくいです。
誤字脱字、表記揺れの確認
・日本語がおかしな部分がないか
・外国語を使用している場合、つづりなどに間違いがないか
・誤字脱字がないか
・表記揺れがないか
を確認します。
できれば複数人でチェックすると安心です。
リンクの確認
設定したリンクすべてが、正しいページに遷移するかの確認をします。
ヘッダーフッターだけでなく、ページ内に設置したあらゆるリンクを
漏れなく確認するようにします。
ドメインの取得
独自ドメインでサイトを公開する場合、ドメインの取得が必須です。
基本的にはクライアントに取得をお願いすることが多いです。
ムームードメインやお名前.com![]() など、希望のドメインの値段などを比較して、好きなところで取得してもらいます。
など、希望のドメインの値段などを比較して、好きなところで取得してもらいます。
ドメインの接続とDNS設定
ドメインの取得ができたら、
作成したサイトにドメインを接続します。
その際に、ドメインを取得したサービスのアカウントでDNS設定が必要です。
やり方はそれぞれのドメインプロバイダごとに違いますが、設定自体は簡単。
ドメインの接続には数時間ほどかかる場合もあるので、余裕を持って設定しましょう!
TLS/SSL証明書の発行
これをやらないと、サイトのURLが「https://」ではなく「http://」になってしまい、
「セキュリティに問題のあるサイトです」という表示になってしまいます。
WixやSTUDIOでは自動的に取得してくれるので、特に操作は必要ありません。
10分ほど時間がかかる場合があるので、こちらも余裕を持って。
meta情報の設定
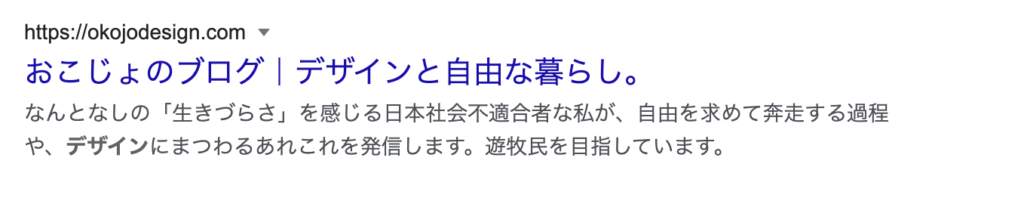
meta titleとmeta descriptionを設定します。
Googleで検索したときに表示されるタイトルと、その下に出てくるテキスト文です。

大事なSEO対策ですので、忘れないように…!
ページごとに設定しましょう。
OGP画像の設定
SNSなどでシェアした時に表示される画像を設定します。
イラスト素材サイトをまとめました!
✔︎商用利用無料
✔︎クレジット表記不要
✔︎会員登録不要
✔︎クオリティが高い無料だけどダサくない、デザインにめちゃ使えるサイトを厳選してます#webデザイン https://t.co/UyyYhg0eXw
— おこじょ|デザイナー (@okojodesign) January 28, 2021
Twitterだとものによって正方形サイズになってしまっていますが、
基本的には1200px × 630pxで問題なさそうです。(2021年現在)
ページごとに違う画像を設定することもできます。
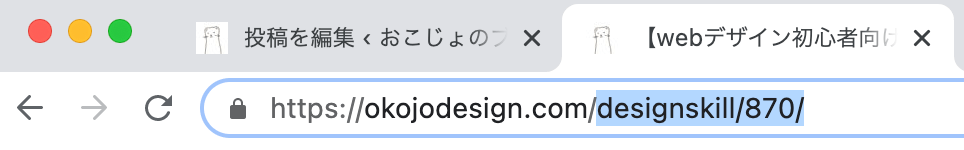
ファビコンの設定
ファビコンとは、この、ブラウザのタブに表示される左端の小さなアイコンのこと。
めちゃくちゃ小さなアイコンなので、
ロゴの一部や、頭文字一文字だけにするなどの工夫が必要です。
ブックマークのアイコンにも使われます。
画像の容量圧縮
これは実装が完了してからでは少し遅いですが、もし忘れていた場合は見直しを!
サイト上に載せる画像は、基本的にすべて容量を圧縮してからアップロードがおすすめです。
画像の容量が重くて、サイトの読み込みが遅くなってしまうのを防ぐためです。
画像圧縮はこちらのTinyPNGなどがおすすめ!
パス(URL)の指定
これは実装中に指定すると思いますが、
Wixなどだとつい忘れがちなので改めて確認しましょう!
この、ドメインの後ろの部分のURLですね。

トップページ以外の各ページ全て、英語で指定するのを忘れずに。
日本語のままになっていると、文字化けみたいな長い文字列のURLになってしまうので注意です。
サイトマップの作成
WixやSTUDIOの場合、XMLサイトマップも簡単に作成できます。
HTMLサイトマップは必須ではありませんが、ユーザビリティ向上のために作るのもありですね。
サイト公開後:Googleサーチコンソールの設定
サイトを公開したら、Google検索から検索されるようにするために、
クライアントのGoogleアカウントでサーチコンソールに登録しておきます。
今後アクセス解析などをおこなって改善していくサイトでない場合も、
最低限、サーチコンソールは設定しておきます。
Googleアナリティクスの設定
今すぐには使わないとしても、
早い段階で導入しておくことでのちのちのアクセス解析に役立つので、
サイトを制作したタイミングでアナリティクスも設定しておくのがおすすめです。
お問い合わせ受信確認
お問い合わせフォームを設置した場合は、必ず、
ちゃんとお問い合わせが届くのかテストしましょう!
お問い合わせ送信後のサンクスページの表示も、問題ないか確認します。
これでやっと納品完了!お疲れ様でした

さあ、やっと納品完了です!
webサイトひとつ作るのに、こんなに細々とした作業があるんですね…。
ひとつひとつは軽微な作業がほとんどですが、忘れないようにチェックしたいところです。
と感じますが、WixやSTUDIOなどのノーコードサイト制作ツールであれば、
簡単に設定できたり、設定方法を解説してくれているものがほとんど。
初めてのサイト制作でも安心なノーコード制作サービス、ぜひ一度使ってみるのもおすすめです!

これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!