webサイトの公開作業って、もはやスムーズに公開できたら本当に大丈夫かな…って心配になるくらい、毎回必ずなにかしらの事件が起こります。
今回かなり手こずった公開作業があったので、備忘録として記事にしました。
今回手こずった要因としては、かなり複雑な状況が重なっていたこともあると思います。
とりあえずマニュアル通りにDNS設定してみた※これが間違い
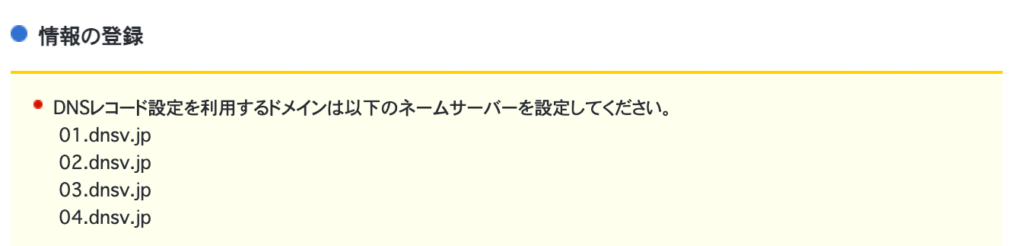
お名前.comNaviのDNSレコード設定マニュアルに従って大人しく設定してみました。
ネームサーバーを変えて、DNS設定します。
すると問題が2つ起こりました。
ドメインが複数のサーバーに向いていますと表示される
STUDIOのドメイン接続に失敗。
これはWIXのサイトの方に向いているのが原因なので、WIXのドメイン接続を解除で解決。
※この時点で元々のWIXのサイトは閲覧できなくなります
メールが届かなくなる
メールサーバーもお名前.comの場合、ネームサーバーを変えてはいけないのです。
この表示が完全にトラップ。

ネームサーバーを正しく設定し直して、一旦元に戻すことに成功。
DNS設定の場所がそもそも違った
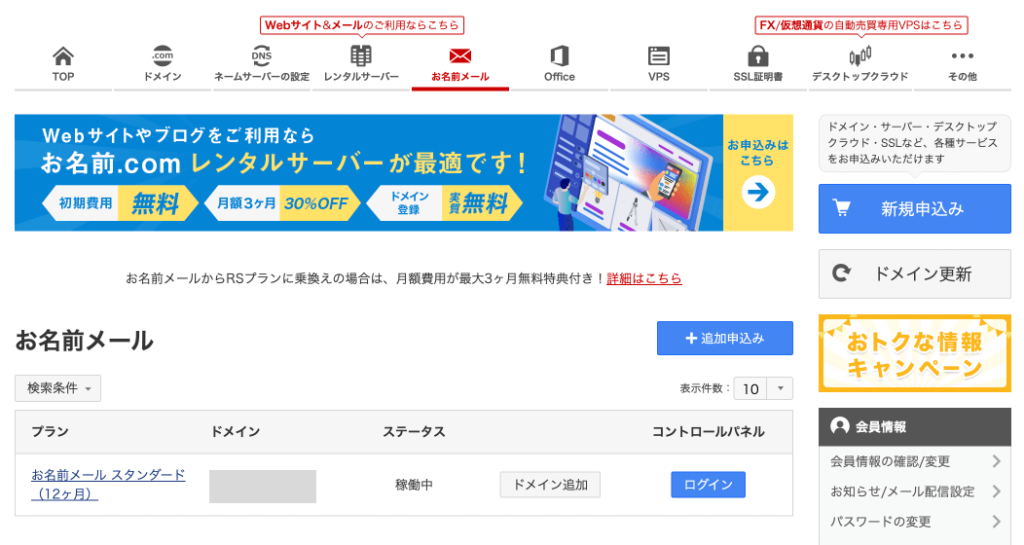
お名前メールと他社のwebサーバー(今回はSTUDIO)を併用する場合、コントロールパネルから設定する必要がありました。
こちらの【ご注意】っていうところにも記載がありました。
コントロールパネルのログインIDとパスワードがわからない場合、Naviのお名前メールのところからもログインできます。

STUDIOではwwwありなしどちらかしか公開できない
さて、コントロールパネルでの設定は上級者向けなので、マニュアルも必要最低限しかないし、調べてもあんまり出てきません。
wwwありの場合どう設定したらいいのかの答えが見つからずしばらく彷徨うことに。
ドメインの反映まで通常1時間程度(長いと24〜72時間程度)かかるので、合ってるかどうかの判断もすぐつかないのが怖い。
ちなみにSTUDIOではwwwありなしのどちらかしか公開できません。
両方対応したい場合は、リダイレクト用の環境を別で用意する必要があります。
wwwありとなしを両方のURLからサイトに飛ぶように設定することはできますか?
Google Domainsでドメインを取得した場合のみ、どちらも有効にできます◎
コントロールパネルでCNAMEレコードをAレコードに変更する方法
話を戻してDNS設定をしていきます。
コントロールパネルでホスト名wwwの部分をいじればいいのはわかったのですが、指定先をIPアドレスにできない。
Aレコードに変更もできない。
ここでずっと躓いて時間を費やすこととなりました。
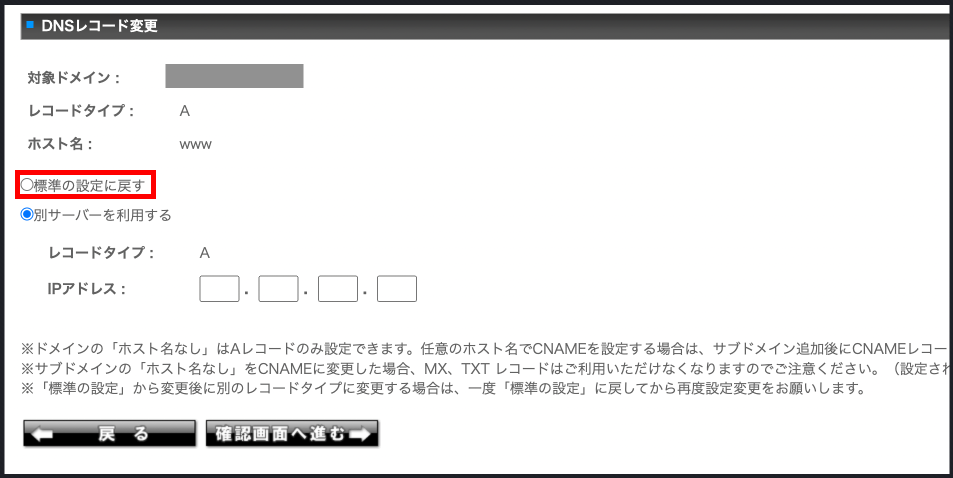
結論、「標準の設定に戻す」のラジオボタンを選択して設定することで、Aレコードに変更できました。
Aレコードになったので、IPアドレスも入力可能に。

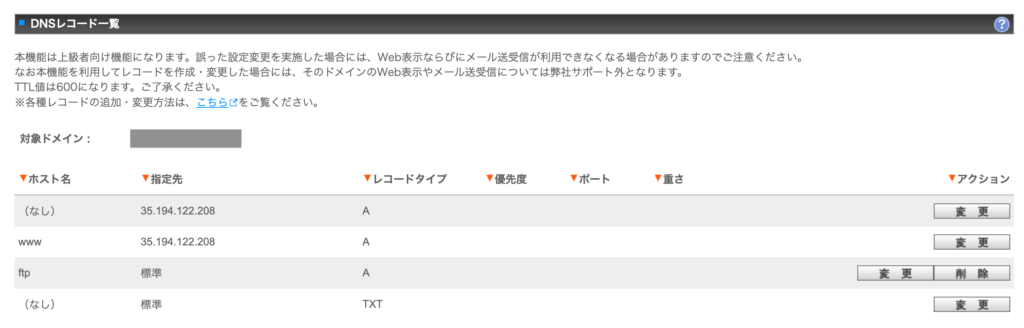
STUDIOのIPアドレスを指定して、最終的にこんな感じ。

これでやっと、STUDIOのドメイン接続が確認できました。
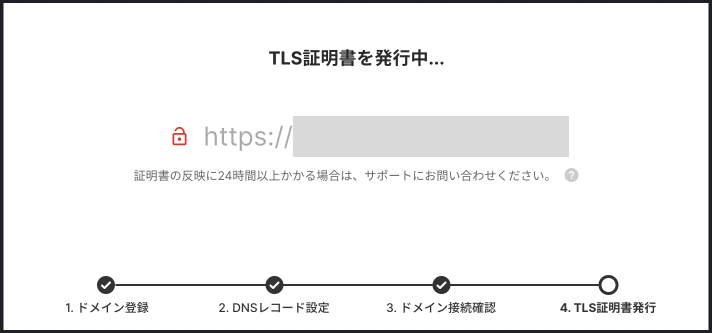
TLS証明書の発行に一晩かかった
STUDIOでのTLS証明書の発行、24時間かかる場合があると記載がありますが、本当に一晩かかりました。

次の日の朝には発行完了していて、無事公開できました◎
お名前.comのサポートは優しい
今回、紆余曲折あった中で知人のエンジニア2名に助けていただきました。本当ありがとうございました…!!
そして最終的にはお名前.comのサポートに問い合わせて解決しました。
フォームから問い合わせでも割とすぐに対応してくれましたが、今回の内容が技術サポートが必要な部分だったようで、1回のやり取りでは解決せず。
結局、電話サポートで解決しました。(電話がつながるまで30分くらい待ちました)
時間はかかりますが、とても親切に対応してくださいました。
困ったときは公式にお問合せが一番ですね。


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!