今回は、バナーデザインでよく使う、一瞬でデザインの物足りなさを解消するPhotoshopテクニックをご紹介します!
これからご紹介するステップに沿っていけば、めちゃくちゃ簡単!
なのに、一瞬でクオリティが爆上がりするので、私もよく使っている手法です。
文字に水彩風のエフェクトをかける
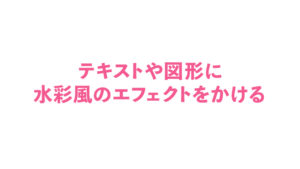
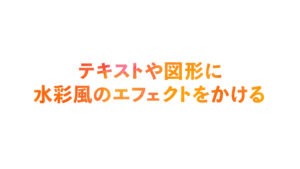
今回作成するものの例をお見せします。
1枚目がなにもしない、ただ単色で塗っただけの文字。
2枚目が、水彩風にエフェクトをかけたものになります!


2枚目の方が、なんかちょっと良い感じじゃないですか…!?
一気にデザインした感が出ますよね。
では実際に、作り方を1ステップずつ解説していきます!
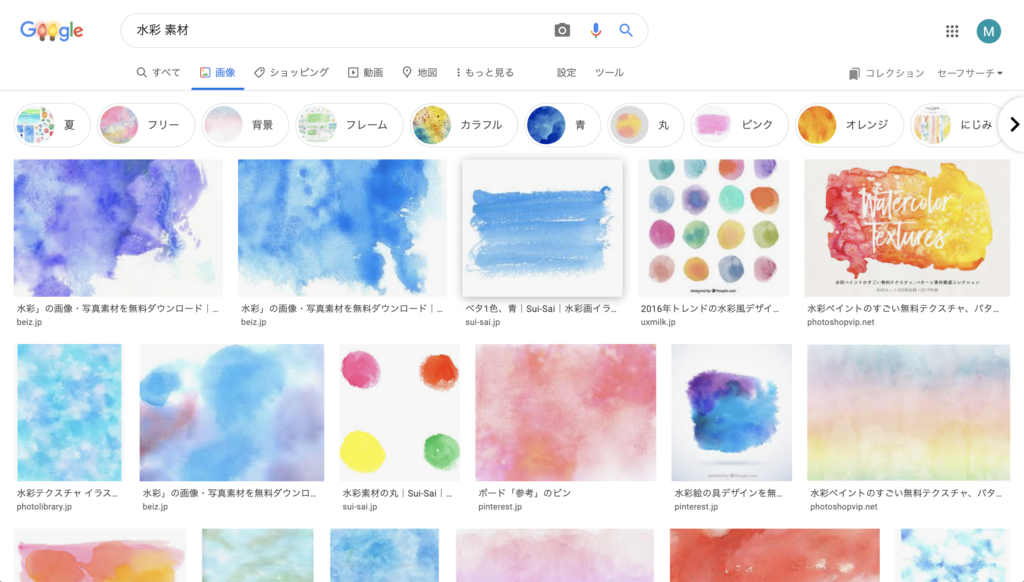
①Googleで「水彩 素材」で画像検索
まずは水彩の画像素材を探します。
私はいつもGoogleの画像検索で探します。
こんな感じ

この中から、好きな素材を決めましょう。
有料サイトや商用利用不可の素材も混ざってますので、商用利用無料の素材を探します。
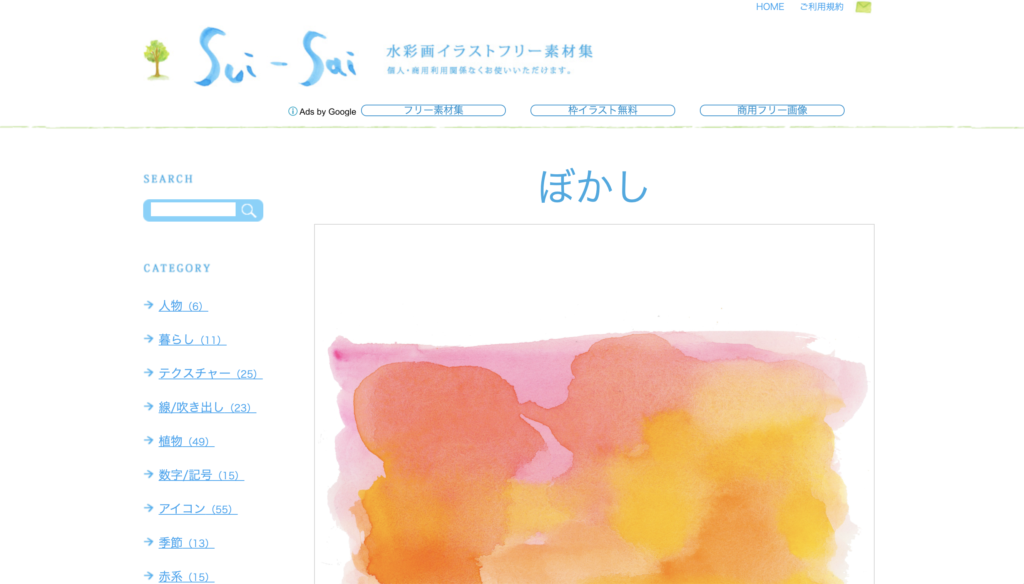
②良い感じの素材をダウンロード
今回は、こちらの「水彩画イラストフリー素材集」のサイトから使用させていただきます。
※必ず利用規約に目を通して、商用利用無料であることを確認してください。

こちらの画像をダウンロード!
③Photoshopで画像を配置
Photoshopで、エフェクトをかけたいもの(今回はテキストレイヤー)の、一つ上のレイヤーに、先ほどダウンロードした水彩画像を配置します。
どーんと。
エフェクトをかけたい対象が、すべて隠れるようにしましょう。

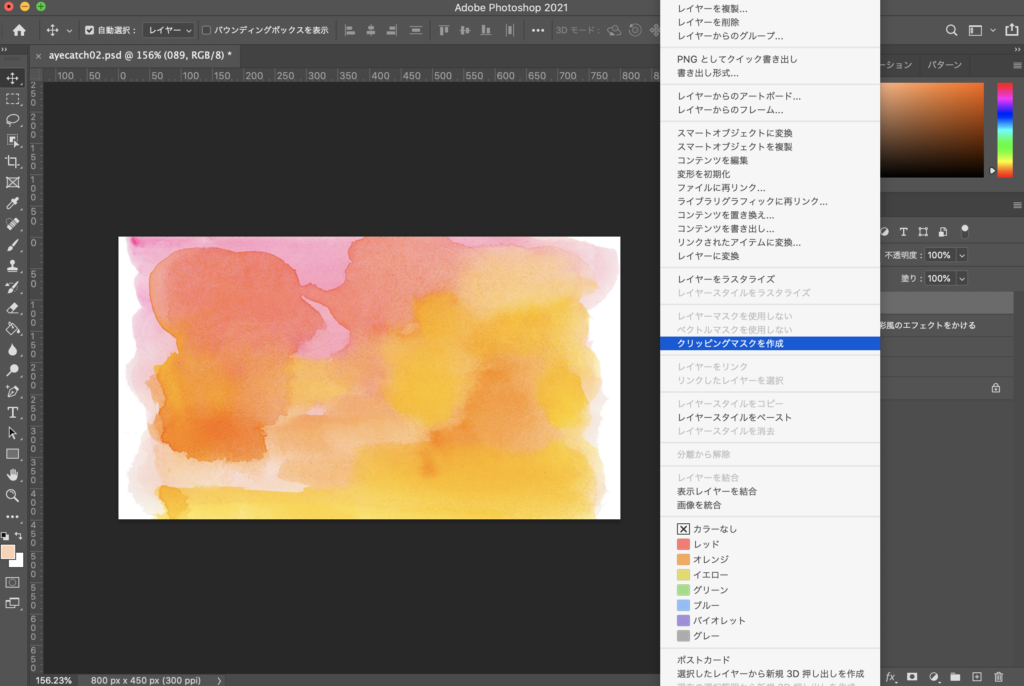
④クリッピングマスクを作成
水彩画像のレイヤー右クリックして、「クリッピングマスクを作成」をクリック!

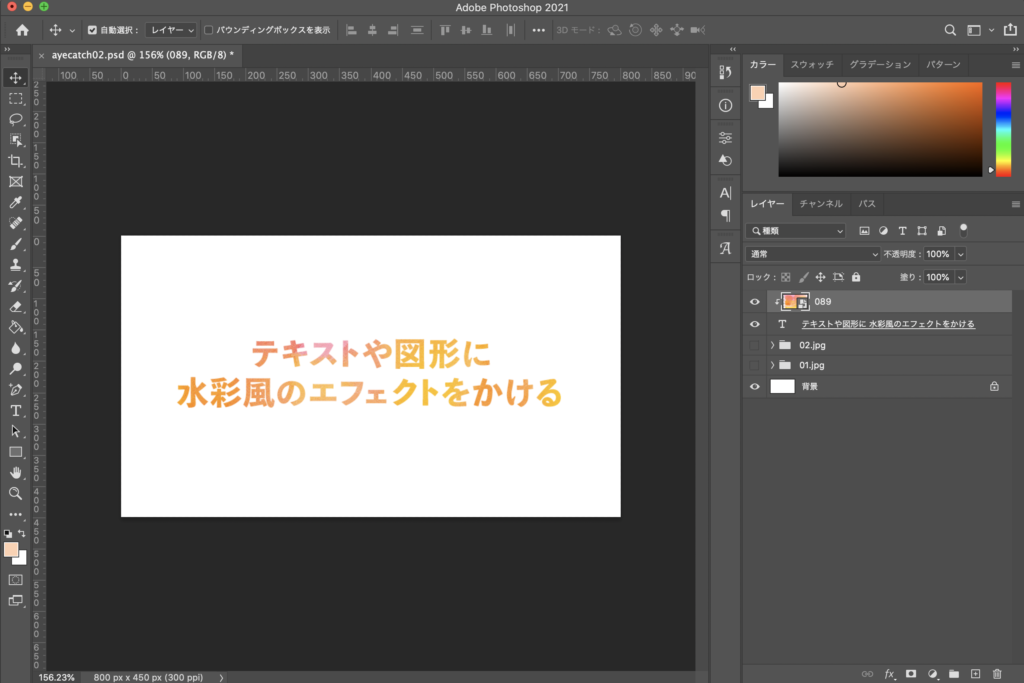
すると…どん!

おお…!一瞬で良い感じになったぞ!!
ここで完了でもいいのですが、さらに良くするためのTipsをご紹介します。
おまけ①水彩が薄い場合は、トーンカーブで調整して濃くする
水彩って薄くて淡い色が多いので、文字に使うと可読性が落ちてしまう可能性があります。
この水彩の色を、簡単に濃くする方法をご紹介します!
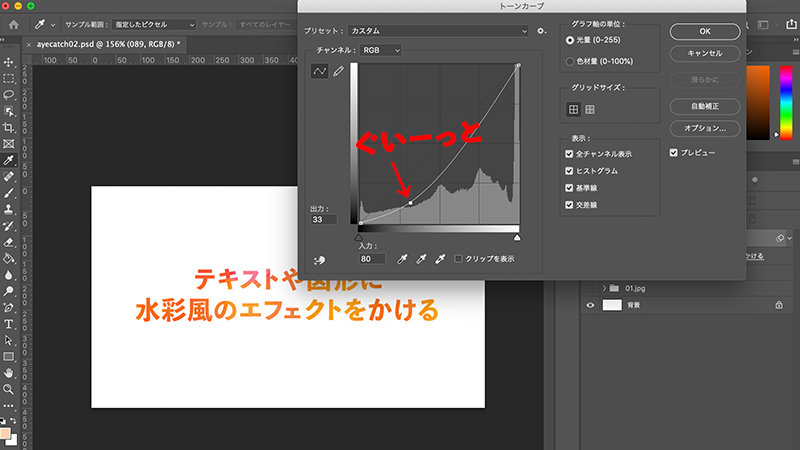
1.水彩画像のレイヤーを選択した状態で、トーンカーブ(command/control + M)を出します。
2.斜めに入っている一本線の左下を、ぐいーっと下にさげていきます。
3.良い感じに濃いところで、OKを押して完了!

おまけ②画像を動かして調整する
クリッピングマスクを作成した後に、水彩画像のレイヤーを自由に動かしてみてください。
水彩のムラが良い感じになる位置で、自由に調整することができます!
ちょっとしたひと工夫で、デザインクオリティアップ!
いかがでしたか?
とっても簡単なひと工夫で、デザインクオリティを一気にアップさせることができます。
ぜひ、文字や水彩画以外にも、いろんなパターンで応用して使ってみてくださいね!


これからwebデザインを学び始める方はもちろん、すでに学習を始めている方にも向けて、再現性高く、未経験から確実に、現場で通用するwebデザイナーになるための方法を紹介しています!